2021
07-31
07-31
关于antd tree和父子组件之间的传值问题(react 总结)
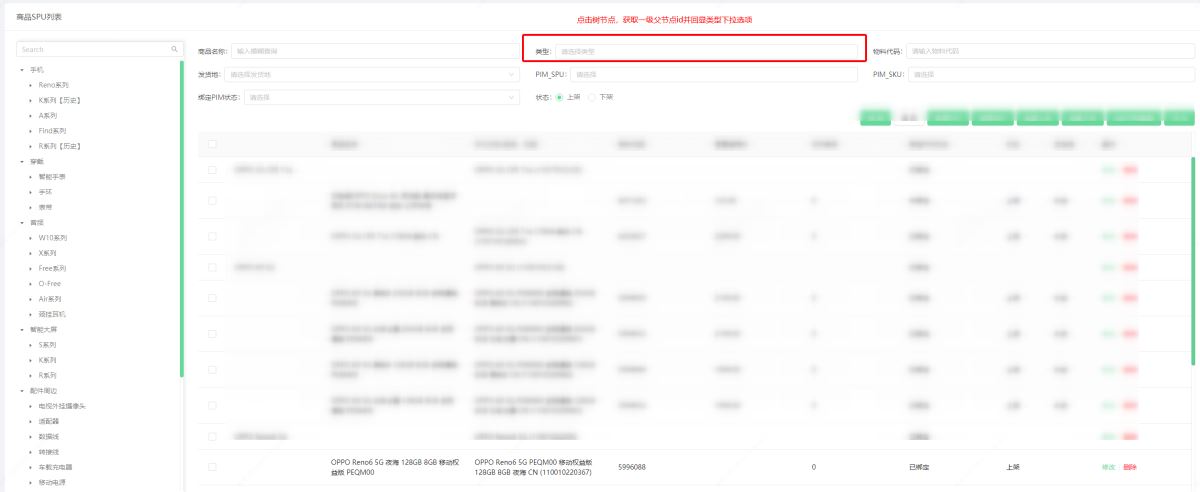
 项目需求:点击产品树节点时获取该节点的所有父节点,同时回填表格的搜索条件,完成搜索功能,搜索结果展示在下方的table中。写了三个组件:现在有个业务场景交互:在orderTree组件中点击树节点,获取当前节点以及所有的父节点的Id放入一个对象arrKeys中,并在orderForm组件中使用(回填类型下拉选择框,objId对象作为查询接口的入参)现在可以分部解决问题:1.首先获取点击的树节点以及所有父节点的id---arrKeys2.在点击树节点...
继续阅读 >
项目需求:点击产品树节点时获取该节点的所有父节点,同时回填表格的搜索条件,完成搜索功能,搜索结果展示在下方的table中。写了三个组件:现在有个业务场景交互:在orderTree组件中点击树节点,获取当前节点以及所有的父节点的Id放入一个对象arrKeys中,并在orderForm组件中使用(回填类型下拉选择框,objId对象作为查询接口的入参)现在可以分部解决问题:1.首先获取点击的树节点以及所有父节点的id---arrKeys2.在点击树节点...
继续阅读 >

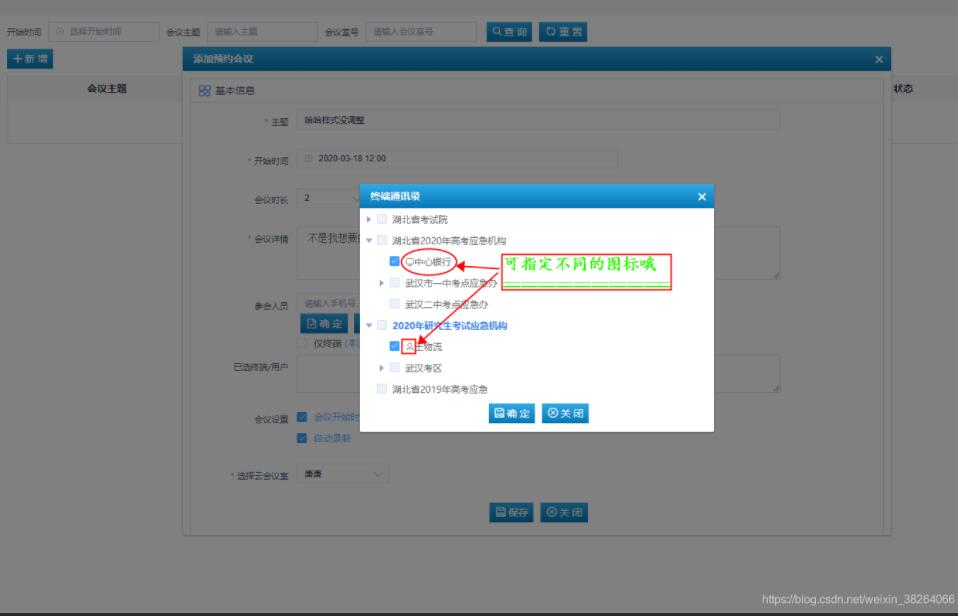
 Vue+ElementUI之Tree的使用,供大家参考,具体内容如下前端代码<template><div><el-dialogtitle="终端通讯录":visible.sync="isOpen"class="el-dialog-mini"><divclass="forms-menu-con"><!--check-on-click-node:设置是否在选汉字的时候,复选框也选中props:定义节点和自己提供字段的匹配(例:名称对应数据库查询出来的name属性)...
Vue+ElementUI之Tree的使用,供大家参考,具体内容如下前端代码<template><div><el-dialogtitle="终端通讯录":visible.sync="isOpen"class="el-dialog-mini"><divclass="forms-menu-con"><!--check-on-click-node:设置是否在选汉字的时候,复选框也选中props:定义节点和自己提供字段的匹配(例:名称对应数据库查询出来的name属性)...
 1.使用背景新项目中使用了ant-design-vue组件库.该组件库完全根基数据双向绑定的模式实现.只有表单组件提供少量的方法.所以,在使用ant-design-vue时,一定要从改变数据的角度去切换UI显示效果.然而,在树形控件a-tree的使用上,单从数据驱动上去考虑,感体验效果实在不好.2.当前痛点通过阅读官方帮助文档,针对树形控件数据绑定.需要将数据构造成一个包含children,title,key属性的大对象.这样一个对象,要么通过后端构造好这样的json对...
1.使用背景新项目中使用了ant-design-vue组件库.该组件库完全根基数据双向绑定的模式实现.只有表单组件提供少量的方法.所以,在使用ant-design-vue时,一定要从改变数据的角度去切换UI显示效果.然而,在树形控件a-tree的使用上,单从数据驱动上去考虑,感体验效果实在不好.2.当前痛点通过阅读官方帮助文档,针对树形控件数据绑定.需要将数据构造成一个包含children,title,key属性的大对象.这样一个对象,要么通过后端构造好这样的json对...
 本文实例为大家分享了Openlayers+EasyUITree动态实现图层控制的具体代码,供大家参考,具体内容如下功能介绍主要功能根据openlayers3.0与easyUItree功能实现图层显隐控制功能,达到子节点选择实现单个图层的显隐,父节点选择实现所有图层的显隐。页面展示主要代码HTML+CSS#xuanfu1{position:absolute;top:50px;right:40px;background-color:rgba(134,149,237,0.7);width:170px;height:300px;z-index:1;}<divid...
本文实例为大家分享了Openlayers+EasyUITree动态实现图层控制的具体代码,供大家参考,具体内容如下功能介绍主要功能根据openlayers3.0与easyUItree功能实现图层显隐控制功能,达到子节点选择实现单个图层的显隐,父节点选择实现所有图层的显隐。页面展示主要代码HTML+CSS#xuanfu1{position:absolute;top:50px;right:40px;background-color:rgba(134,149,237,0.7);width:170px;height:300px;z-index:1;}<divid...
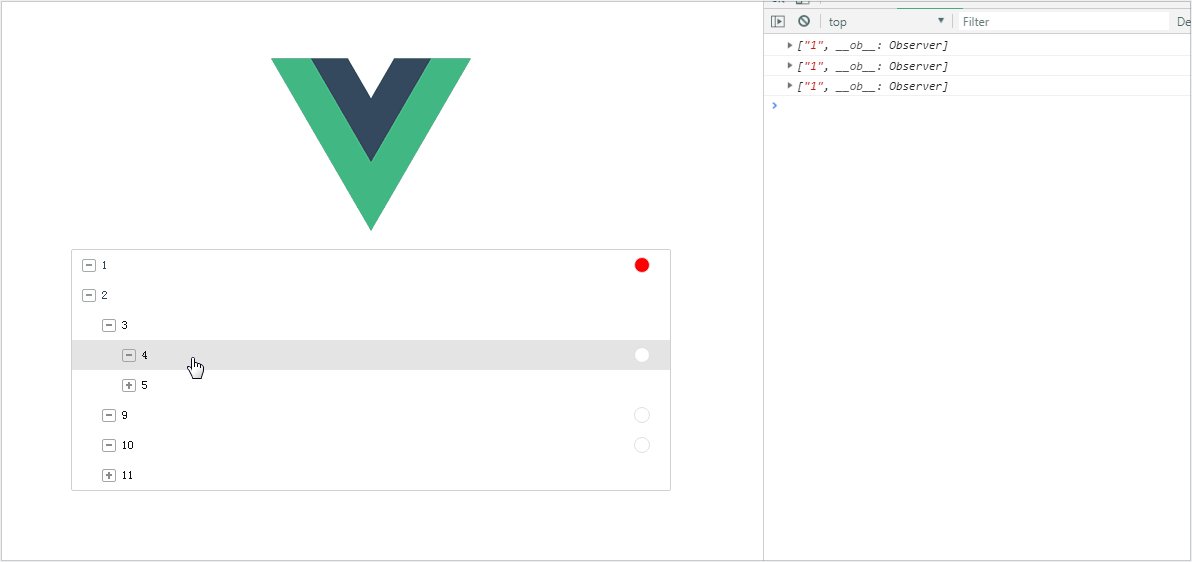
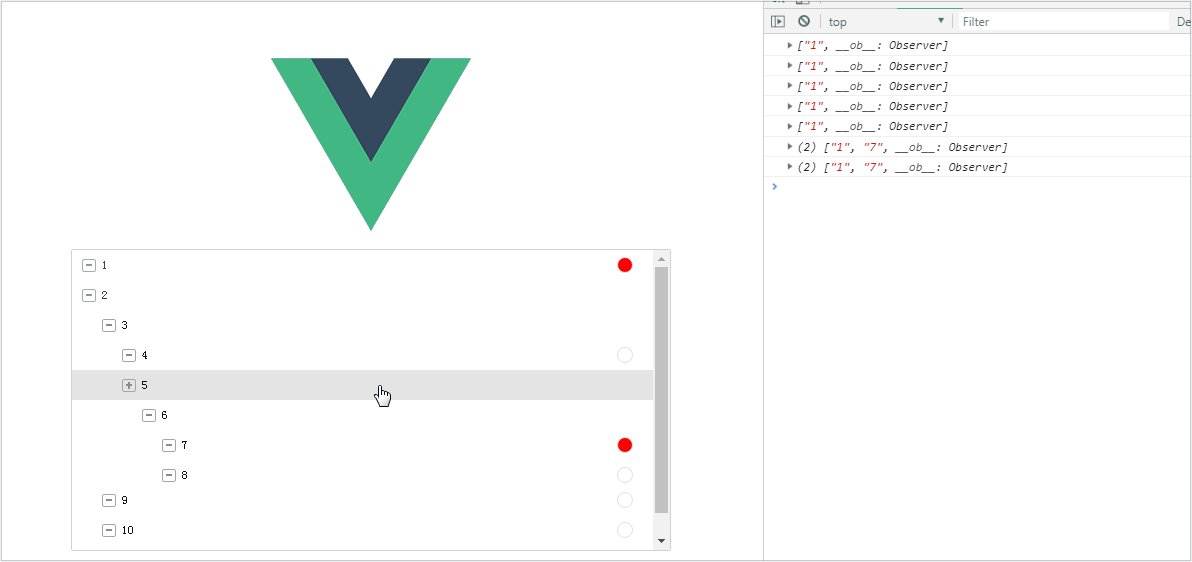
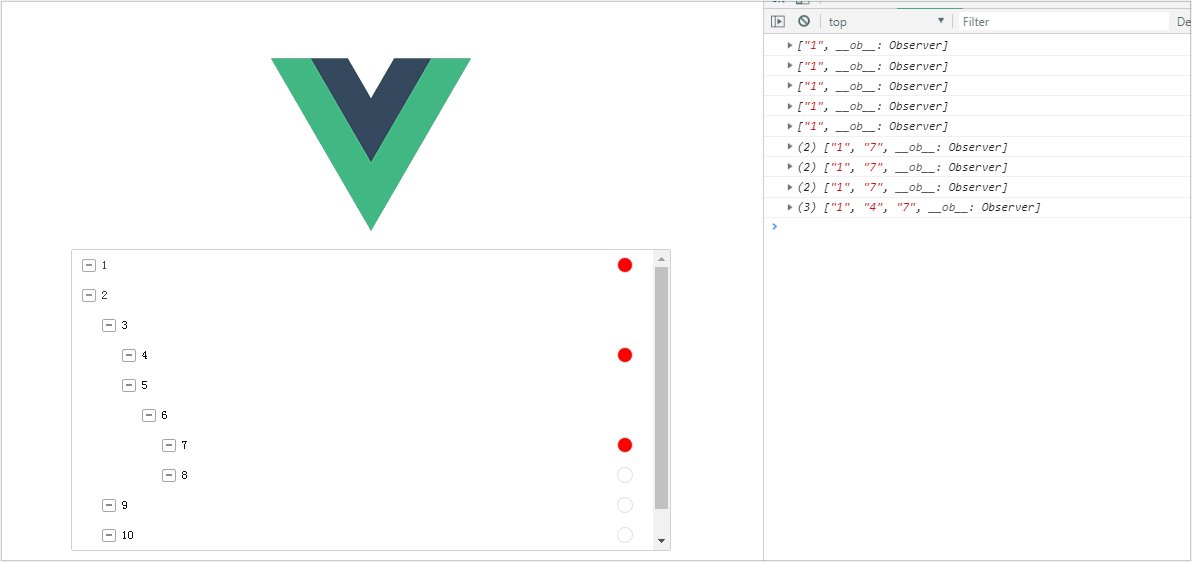
 这几天接到一个需求,里面有需要做一个属性组件,找的第三方的,但是不能完全满足我的需求,有这时间,我就自己做个小轮子吧。先看效果图(红点之前用的字体图标,是个对号,这里为了方便,用圆圈代替了选中状态,所以不是太好看,需要的自行修改就好)我直接用的vue-cli搭建的项目,代码目录如下:使用方式如下:treeData的格式如下:treeData:[{open:false,name:'1',level:0,checked:true},{open:false,/...
这几天接到一个需求,里面有需要做一个属性组件,找的第三方的,但是不能完全满足我的需求,有这时间,我就自己做个小轮子吧。先看效果图(红点之前用的字体图标,是个对号,这里为了方便,用圆圈代替了选中状态,所以不是太好看,需要的自行修改就好)我直接用的vue-cli搭建的项目,代码目录如下:使用方式如下:treeData的格式如下:treeData:[{open:false,name:'1',level:0,checked:true},{open:false,/...
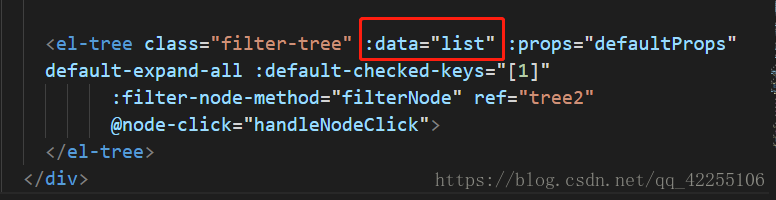
 前言: 因为项目需要用Vue做一个管理系统,其中有一个公司部门的管理页面有用到ElementUI的树形控件,但是结构中没有使用chexkBox选项框,针对这个功能碰到的一些问题做一下总结一,数据渲染1)在<el-tree>标签中绑定data属性2)在vue实例的data中声明list变量3)从后台获取到的数据是以数组里面嵌套多个对象的结构并赋值给list,当前的数据是OrgName为当前结构名称,Children作为子分支数组,子分支中的结构与当前结构一致...
前言: 因为项目需要用Vue做一个管理系统,其中有一个公司部门的管理页面有用到ElementUI的树形控件,但是结构中没有使用chexkBox选项框,针对这个功能碰到的一些问题做一下总结一,数据渲染1)在<el-tree>标签中绑定data属性2)在vue实例的data中声明list变量3)从后台获取到的数据是以数组里面嵌套多个对象的结构并赋值给list,当前的数据是OrgName为当前结构名称,Children作为子分支数组,子分支中的结构与当前结构一致...