2020
10-24
10-24
解决vue中使用less/sass及使用中遇到无效的问题
 一:使用方法在vue官方脚手架中,即vue-lci搭建的项目中,可以轻易的使用less/sass。先使用npm下载依赖,命令行为'npminstalllessless-loader?save',再在webpack.base.conf.js中添加rules对象:{test:/\.less$/,loader:"style-loader!css-loader!less-loader"}`然后在style标签中添加lang=”less”即可,或者直接引用less文件,或者import一个less文件(如同import一个css文件)。<stylelang="less">//import'....
继续阅读 >
一:使用方法在vue官方脚手架中,即vue-lci搭建的项目中,可以轻易的使用less/sass。先使用npm下载依赖,命令行为'npminstalllessless-loader?save',再在webpack.base.conf.js中添加rules对象:{test:/\.less$/,loader:"style-loader!css-loader!less-loader"}`然后在style标签中添加lang=”less”即可,或者直接引用less文件,或者import一个less文件(如同import一个css文件)。<stylelang="less">//import'....
继续阅读 >

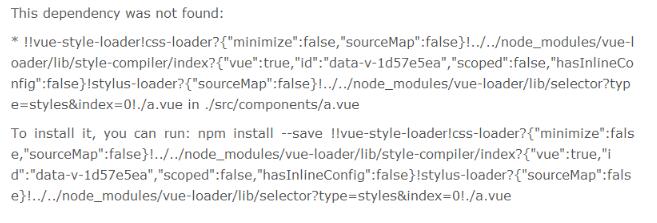
 安装sass-loadernode-sasscnpminstallsass-loadernode-sass-D-D是--save-dev的缩写安装之后有的会报错:this.getResloveisnotafunction....这时因为sass-loader的版本太高的原因,在package.json长修改sass-loader的版本低于8.0,删除node_modules文件加,重新安装就ok了补充知识:vue-cli的项目stylelang="scss"写scss样式报错报错代码:解决方案:安装以下依赖就可以了,vue-cli默认没有scss-loader,scss-loader又...
安装sass-loadernode-sasscnpminstallsass-loadernode-sass-D-D是--save-dev的缩写安装之后有的会报错:this.getResloveisnotafunction....这时因为sass-loader的版本太高的原因,在package.json长修改sass-loader的版本低于8.0,删除node_modules文件加,重新安装就ok了补充知识:vue-cli的项目stylelang="scss"写scss样式报错报错代码:解决方案:安装以下依赖就可以了,vue-cli默认没有scss-loader,scss-loader又...