2020
11-04
11-04
解决vant中 tab栏遇到的坑 van-tabs
 话不多说,先看下问题描述:我的需求:(和头条的tab栏类似,单击查看头条tab栏)点击tab栏,下方展示出来当前tab栏下的内容列表(A页面),点击列表进入详情内容(B页面),但是返回(A页面)的时候,需要显示刚才被点击的tab栏高亮显示。(如果tab栏横向有滚动条,那也得让被选中的高亮显示)。所以,大部分人的解决办法就是将当前选中的tab的索引缓存起来,等回到该页面的时候,让被缓存的那个高亮显示出来。坑的问题在于:van...
继续阅读 >
话不多说,先看下问题描述:我的需求:(和头条的tab栏类似,单击查看头条tab栏)点击tab栏,下方展示出来当前tab栏下的内容列表(A页面),点击列表进入详情内容(B页面),但是返回(A页面)的时候,需要显示刚才被点击的tab栏高亮显示。(如果tab栏横向有滚动条,那也得让被选中的高亮显示)。所以,大部分人的解决办法就是将当前选中的tab的索引缓存起来,等回到该页面的时候,让被缓存的那个高亮显示出来。坑的问题在于:van...
继续阅读 >

 我就废话不多说了,大家还是直接看代码吧~<template><divclass="page"><van-cell-group><van-celltitle="选择日期":value="datetime"arrow@click="showDatePicker=!showDatePicker"></van-cell></van-cell-group><van-popupv-model="showDatePicker"position="bottom":style="{height:'40%'}"><van-datetime-pickerv-model="currentDate"@confirm="showDa...
我就废话不多说了,大家还是直接看代码吧~<template><divclass="page"><van-cell-group><van-celltitle="选择日期":value="datetime"arrow@click="showDatePicker=!showDatePicker"></van-cell></van-cell-group><van-popupv-model="showDatePicker"position="bottom":style="{height:'40%'}"><van-datetime-pickerv-model="currentDate"@confirm="showDa...
 picker选择器的数据由columns属性控制,columns中有几个元素就代表该选择器有多少级,通过change方法来给对应列赋值。columns=[{values:column1,//对应列的值defaultIndex:0,//默认选中项索引className:'class1'//对应列的类名},{values:[],defaultIndex:0,className:'class2'},{values:[],defaultIndex:0,className:'class3'}];demo<template><divclass="form"...
picker选择器的数据由columns属性控制,columns中有几个元素就代表该选择器有多少级,通过change方法来给对应列赋值。columns=[{values:column1,//对应列的值defaultIndex:0,//默认选中项索引className:'class1'//对应列的类名},{values:[],defaultIndex:0,className:'class2'},{values:[],defaultIndex:0,className:'class3'}];demo<template><divclass="form"...
 1、创建vue项目2、使用vant组件npminstallvant--S全局引用时在main.js引入importVantfrom'vant';import'vant/lib/index.css';Vue.use(Vant);假如你引入之后发现页面的样式和组件都挂载了,但是console控制台会报错,说xxxx组件没有register,这个时候很有可能是你的vant插件版本有问题,重新下载一个最新的vant就可以了,现在是2.6.0版本好,接下来继续在需要使用下拉框的地方使用下拉框组件<van-dropdown-menu><van-dropd...
1、创建vue项目2、使用vant组件npminstallvant--S全局引用时在main.js引入importVantfrom'vant';import'vant/lib/index.css';Vue.use(Vant);假如你引入之后发现页面的样式和组件都挂载了,但是console控制台会报错,说xxxx组件没有register,这个时候很有可能是你的vant插件版本有问题,重新下载一个最新的vant就可以了,现在是2.6.0版本好,接下来继续在需要使用下拉框的地方使用下拉框组件<van-dropdown-menu><van-dropd...
 在项目中使用了vant的Area插件,需要进行全部匹配,vant本身没有实现,需要改造代码,方法如下:<divclass="site"><spanclass>起点</span><van-cellv-model="start"@click="areaSelect(0)"></van-cell></div><divclass="site"><span>终点</span><van-cellv-model="end"@click="areaSelect(1)"></van-cell></div><van-popupv-model="show"position="bottom"><van-area:area-list="areaList"@cancel="onCancel"@con...
在项目中使用了vant的Area插件,需要进行全部匹配,vant本身没有实现,需要改造代码,方法如下:<divclass="site"><spanclass>起点</span><van-cellv-model="start"@click="areaSelect(0)"></van-cell></div><divclass="site"><span>终点</span><van-cellv-model="end"@click="areaSelect(1)"></van-cell></div><van-popupv-model="show"position="bottom"><van-area:area-list="areaList"@cancel="onCancel"@con...
 1、引入import{Picker}from'vant'2、使用components:{vanPicker:Picker,}3、渲染<van-pickershow-toolbar:columns="columns"value-key="text"/>4、将值push到columns//注意的点vant默认的是text,如果你需要修改需要value-key="你要定义的名字",否则不会渲染this.columns=[{siteState:1,text:"装机开业"},{siteState:2,text:"装机停业"},{siteState:3,text:"未装机开业"},{...
1、引入import{Picker}from'vant'2、使用components:{vanPicker:Picker,}3、渲染<van-pickershow-toolbar:columns="columns"value-key="text"/>4、将值push到columns//注意的点vant默认的是text,如果你需要修改需要value-key="你要定义的名字",否则不会渲染this.columns=[{siteState:1,text:"装机开业"},{siteState:2,text:"装机停业"},{siteState:3,text:"未装机开业"},{...
 前端开发想省时间就是要找框架呀!找框架!vant中上传图片组件:https://youzan.github.io/vant/#/zh-CN/uploader上传图片的组件uploader:<van-uploader:after-read="onRead"accept="image/*"multiple><imgclass="head-img"src="/static/images/addpic.png"ref="goodsImg"/></van-uploader>method中methods:{//选择图片后执行onRead(file){console.log(file);//将原图片显示为选择的图片this...
前端开发想省时间就是要找框架呀!找框架!vant中上传图片组件:https://youzan.github.io/vant/#/zh-CN/uploader上传图片的组件uploader:<van-uploader:after-read="onRead"accept="image/*"multiple><imgclass="head-img"src="/static/images/addpic.png"ref="goodsImg"/></van-uploader>method中methods:{//选择图片后执行onRead(file){console.log(file);//将原图片显示为选择的图片this...
 @本来想直接使用icon组件,使用阿里的图标库,可是怎么弄也不行,折腾一下午,最后决定使用最笨的办法,直接上代码vant中使用cell组件定义图标该图片和位置像微信信息栏一样<div><van-cell-groupclass="vanCellGroupClass"><!--../../assets/tou.png--><!--<van-cellicon=""title="二级经营单位"value="未完成"size="large"label="二级经营单位"class="vanCellClass"/>--><van-cellvalue="未完成"label="描述信息"...
@本来想直接使用icon组件,使用阿里的图标库,可是怎么弄也不行,折腾一下午,最后决定使用最笨的办法,直接上代码vant中使用cell组件定义图标该图片和位置像微信信息栏一样<div><van-cell-groupclass="vanCellGroupClass"><!--../../assets/tou.png--><!--<van-cellicon=""title="二级经营单位"value="未完成"size="large"label="二级经营单位"class="vanCellClass"/>--><van-cellvalue="未完成"label="描述信息"...
 官网地址:链接官网文档可能不是很完善,但仔细看文档,方法,类型其实都讲到的。度娘也没有找到,花了大半天爬坑试错。搭配弹出层使用<van-fieldreadonlyclickableplaceholder="选择城市":value="station"@click="showPicker=true"/><van-popupv-model="showPicker"position="bottom"><van-pickershow-toolbar:columns="columns"@cancel="showPicker=false"@confirm="onConfirm"@change="onChange"/></van-popu...
官网地址:链接官网文档可能不是很完善,但仔细看文档,方法,类型其实都讲到的。度娘也没有找到,花了大半天爬坑试错。搭配弹出层使用<van-fieldreadonlyclickableplaceholder="选择城市":value="station"@click="showPicker=true"/><van-popupv-model="showPicker"position="bottom"><van-pickershow-toolbar:columns="columns"@cancel="showPicker=false"@confirm="onConfirm"@change="onChange"/></van-popu...
 中文文档:TreeSelect分类选择效果展示://先在你需要的页面中引入,第一个是弹出层,第二个是选择的import{Popup}from"vant";import{TreeSelect}from"vant";代码部分:<van-popupv-model="policeShow"position="top":overlay="true"><van-tree-select:items="items":active-id.sync="items.activeId":main-active-index.sync="items.activeId"@click-nav="onNavClick"><templateslot="content"...
中文文档:TreeSelect分类选择效果展示://先在你需要的页面中引入,第一个是弹出层,第二个是选择的import{Popup}from"vant";import{TreeSelect}from"vant";代码部分:<van-popupv-model="policeShow"position="top":overlay="true"><van-tree-select:items="items":active-id.sync="items.activeId":main-active-index.sync="items.activeId"@click-nav="onNavClick"><templateslot="content"...
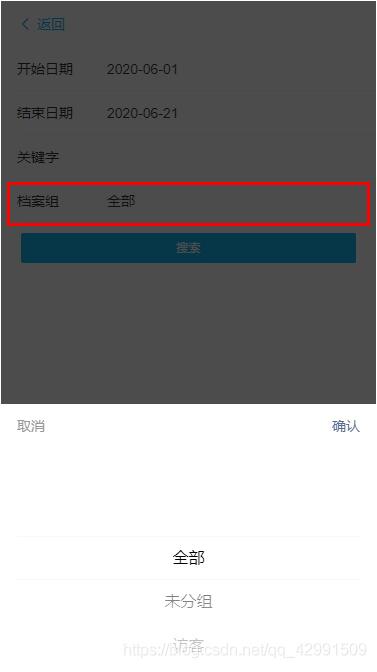
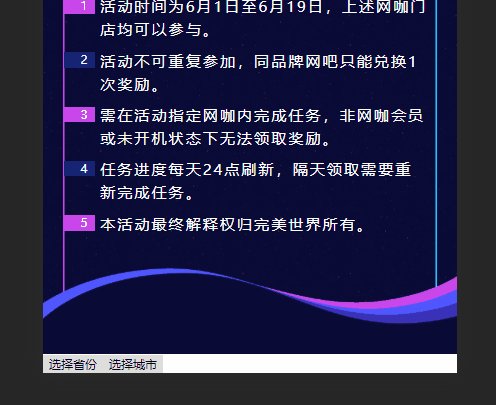
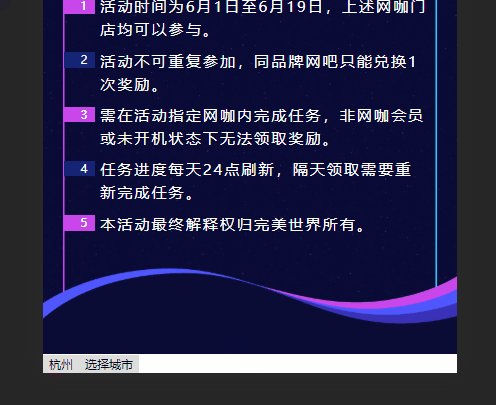
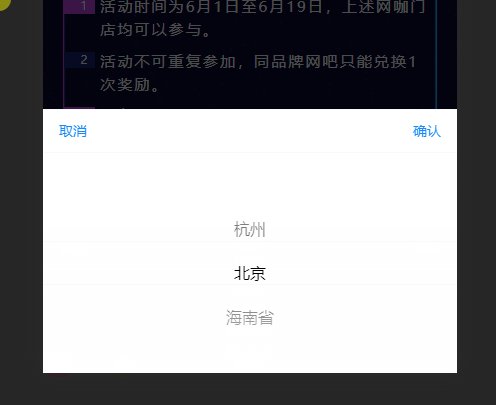
 (1)组件解释:本组件是为了解决二级联动的效果编写的,这里使用了省份和城市分开的效果,具体展示效果,可以参考下面。(2)组件代码:<template><div><button@click="showM">{{value||"选择省份"}}</button><button@click="showC">{{value2||"选择城市"}}</button><!--省份--><van-popupv-model="showPicker"position="bottom"><van-pickershow-toolbar:columns="columns"@confirm="onConfirm"@ca...
(1)组件解释:本组件是为了解决二级联动的效果编写的,这里使用了省份和城市分开的效果,具体展示效果,可以参考下面。(2)组件代码:<template><div><button@click="showM">{{value||"选择省份"}}</button><button@click="showC">{{value2||"选择城市"}}</button><!--省份--><van-popupv-model="showPicker"position="bottom"><van-pickershow-toolbar:columns="columns"@confirm="onConfirm"@ca...
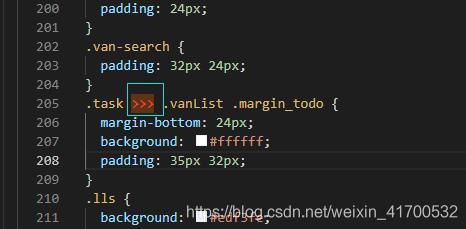
 有时候UI组件提供的默认的样式不能满足项目的需要,就需要我们对它的样式进行修改,但是发现加了scoped后修改的样式不起作用。解决方法:使用深度选择器,将scoped样式中的选择器“深入”,即影响子组件<stylescoped>.a>>>.b{/*...*/}</style>以上的代码会编译成:.a[data-v-f3f3eg9].b{/*...*/}注意:如果你使用了Less或Sass等预处理器,可能无法>>>正确解析。在这些情况下,您可以使用组合/deep/或::v-deep组合-...
有时候UI组件提供的默认的样式不能满足项目的需要,就需要我们对它的样式进行修改,但是发现加了scoped后修改的样式不起作用。解决方法:使用深度选择器,将scoped样式中的选择器“深入”,即影响子组件<stylescoped>.a>>>.b{/*...*/}</style>以上的代码会编译成:.a[data-v-f3f3eg9].b{/*...*/}注意:如果你使用了Less或Sass等预处理器,可能无法>>>正确解析。在这些情况下,您可以使用组合/deep/或::v-deep组合-...
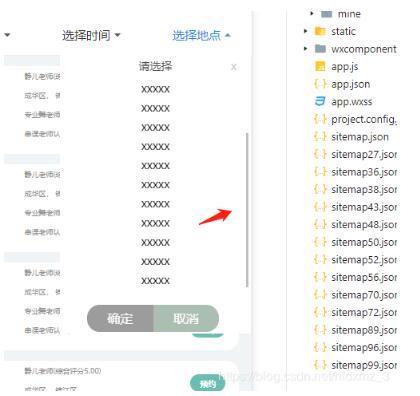
 我们还是这个item我们要在里面加东西这可咋整<van-dropdown-itemclass='x3'title="选择地点"><viewclass="choice"><viewclass="choice_top">请选择<viewclass="over">x</view></view><viewclass="choice_middle"><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</vie...
我们还是这个item我们要在里面加东西这可咋整<van-dropdown-itemclass='x3'title="选择地点"><viewclass="choice"><viewclass="choice_top">请选择<viewclass="over">x</view></view><viewclass="choice_middle"><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</view><view>xxxxx</vie...
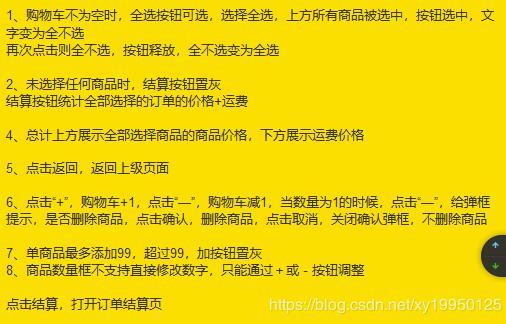
 做一些电商或者支付页面,肯定少不了购物车功能,一方面正反选,另一方面动态价格,全选之后再去加减商品数量(这里必须考虑里面有很多蛋疼的问题)猛的一想,感觉思路很清晰,但是,真正动起手来就各种bug出来了,说实话搞这个购物车,浪费我整整一下午的时间,当我回过头捋一遍,其实,半小时就能完事。就是因为全选的时候我又去更改商品数量,然后调用算价格的方法导致浪费了太多时间,话不多少,还是先上图吧 先看看需...
做一些电商或者支付页面,肯定少不了购物车功能,一方面正反选,另一方面动态价格,全选之后再去加减商品数量(这里必须考虑里面有很多蛋疼的问题)猛的一想,感觉思路很清晰,但是,真正动起手来就各种bug出来了,说实话搞这个购物车,浪费我整整一下午的时间,当我回过头捋一遍,其实,半小时就能完事。就是因为全选的时候我又去更改商品数量,然后调用算价格的方法导致浪费了太多时间,话不多少,还是先上图吧 先看看需...