2020
11-06
11-06
通过实例了解Render Props回调地狱解决方案
简而言之,只要一个组件中某个属性的值是函数,那么就可以说该组件使用了RenderProps这种技术。听起来好像就那么回事儿,那到底RenderProps有哪些应用场景呢,咱们还是从简单的例子讲起,假如咱们要实现一个展示个人信息的组件,一开始可能会这么实现:constPersonInfo=props=>(<div><h1>姓名:{props.name}</h1></div>);//调用<PersonInfoname='web前端'/>如果,想要在PersonInfo组件上还需要一个年龄呢,咱们...
继续阅读 >

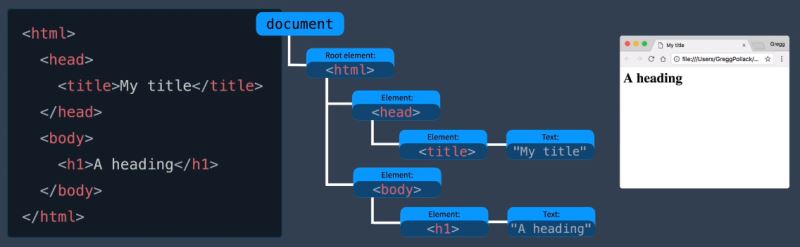
 什么是DOM?如果我们把这个HTML加载到浏览器中,浏览器创建这些节点,用来显示网页。所以这个HTML映射到一系列DOM节点,然后我们可以使用JavaScript进行操作。例如:letitem=document.getElementByTagName('h1')[0]item.textContent="NewHeading"VDOM网页可以有很多DOM节点,这意味着DOM树可以有数千个节点。这就是为什么我们有像Vue这样的框架,帮我们干这些重活儿,并进行大量的JavaScript调用。然而,搜索和更新数千个...
什么是DOM?如果我们把这个HTML加载到浏览器中,浏览器创建这些节点,用来显示网页。所以这个HTML映射到一系列DOM节点,然后我们可以使用JavaScript进行操作。例如:letitem=document.getElementByTagName('h1')[0]item.textContent="NewHeading"VDOM网页可以有很多DOM节点,这意味着DOM树可以有数千个节点。这就是为什么我们有像Vue这样的框架,帮我们干这些重活儿,并进行大量的JavaScript调用。然而,搜索和更新数千个...
 最近项目需要实现可编辑的动态多级表头表格,看了两天的文章,始终没有找到我想要的效果,在了解了render+jsx的基础用法后,自己基于element-ui封装了一个,数据格式参考element-uitable的数据。实现如下:1.scoresTable<script>importscoresColumnfrom"./scoresColumn";exportdefault{components:{scoresColumn},render:function(h){return<divclassName="table-control"><el-tab...
最近项目需要实现可编辑的动态多级表头表格,看了两天的文章,始终没有找到我想要的效果,在了解了render+jsx的基础用法后,自己基于element-ui封装了一个,数据格式参考element-uitable的数据。实现如下:1.scoresTable<script>importscoresColumnfrom"./scoresColumn";exportdefault{components:{scoresColumn},render:function(h){return<divclassName="table-control"><el-tab...
 render函数作用vue渲染函数文档第一遍看的晕晕乎乎的,再看看写写终于清晰了。建议配合文档阅读,本文也是根据文档加上自己的理解。注:本文代码都是在单文件组件中编写。代码地址render函数作用render函数跟template一样都是创建html模板的,但是有些场景中用template实现起来代码冗长繁琐而且有大量重复,这时候就可以用render函数。官网例子:子组件想要根据父组件传递的level值(1-6)来决定渲染标签h几。具体...
render函数作用vue渲染函数文档第一遍看的晕晕乎乎的,再看看写写终于清晰了。建议配合文档阅读,本文也是根据文档加上自己的理解。注:本文代码都是在单文件组件中编写。代码地址render函数作用render函数跟template一样都是创建html模板的,但是有些场景中用template实现起来代码冗长繁琐而且有大量重复,这时候就可以用render函数。官网例子:子组件想要根据父组件传递的level值(1-6)来决定渲染标签h几。具体...