2020
10-09
10-09
vue组件开发之slider组件使用详解
 本文实例为大家分享了vue组件开发之slider组件的具体使用代码,供大家参考,具体内容如下代码如下:<template><divclass="slider"><divclass="wrapbox"><divclass="item"v-for="(item,index)initems"style="">{{item.title}}</div></div><divclass="status"><spanv-for="(item,index)initems"v-bind:class="index==count?'active':''"></span></div><divclass="prev-...
继续阅读 >
本文实例为大家分享了vue组件开发之slider组件的具体使用代码,供大家参考,具体内容如下代码如下:<template><divclass="slider"><divclass="wrapbox"><divclass="item"v-for="(item,index)initems"style="">{{item.title}}</div></div><divclass="status"><spanv-for="(item,index)initems"v-bind:class="index==count?'active':''"></span></div><divclass="prev-...
继续阅读 >

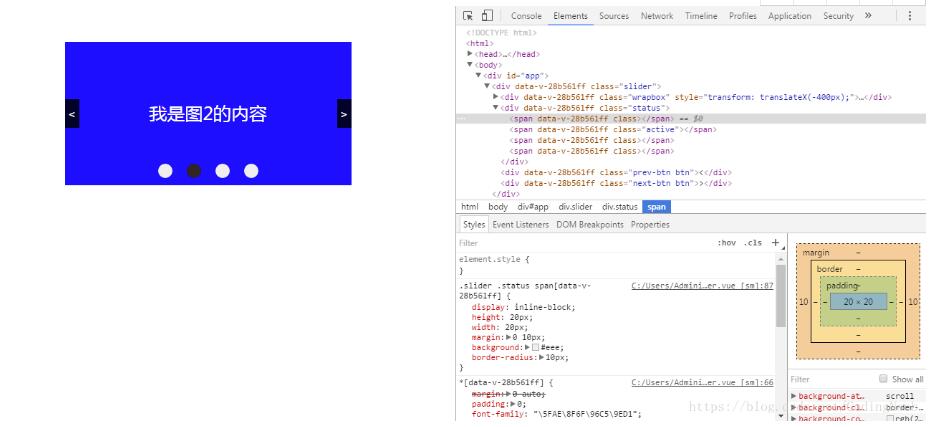
 slider组件与swiper组件不同,slider滑动时并不翻页,实现的是左滑时,显示右侧内容的功能1、主要思路思路和swiper组件类似,主要的也就是对三个触摸事件的处理:touchstart、touchmove、touchend在touchstart事件处理程序中记录一些初始值,比如原始坐标,偏移距离;在touchmove事件处理程序中计算实时滑动的距离,让元素随之一起偏移,与swiper不同的是,slider在左滑之前,不能右滑,以及滑动时,右侧元素的宽度要同步变化;在t...
slider组件与swiper组件不同,slider滑动时并不翻页,实现的是左滑时,显示右侧内容的功能1、主要思路思路和swiper组件类似,主要的也就是对三个触摸事件的处理:touchstart、touchmove、touchend在touchstart事件处理程序中记录一些初始值,比如原始坐标,偏移距离;在touchmove事件处理程序中计算实时滑动的距离,让元素随之一起偏移,与swiper不同的是,slider在左滑之前,不能右滑,以及滑动时,右侧元素的宽度要同步变化;在t...
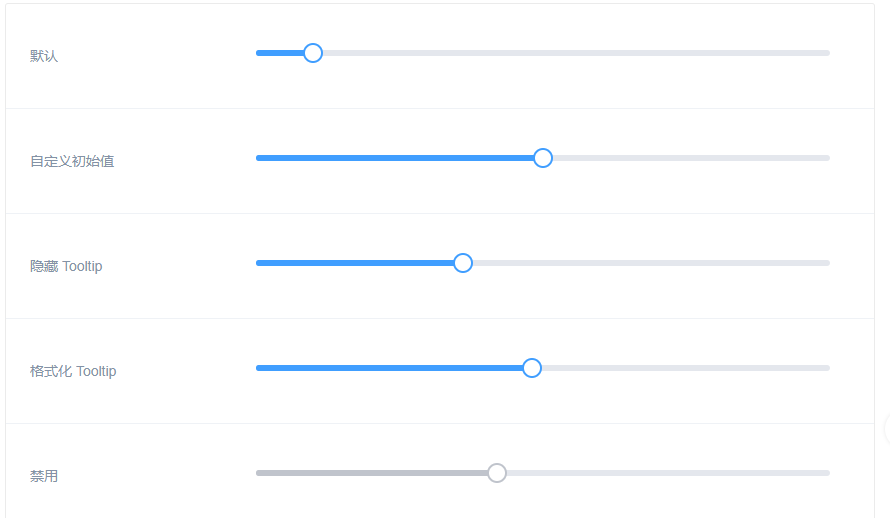
 组件—滑块基础用法<template><divclass="block"><spanclass="demonstration">默认</span><el-sliderv-model="value1"></el-slider></div><divclass="block"><spanclass="demonstration">自定义初始值</span><el-sliderv-model="value2"></el-slider></div><divclass="block"><spanclass="demonstration">隐藏Tooltip</span><el-sliderv-model="value3":show-tooltip="false"></el-slider></div><di...
组件—滑块基础用法<template><divclass="block"><spanclass="demonstration">默认</span><el-sliderv-model="value1"></el-slider></div><divclass="block"><spanclass="demonstration">自定义初始值</span><el-sliderv-model="value2"></el-slider></div><divclass="block"><spanclass="demonstration">隐藏Tooltip</span><el-sliderv-model="value3":show-tooltip="false"></el-slider></div><di...
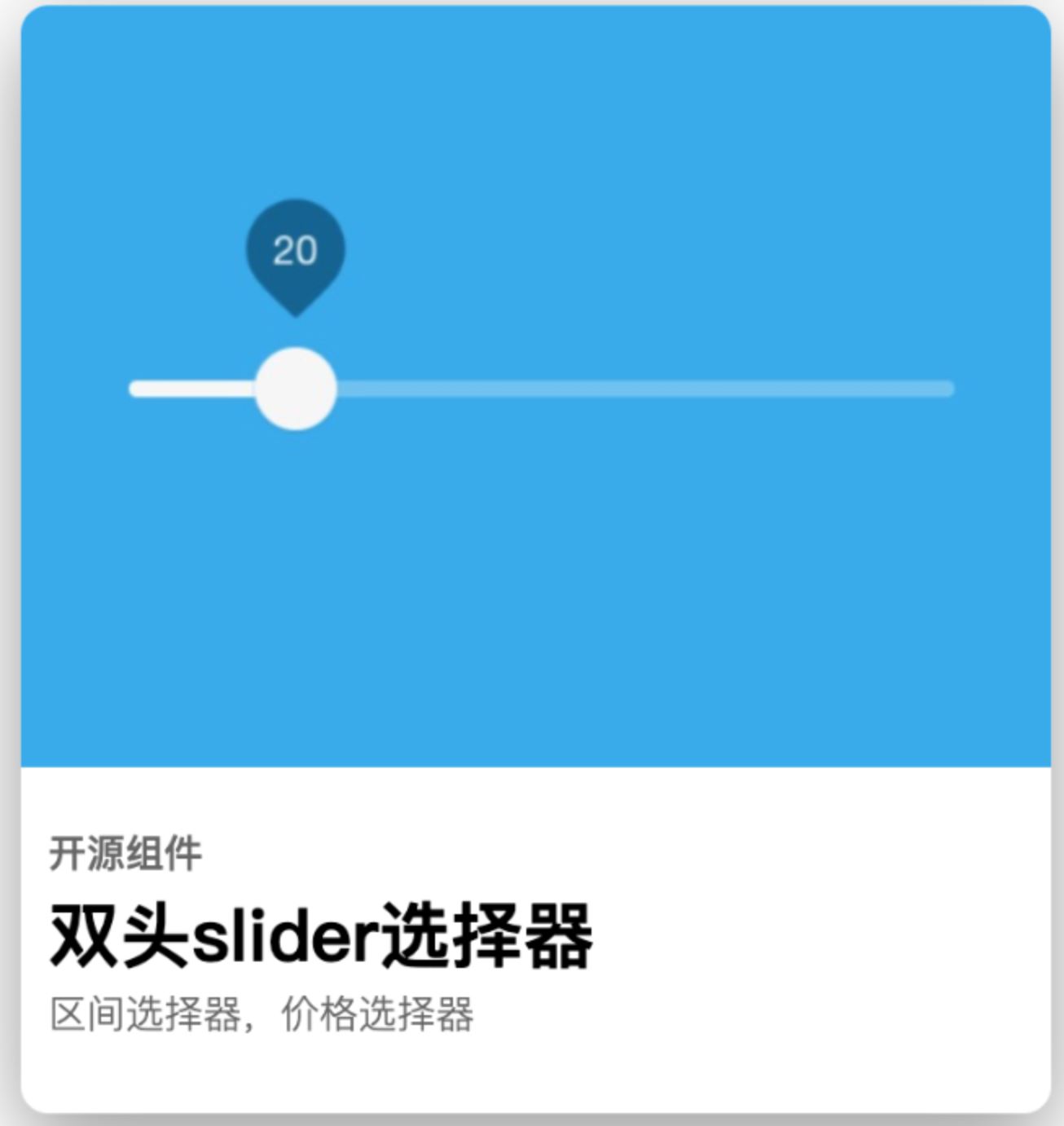
 小程序商城项目中,需要设置价格区间,或者在旅游行业项目中需要设置时间区间,双头选择器有比较好的交互效果支持设置单头、双头选择器支持自定义选择头的文字/图片支持自定义轴支持开启/关闭提示信息支持事件绑定示例代码https://github.com/webkixi/aotoo-xquery=>pages/sslider配置说明wxml<ui-itemitem="{{sliderConfig}}"/>jsconstPager=require('../../components/aotoo/core/index')constmkSslider=req...
小程序商城项目中,需要设置价格区间,或者在旅游行业项目中需要设置时间区间,双头选择器有比较好的交互效果支持设置单头、双头选择器支持自定义选择头的文字/图片支持自定义轴支持开启/关闭提示信息支持事件绑定示例代码https://github.com/webkixi/aotoo-xquery=>pages/sslider配置说明wxml<ui-itemitem="{{sliderConfig}}"/>jsconstPager=require('../../components/aotoo/core/index')constmkSslider=req...