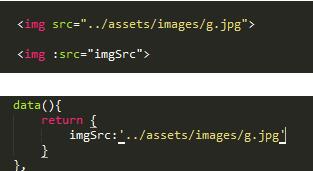
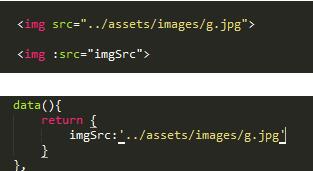
 动态设置img的src属性无效,而直接写可以解决办法:imgSrc写成require('path');原因:动态添加src被当做静态资源处理了,没有进行编译npmrunbuild后出现xxxxxxxnet::ERR_FILE_NOT_FOUND解决办法:进入:build文件夹>打开webpack.prod.conf.js找到:output对象添加:publicPath:‘./'具体写法:publicPath:process.env.NODE_ENV==='production'?'./'+config.build.assetsPublicPath:'./'+config.dev.asset...
继续阅读 >
动态设置img的src属性无效,而直接写可以解决办法:imgSrc写成require('path');原因:动态添加src被当做静态资源处理了,没有进行编译npmrunbuild后出现xxxxxxxnet::ERR_FILE_NOT_FOUND解决办法:进入:build文件夹>打开webpack.prod.conf.js找到:output对象添加:publicPath:‘./'具体写法:publicPath:process.env.NODE_ENV==='production'?'./'+config.build.assetsPublicPath:'./'+config.dev.asset...
继续阅读 >
分类:src无效
 动态设置img的src属性无效,而直接写可以解决办法:imgSrc写成require('path');原因:动态添加src被当做静态资源处理了,没有进行编译npmrunbuild后出现xxxxxxxnet::ERR_FILE_NOT_FOUND解决办法:进入:build文件夹>打开webpack.prod.conf.js找到:output对象添加:publicPath:‘./'具体写法:publicPath:process.env.NODE_ENV==='production'?'./'+config.build.assetsPublicPath:'./'+config.dev.asset...
继续阅读 >
动态设置img的src属性无效,而直接写可以解决办法:imgSrc写成require('path');原因:动态添加src被当做静态资源处理了,没有进行编译npmrunbuild后出现xxxxxxxnet::ERR_FILE_NOT_FOUND解决办法:进入:build文件夹>打开webpack.prod.conf.js找到:output对象添加:publicPath:‘./'具体写法:publicPath:process.env.NODE_ENV==='production'?'./'+config.build.assetsPublicPath:'./'+config.dev.asset...
继续阅读 >
