2021
05-23
05-23
react项目引入scss的方法
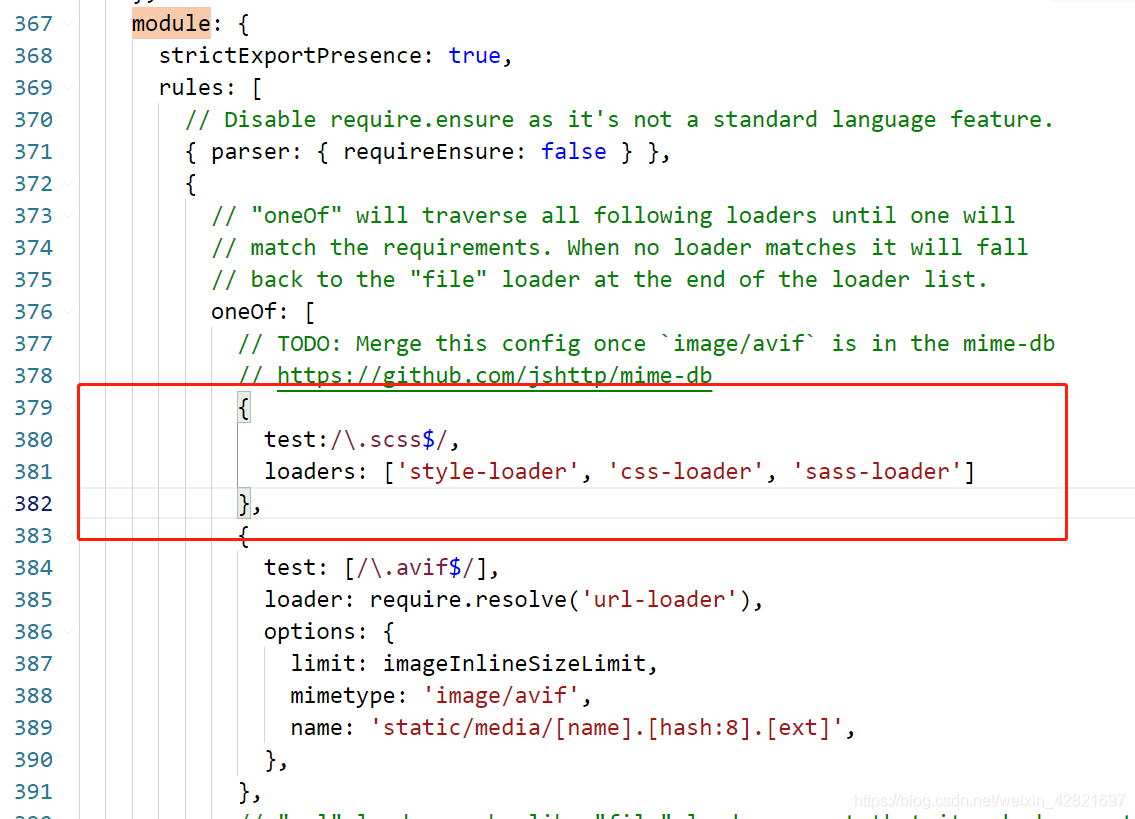
 首先下载依赖yarnaddsass-loadernode-sass然后在项目路径node_modules/react-scripts/config/webpack.config.js打开文件找到加入红线内的代码{test:/\.scss$/,loaders:['style-loader','css-loader','sass-loader']},就可以使用scss了知识点扩展:Reactpwa的配置在到webpack配置文件中添加插件constWorkboxWebpackPlugin=require('workbox-webpack-plugin')plugins:[...
继续阅读 >
首先下载依赖yarnaddsass-loadernode-sass然后在项目路径node_modules/react-scripts/config/webpack.config.js打开文件找到加入红线内的代码{test:/\.scss$/,loaders:['style-loader','css-loader','sass-loader']},就可以使用scss了知识点扩展:Reactpwa的配置在到webpack配置文件中添加插件constWorkboxWebpackPlugin=require('workbox-webpack-plugin')plugins:[...
继续阅读 >
