2022
03-16
03-16
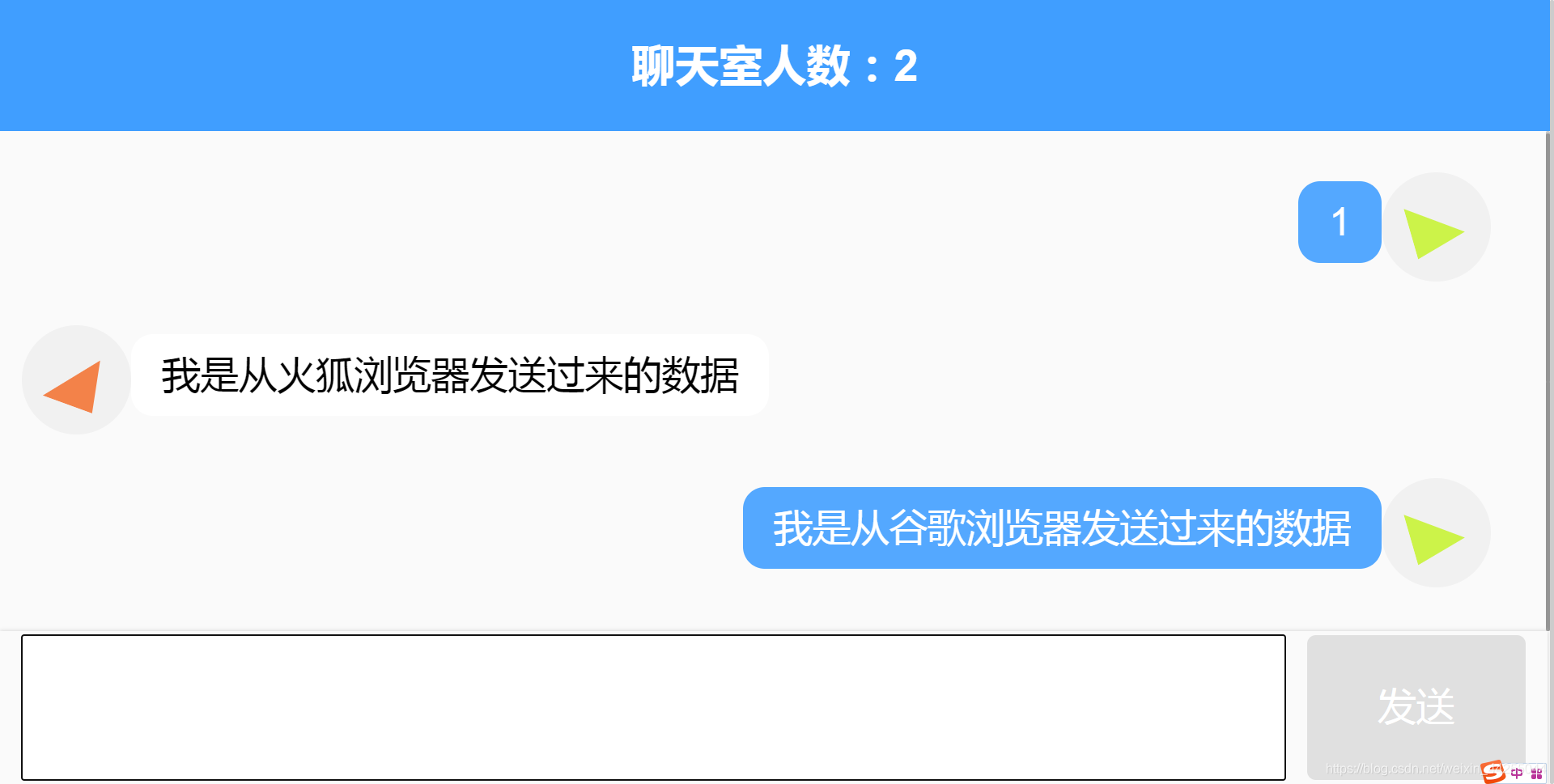
vue使用WebSocket模拟实现聊天功能
 效果展示两个浏览器相互模拟1.创建模拟node服务在vue根目录下创建server.js文件模拟后端服务器**在server终端目录下载**npminstall--sws2.编写server.js文件代码如下varuserNum=0;//统计在线人数varchatList=[];//记录聊天记录varWebSocketServer=require('ws').Server;wss=newWebSocketServer({port:8181});//8181与前端相对应//调用broadcast广播,实现数据互通和实时更新wss.broadcast=function(...
继续阅读 >
效果展示两个浏览器相互模拟1.创建模拟node服务在vue根目录下创建server.js文件模拟后端服务器**在server终端目录下载**npminstall--sws2.编写server.js文件代码如下varuserNum=0;//统计在线人数varchatList=[];//记录聊天记录varWebSocketServer=require('ws').Server;wss=newWebSocketServer({port:8181});//8181与前端相对应//调用broadcast广播,实现数据互通和实时更新wss.broadcast=function(...
继续阅读 >
