2020
10-10
10-10
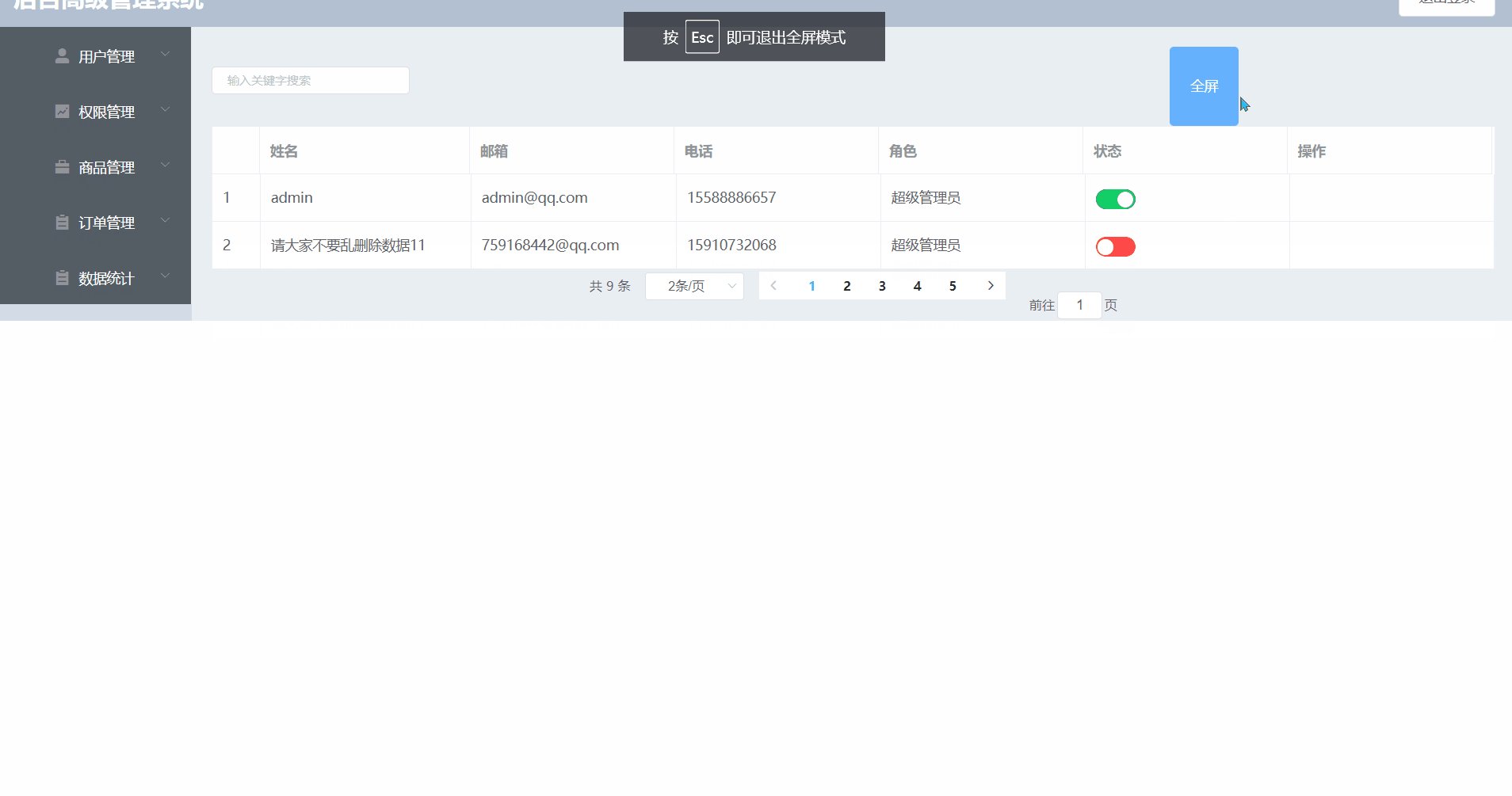
vue中实现点击变成全屏的多种方法
 项目中有点击按钮实现全屏功能方式一:js实现全屏<template><div><a-buttontype="primary"@click="screen">全屏</a-button></div></template>data:data(){return{fullscreen:false};},methods:screen(){letelement=document.documentElement;if(this.fullscreen){if(document.exitFullscreen){document.exitFullscreen();}elseif(document.webkitCancelFullScreen){docu...
继续阅读 >
项目中有点击按钮实现全屏功能方式一:js实现全屏<template><div><a-buttontype="primary"@click="screen">全屏</a-button></div></template>data:data(){return{fullscreen:false};},methods:screen(){letelement=document.documentElement;if(this.fullscreen){if(document.exitFullscreen){document.exitFullscreen();}elseif(document.webkitCancelFullScreen){docu...
继续阅读 >
