1、创建vue项目2、使用vant组件npminstallvant--S全局引用时在main.js引入importVantfrom'vant';import'vant/lib/index.css';Vue.use(Vant);假如你引入之后发现页面的样式和组件都挂载了,但是console控制台会报错,说xxxx组件没有register,这个时候很有可能是你的vant插件版本有问题,重新下载一个最新的vant就可以了,现在是2.6.0版本好,接下来继续在需要使用下拉框的地方使用下拉框组件<van-dropdown-menu><van-dropd...
继续阅读 >
分类:van-dropdown-item
2020
10-09
10-09
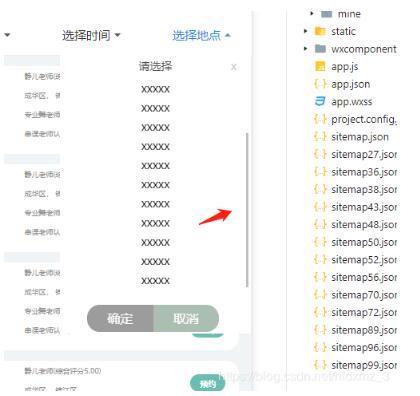
vant 自定义 van-dropdown-item的用法
 我们还是这个item我们要在里面加东西这可咋整<van-dropdown-itemclass='x3'title="选择地点"><viewclass="choice"><viewclass="choice_top">请选择<viewclass="over">x</view></view><viewclass="choice_middle"><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</vie...
继续阅读 >
我们还是这个item我们要在里面加东西这可咋整<van-dropdown-itemclass='x3'title="选择地点"><viewclass="choice"><viewclass="choice_top">请选择<viewclass="over">x</view></view><viewclass="choice_middle"><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</vie...
继续阅读 >
