2021
10-20
10-20
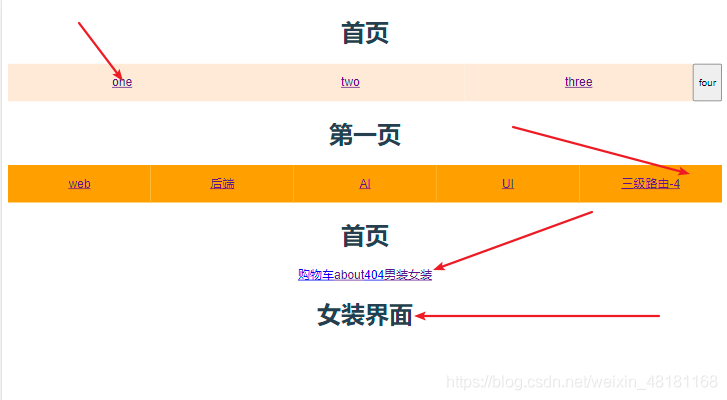
vue实现四级导航及验证码的方法实例
 实现效果: 首先创建五个vue界面1.home.vue页面<template><divid="home-wrapper"><h1>{{name}}</h1><nav><!--二级路由的出口在一级路由的界面里面--><router-linkto="/one">one</router-link><router-link:to="{name:'Two'}">two</router-link><router-link:to="threeObj">three</router-link><!--编程式导航/路由--><button@click="fourBtn">four</button>...
继续阅读 >
实现效果: 首先创建五个vue界面1.home.vue页面<template><divid="home-wrapper"><h1>{{name}}</h1><nav><!--二级路由的出口在一级路由的界面里面--><router-linkto="/one">one</router-link><router-link:to="{name:'Two'}">two</router-link><router-link:to="threeObj">three</router-link><!--编程式导航/路由--><button@click="fourBtn">four</button>...
继续阅读 >

 此功能包含:1.根据动态路由自动展开与自动选择对应路由所在页面菜单2.只展开一个子菜单3.兄弟组件控制菜单与路由<a-menu:openKeys="openKeys":selectedKeys="selectedKeys"mode="inline"theme="dark":inlineCollapsed="$store.state.isCollapse"@click='select'@openChange='openChange'><a-sub-menuv-for="iteminmenu":key="item.name":index="item.title"><spanslot="title"><a-icon:type="item.icon"/><span>{{item.t...
此功能包含:1.根据动态路由自动展开与自动选择对应路由所在页面菜单2.只展开一个子菜单3.兄弟组件控制菜单与路由<a-menu:openKeys="openKeys":selectedKeys="selectedKeys"mode="inline"theme="dark":inlineCollapsed="$store.state.isCollapse"@click='select'@openChange='openChange'><a-sub-menuv-for="iteminmenu":key="item.name":index="item.title"><spanslot="title"><a-icon:type="item.icon"/><span>{{item.t...