2022
01-17
01-17
jQuery实现滑动tab选项卡
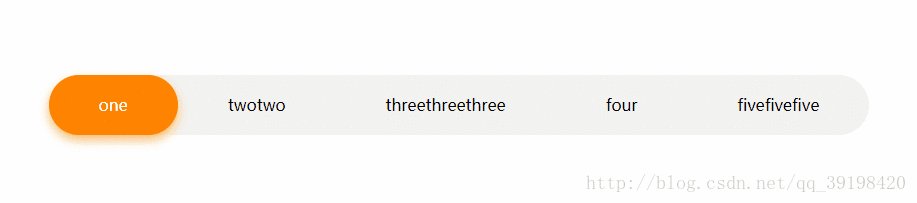
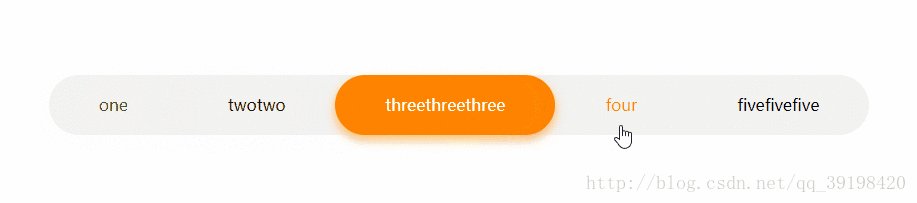
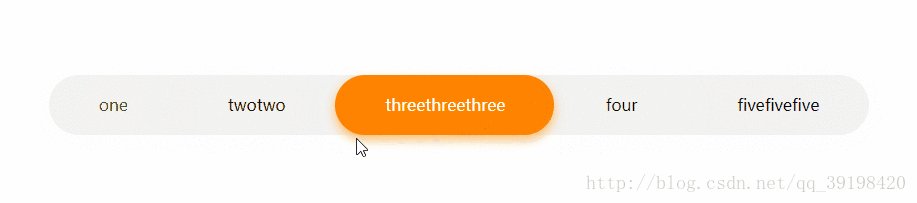
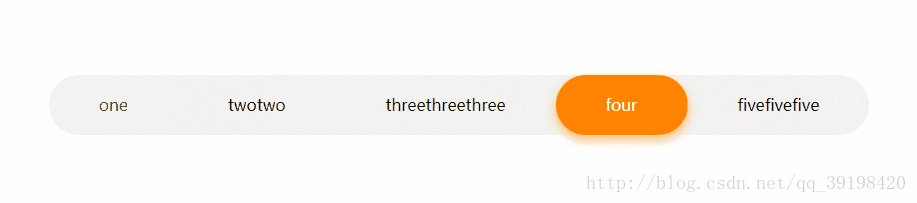
 本文实例为大家分享了jQuery实现滑动tab选项卡的具体代码,供大家参考,具体内容如下先上最终效果:需求分析:1.选项卡菜单数量不固定,菜单内容不固定,导致了单个菜单和整体的宽度都是未知的,2.第一个需求导致滑块宽度也是不固定的3.为了让交互效果更好,滑块需要添加过度动画对滑块的需求导致滑块和菜单的html结构必须分离,并使用了jQuery的offset方法获取并设置位置,所有的div都使用了相对定位。本案例的TAB选项卡可以比较方...
继续阅读 >
本文实例为大家分享了jQuery实现滑动tab选项卡的具体代码,供大家参考,具体内容如下先上最终效果:需求分析:1.选项卡菜单数量不固定,菜单内容不固定,导致了单个菜单和整体的宽度都是未知的,2.第一个需求导致滑块宽度也是不固定的3.为了让交互效果更好,滑块需要添加过度动画对滑块的需求导致滑块和菜单的html结构必须分离,并使用了jQuery的offset方法获取并设置位置,所有的div都使用了相对定位。本案例的TAB选项卡可以比较方...
继续阅读 >

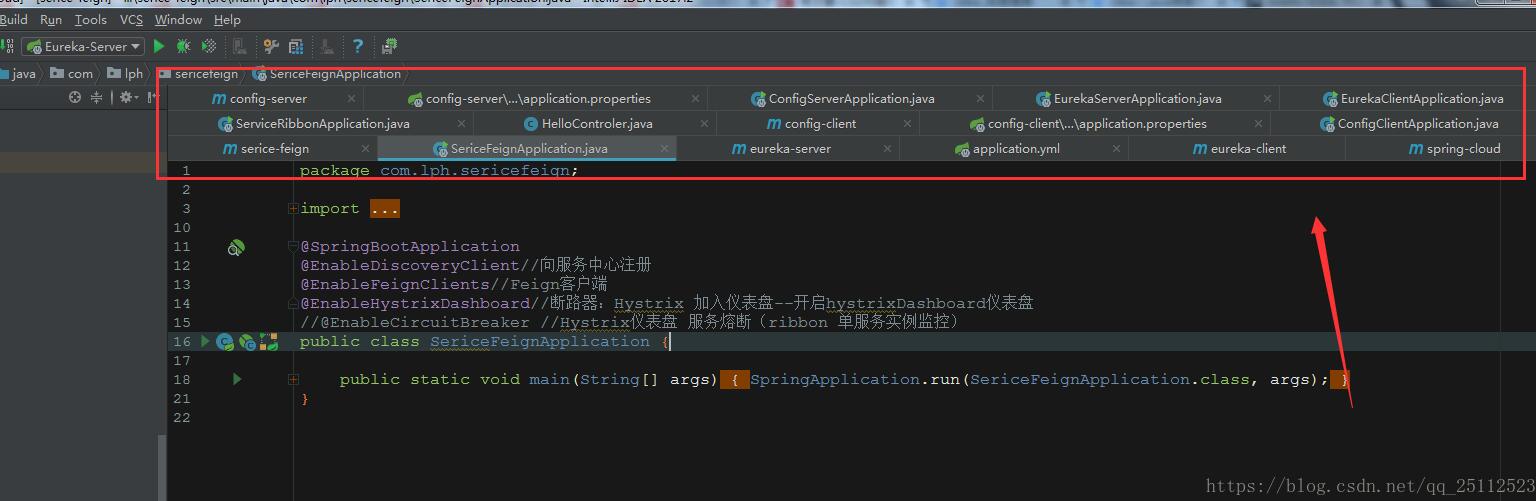
 IDEA设置Tab选项卡本人喜欢把tab选项卡全部放出来(tab选项卡默认是10个,超过后会把最先打开的挤出去,像队列一样先进先出),比如这样(多行显示):当然也有人喜欢这样的(一行显示):如果需要设置成多行的实现以下步骤即可:1.进入设置settings2.Editor?>General?>EditorTabs,在Tablimit这里设置tab选项卡的个数,最多30个,如图:3.最后设置多行显示:补充:IDEA中的Tab键修改最近由于学习Spring5源码,为了方便编译,...
IDEA设置Tab选项卡本人喜欢把tab选项卡全部放出来(tab选项卡默认是10个,超过后会把最先打开的挤出去,像队列一样先进先出),比如这样(多行显示):当然也有人喜欢这样的(一行显示):如果需要设置成多行的实现以下步骤即可:1.进入设置settings2.Editor?>General?>EditorTabs,在Tablimit这里设置tab选项卡的个数,最多30个,如图:3.最后设置多行显示:补充:IDEA中的Tab键修改最近由于学习Spring5源码,为了方便编译,...
 本文实例讲述了JS面向对象编程实现的Tab选项卡。分享给大家供大家参考,具体如下:Tab选项卡案例下面是一个简单面向过程的Tab选项卡。<!DOCTYPEhtml><html><head><style>#tabBoxinput{background:#F6F3F3;border:1pxsolid#FF0000;}#tabBox.active{background:#E9D4D4;}#tabBoxdiv{width:300px;height:250px;display:none;padding:10px;back...
本文实例讲述了JS面向对象编程实现的Tab选项卡。分享给大家供大家参考,具体如下:Tab选项卡案例下面是一个简单面向过程的Tab选项卡。<!DOCTYPEhtml><html><head><style>#tabBoxinput{background:#F6F3F3;border:1pxsolid#FF0000;}#tabBox.active{background:#E9D4D4;}#tabBoxdiv{width:300px;height:250px;display:none;padding:10px;back...