2020
10-10
10-10
在vscode 中设置 vue模板内容的方法
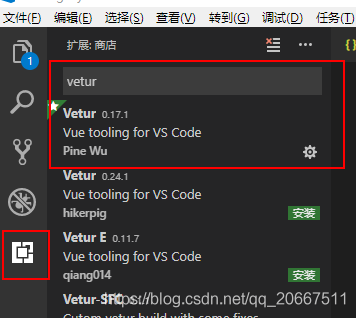
 vscode中设置vue模板内容缘由设置要求1:vscode先下载插件`vetur`2:菜单栏-文件-首选项-用户代码片段3:使用缘由由于每次在vscode中创建vue的文件的时候,都需要手动书写templete,模板script,脚本style,样式这些重复和繁琐的事情,是可以定义一个模板信息的设置要求1:vscode先下载插件vetur2:菜单栏-文件-首选项-用户代码片段以下是借鉴一下谷粒商城的提供vue模板信息和httpget、httppost请求{"生成...
继续阅读 >
vscode中设置vue模板内容缘由设置要求1:vscode先下载插件`vetur`2:菜单栏-文件-首选项-用户代码片段3:使用缘由由于每次在vscode中创建vue的文件的时候,都需要手动书写templete,模板script,脚本style,样式这些重复和繁琐的事情,是可以定义一个模板信息的设置要求1:vscode先下载插件vetur2:菜单栏-文件-首选项-用户代码片段以下是借鉴一下谷粒商城的提供vue模板信息和httpget、httppost请求{"生成...
继续阅读 >
