2021
11-14
11-14
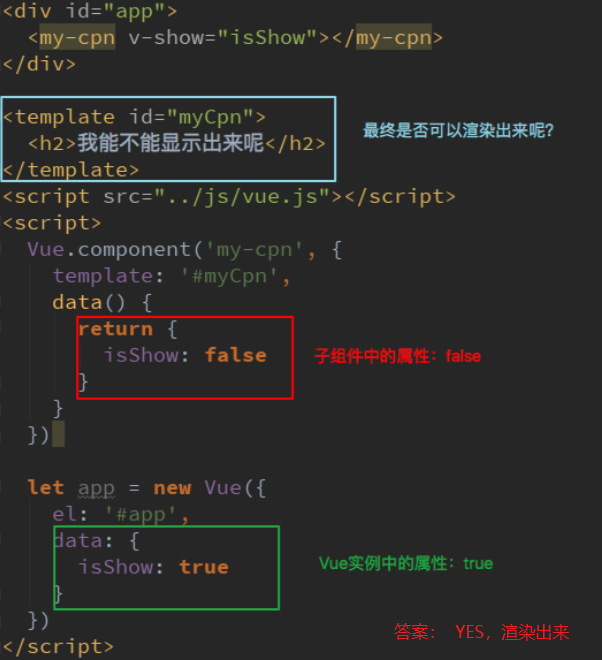
关于VUE的编译作用域及slot作用域插槽问题
 什么是插槽?插槽的指令为v-slot,它目前取代了slot和slot-scope,插槽内容,vue实例一套内容分发的api,将slot元素作为承载分发内容的出口。插槽分为单个插槽,具名插槽,还有作用域插槽,前两种比较简单这里就不赘述了,今天的重点是讨论作用域插槽。简单来说,前两种插槽的内容和样式皆由父组件决定,也就是说显示什么内容和怎样显示都由父组件决定;作用域插槽的样式由父组件决定,内容却由子组件控制。简单来说:前两种插槽不...
继续阅读 >
什么是插槽?插槽的指令为v-slot,它目前取代了slot和slot-scope,插槽内容,vue实例一套内容分发的api,将slot元素作为承载分发内容的出口。插槽分为单个插槽,具名插槽,还有作用域插槽,前两种比较简单这里就不赘述了,今天的重点是讨论作用域插槽。简单来说,前两种插槽的内容和样式皆由父组件决定,也就是说显示什么内容和怎样显示都由父组件决定;作用域插槽的样式由父组件决定,内容却由子组件控制。简单来说:前两种插槽不...
继续阅读 >
