2021
10-12
10-12
vue异步更新dom的实现浅析
 目录Vue异步更新DOM的原理1什么时候能获取到真正的DOM元素?2为什么Vue需要通过nextTick方法才能获取最新的DOM?3为什么this.$nextTick能够获取更新后的DOM?总结:vue异步更新的原理Data对象:vue中的data方法中返回的对象;Dep对象:每一个Data属性都会创建一个Dep,用来搜集所有使用到这个Data的Watcher对象;Watcher对象:主要用于渲染DOMVue异步更新DOM的原理Vue中的数据更新是异步的,意味着我们在修改完Data之后并不能...
继续阅读 >
目录Vue异步更新DOM的原理1什么时候能获取到真正的DOM元素?2为什么Vue需要通过nextTick方法才能获取最新的DOM?3为什么this.$nextTick能够获取更新后的DOM?总结:vue异步更新的原理Data对象:vue中的data方法中返回的对象;Dep对象:每一个Data属性都会创建一个Dep,用来搜集所有使用到这个Data的Watcher对象;Watcher对象:主要用于渲染DOMVue异步更新DOM的原理Vue中的数据更新是异步的,意味着我们在修改完Data之后并不能...
继续阅读 >

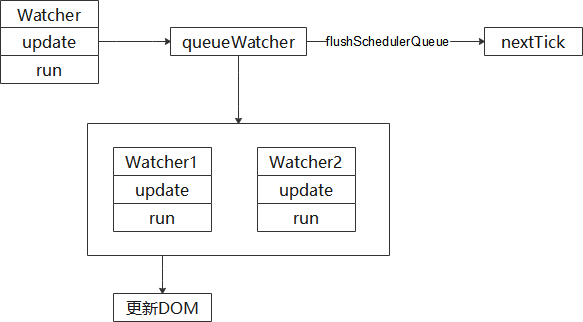
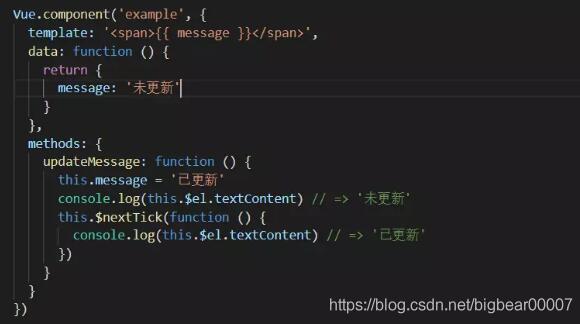
 VUE异步更新DOM首先,Vue在更新DOM时是异步执行的!所以只要侦听到数据变化,Vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个watcher被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和DOM操作是非常重要的。然后,在下一个的事件循环“tick”中,Vue刷新队列并执行实际(已去重的)工作。Vue在内部对异步队列尝试使用原生的Promise.then、MutationObserv...
VUE异步更新DOM首先,Vue在更新DOM时是异步执行的!所以只要侦听到数据变化,Vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个watcher被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和DOM操作是非常重要的。然后,在下一个的事件循环“tick”中,Vue刷新队列并执行实际(已去重的)工作。Vue在内部对异步队列尝试使用原生的Promise.then、MutationObserv...