2020
11-06
11-06
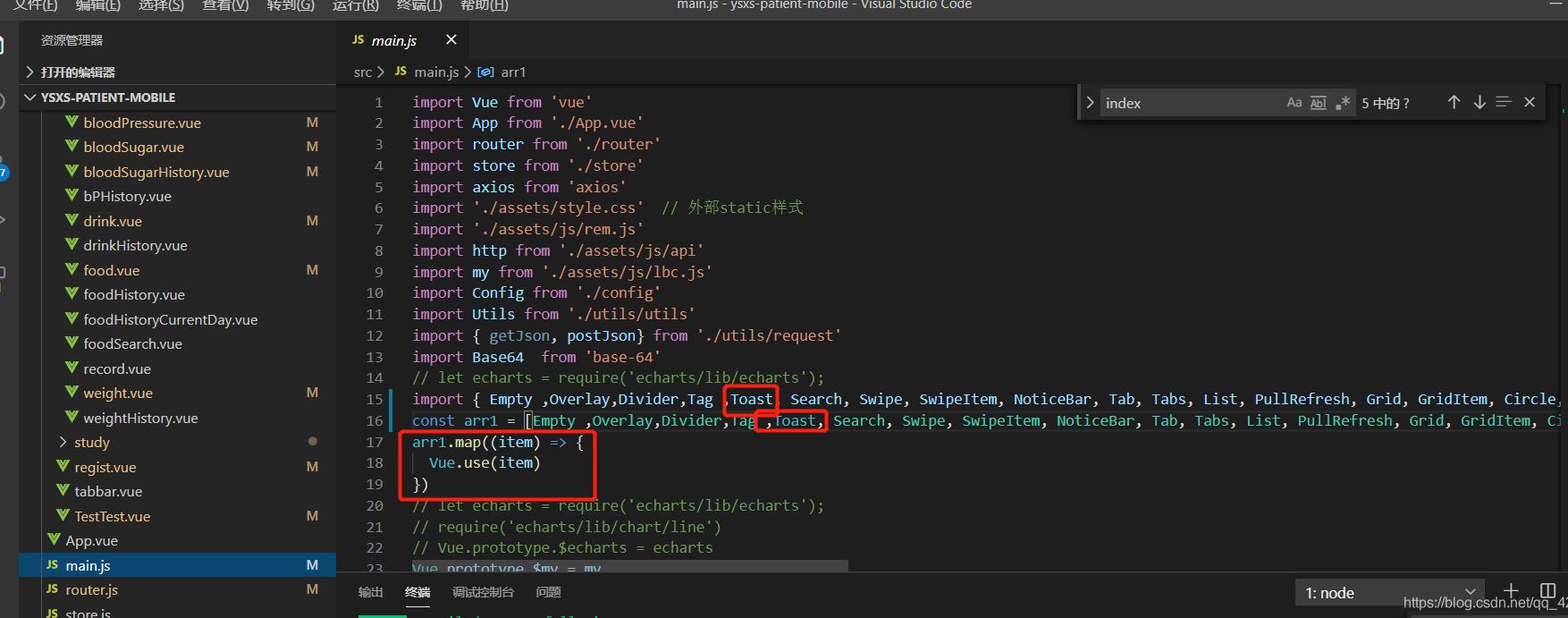
vant中的toast层级改变操作
 1、toast在main.js中引用2、在每个页面中使用toast3、每个页面有一个私有样式scoped,因此类名inexa的层级写在app.vue里注:toast每调用一次(z-index)层级就会加一,因为默认打开了新窗口,层级会加一补充知识:vant-uitoast和dialog使用vant-ui中的toast和dialog使用Toast('提示')Dialog({message:'提示'})//直接用官网的写法会报未定义应该这样写this.$toast('提示')this.$dialog({message:'提示'})以上这篇vant中的toast...
继续阅读 >
1、toast在main.js中引用2、在每个页面中使用toast3、每个页面有一个私有样式scoped,因此类名inexa的层级写在app.vue里注:toast每调用一次(z-index)层级就会加一,因为默认打开了新窗口,层级会加一补充知识:vant-uitoast和dialog使用vant-ui中的toast和dialog使用Toast('提示')Dialog({message:'提示'})//直接用官网的写法会报未定义应该这样写this.$toast('提示')this.$dialog({message:'提示'})以上这篇vant中的toast...
继续阅读 >
