2020
11-01
11-01
uni-app使用countdown插件实现倒计时
 本文实例为大家分享了使用countdown插件实现倒计时的具体代码,供大家参考,具体内容如下实现的效果如下:这里实现的是一个活动倒计时,获取当前时间和活动开始时间,相减得出的时间差就是我们需要的倒计时。使用插件很方便。首先新建一个项目,选择uni-app,模板选择hello-uniapp,里面有官网的组件可以直接使用。创建之后将components整个文件夹复制到自己的项目中。在需要使用倒计时的页面引入组件<script>importuniCountdown...
继续阅读 >
本文实例为大家分享了使用countdown插件实现倒计时的具体代码,供大家参考,具体内容如下实现的效果如下:这里实现的是一个活动倒计时,获取当前时间和活动开始时间,相减得出的时间差就是我们需要的倒计时。使用插件很方便。首先新建一个项目,选择uni-app,模板选择hello-uniapp,里面有官网的组件可以直接使用。创建之后将components整个文件夹复制到自己的项目中。在需要使用倒计时的页面引入组件<script>importuniCountdown...
继续阅读 >

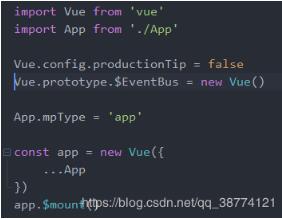
 首先我们要使用的EventBus事件总线,能够做到兄弟组件,或者不是父子关系的页面达到数据相互传递的效果一种做法是在main.js中创建事件总线创建完$EventBus后,就可以直接在页面中使用事件总线的方法来发送和接收事件了第二种做法:封装事件总线使用的时候直接引入就可以了补充知识:vue里使用EventBus解决兄弟组件间的传递信息①初始化importVuefrom'vue'exportconstEventBus=newVue();②在需要的调用其他组件的页面:Even...
首先我们要使用的EventBus事件总线,能够做到兄弟组件,或者不是父子关系的页面达到数据相互传递的效果一种做法是在main.js中创建事件总线创建完$EventBus后,就可以直接在页面中使用事件总线的方法来发送和接收事件了第二种做法:封装事件总线使用的时候直接引入就可以了补充知识:vue里使用EventBus解决兄弟组件间的传递信息①初始化importVuefrom'vue'exportconstEventBus=newVue();②在需要的调用其他组件的页面:Even...