2020
11-04
11-04
vantUI 获得piker选中值的自定义ID操作
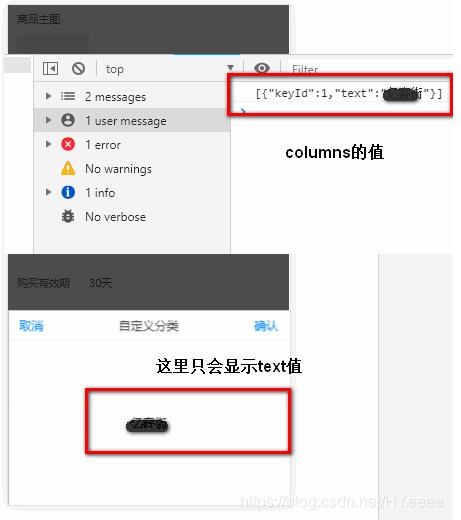
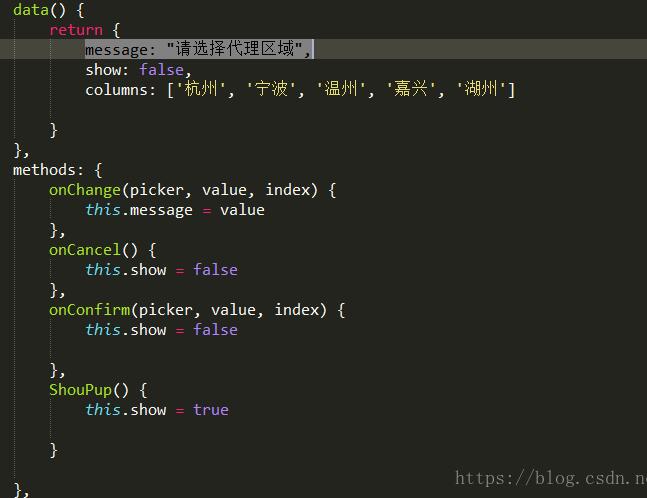
 问题官网中给的picker例子,每项只能是个字符串,但我需要它返回每个字符串对应的自定义ID,而不是index。vantUI官网:picker官网例子<van-picker:columns="columns"@change="onChange"/>exportdefault{data(){return{columns:['杭州','宁波','温州','嘉兴','湖州']};},methods:{onChange(picker,value,index){console.log('当前值'+value+'当前索引'+index);}}};解决现在我的需求是获得选中的...
继续阅读 >
问题官网中给的picker例子,每项只能是个字符串,但我需要它返回每个字符串对应的自定义ID,而不是index。vantUI官网:picker官网例子<van-picker:columns="columns"@change="onChange"/>exportdefault{data(){return{columns:['杭州','宁波','温州','嘉兴','湖州']};},methods:{onChange(picker,value,index){console.log('当前值'+value+'当前索引'+index);}}};解决现在我的需求是获得选中的...
继续阅读 >

 背景####组件PopupTime.vue把vant官网的popup+时间选择器抽成组件:popup1show:true即弹窗显示<template><divclass="PopupTime"><van-popupv-model="popup1show"position="bottom":overlay="true"@click-overlay="clickOverlay"><van-datetime-pickershow-toolbar:title="popupTitle.popupName"v-model="currentDate"type="datetime"@ca...
背景####组件PopupTime.vue把vant官网的popup+时间选择器抽成组件:popup1show:true即弹窗显示<template><divclass="PopupTime"><van-popupv-model="popup1show"position="bottom":overlay="true"@click-overlay="clickOverlay"><van-datetime-pickershow-toolbar:title="popupTitle.popupName"v-model="currentDate"type="datetime"@ca...
 vantUI就不多做介绍了,是一个相对来说比较好用的ui组件库,下面是地址大家可以自己去看看:https://youzan.github.io/vant/#/zh-CN/actionsheet接下来我们直接进入正题,在这个demo当中我是将这个弹出层封装成为一个组件,来供定义的页面去调用的,所以我们首先要做的就是先定义一个页面,在定义一个组件:下面是代码:<template><viewclass="container"><imagesrc="{{localUser.avatarUrl}}"class="backimg"mode="aspectF...
vantUI就不多做介绍了,是一个相对来说比较好用的ui组件库,下面是地址大家可以自己去看看:https://youzan.github.io/vant/#/zh-CN/actionsheet接下来我们直接进入正题,在这个demo当中我是将这个弹出层封装成为一个组件,来供定义的页面去调用的,所以我们首先要做的就是先定义一个页面,在定义一个组件:下面是代码:<template><viewclass="container"><imagesrc="{{localUser.avatarUrl}}"class="backimg"mode="aspectF...