2021
09-09
09-09
详解JavaScript状态容器Redux
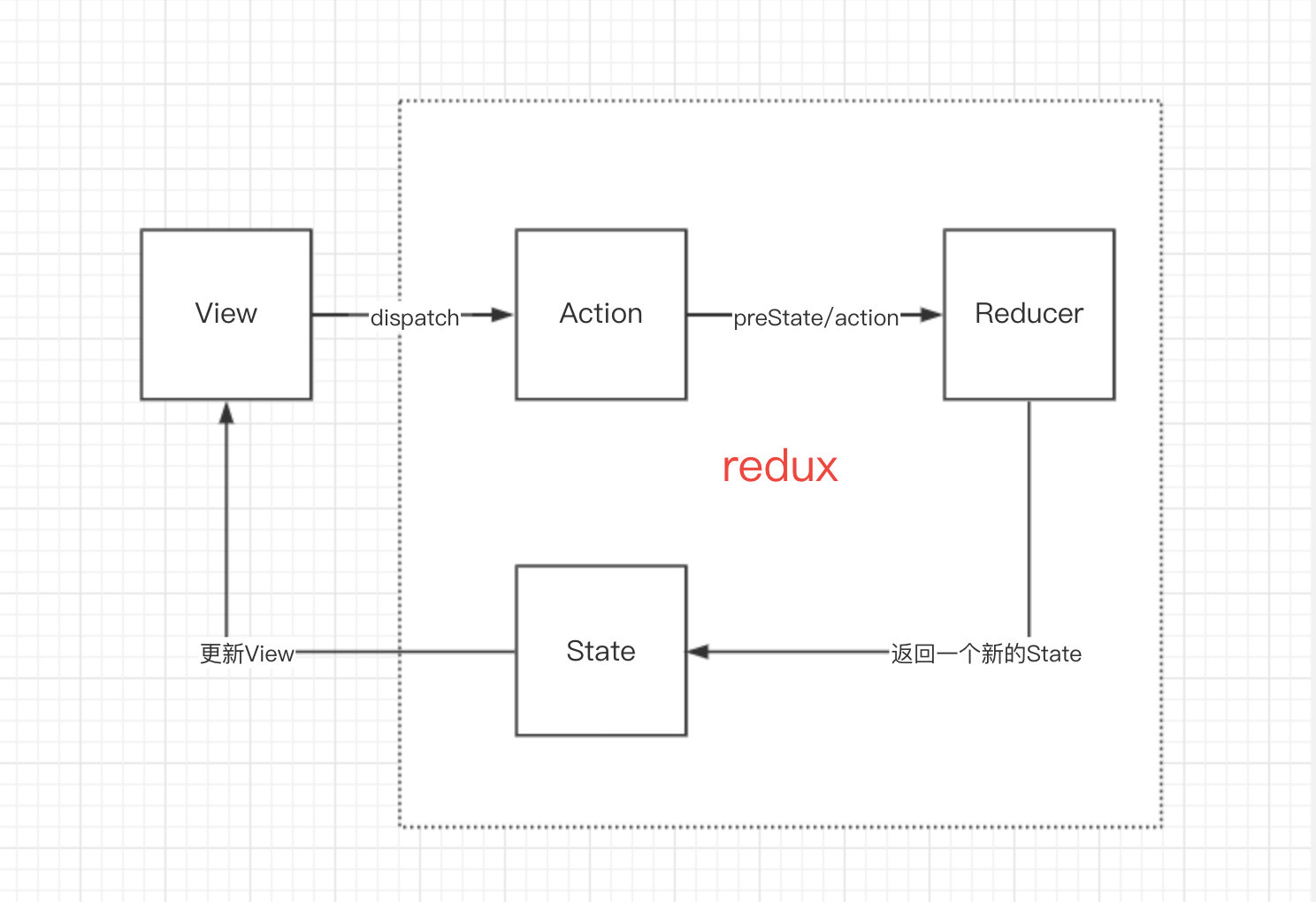
 目录一、WhyRedux二、ReduxDataflow三、ThreePrinciples(三大原则)四、Redux源码解析4.1、index.js4.2、createStore.js4.3、combineReducers.js4.4、bindActionCreators.js4.5、compose.js4.6、applyMiddleware.js五、从零开始实现一个简单的Redux六、ReduxDevtools七、总结一、WhyRedux在说为什么用Redux之前,让我们先聊聊组件通信有哪些方式。常见的组件通信方式有以下几种:父子组件:props、state/callback回调...
继续阅读 >
目录一、WhyRedux二、ReduxDataflow三、ThreePrinciples(三大原则)四、Redux源码解析4.1、index.js4.2、createStore.js4.3、combineReducers.js4.4、bindActionCreators.js4.5、compose.js4.6、applyMiddleware.js五、从零开始实现一个简单的Redux六、ReduxDevtools七、总结一、WhyRedux在说为什么用Redux之前,让我们先聊聊组件通信有哪些方式。常见的组件通信方式有以下几种:父子组件:props、state/callback回调...
继续阅读 >
