Elasticsearch中storefield与non-storefield的区别在定义index的mapping的时候,我们可以指定某些fields是否要store(默认是不store)那么他们有什么区别呢?PUT/my_index{"mappings":{"my_type":{"properties":{"title":{"type":"string","store":true},"date":{"type":"date","store":true},"content":{"...
继续阅读 >
分类:store
2021
07-01
07-01
如何理解Vue简单状态管理之store模式
目录概述1.定义store.js2.组件使用store.js3.实现效果概述store状态管理模式的实现思想很简单,就是定义一个store对象,对象里有state属性存储共享数据,对象里还存储操作这些共享数据的方法。在组件中将store.state共享数据作为data的一部分或全部,在对store.state对象里的共享数据进行改变时,必须调用store提供的接口进行共享数据的更改。以下以一个简单todo-listdemo来介绍store状态管理模式1.定义s...
继续阅读 >
2020
12-07
12-07
vuex Module将 store 分割成模块的操作
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store对象就有可能变得相当臃肿。为了解决以上问题,Vuex允许我们将store分割成模块(module)。每个模块拥有自己的state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:constmoduleA={state:()=>({...}),mutations:{...},actions:{...},getters:{...}}constmoduleB={state:(...
继续阅读 >
2020
11-06
11-06
nuxt 实现在其它js文件中使用store的方式
前言在新建的js文件中想用store里面的数据,比如token想在封装的axios里面,请求头里面去使用,亦或者通过app的JS接口获取token并存储在store里面。我们都知道如何在vue中如何使用。代码/**@Description:*@Author:lxc*@Date:2019-07-0216:14:07*@LastEditTime:2019-08-1416:08:19*@LastEditors:lxc*///导出store的地方importVuefrom'vue'importVuexfrom'vuex'importstatefrom'./state'importaction...
继续阅读 >
2020
10-08
10-08
对vuex中store和$store的区别说明
这里写自定义目录标题<router-linkto="/login">{{$store.state.userName}}</router-link><router-linkto="/login">{{store.state.userName}}</router-link><router-linkto="/login">{{this.store.state.userName}}</router-link><router-linkto="/login">{{this.$store.state.userName}}</router-link>1、$store是挂载在Vue实例上的(即Vue.prototype),而组件也其实是一个Vue实例(所有组件都是实例,每个组件都...
继续阅读 >
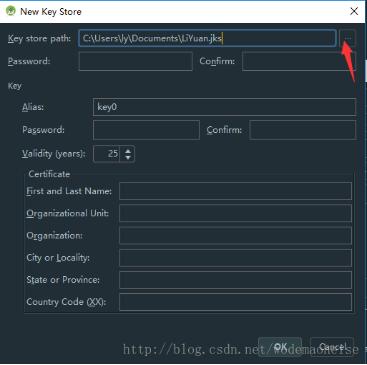
 使用Androidstudio生成apk文件时,Keystorepath是密钥库文件地址的意思,新手菜鸟会想,我怎么知道他在哪里,其实他的地址是你来决定的。如下图,你选择一个文件夹后,填写filename,然后点击ok就生成了。 大佬们见怪了~补充知识:AndroidStudio每次打开项目不自动打开上一次打开的文件、每次打包都需要重新输入keystorepath最近在运行AS时,发现每次打开都要重新的打开目录及打开相关的文件,打包必须重新添加签名文件...
继续阅读 >
使用Androidstudio生成apk文件时,Keystorepath是密钥库文件地址的意思,新手菜鸟会想,我怎么知道他在哪里,其实他的地址是你来决定的。如下图,你选择一个文件夹后,填写filename,然后点击ok就生成了。 大佬们见怪了~补充知识:AndroidStudio每次打开项目不自动打开上一次打开的文件、每次打包都需要重新输入keystorepath最近在运行AS时,发现每次打开都要重新的打开目录及打开相关的文件,打包必须重新添加签名文件...
继续阅读 >
2014
12-08
12-08
