2020
09-29
09-29
vue父子组件间引用之$parent、$children
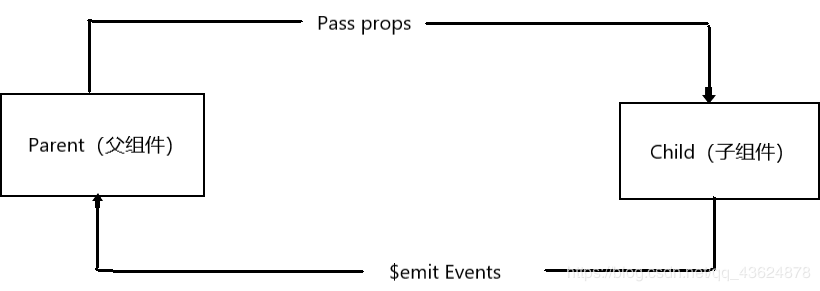
 vue中提到【父子组件】,则一定会想到我们常用的父子组件通信:props+$on()、$emit(),如图:也就是说,虽然在一般情况下,子组件是不能引用父组件或者Vue实例的数据,但是对于在开发中出现的“数据需要在组件中来回传递”,我们最简单的解决办法就是通过props(和v-on)将数据从父组件传到子组件,再用$emit将数据从子组件传到父组件,以此循环引用。但是在另一些场景下,我们可能想要比如(在父组件中)拿到子组件对象,然后直...
继续阅读 >
vue中提到【父子组件】,则一定会想到我们常用的父子组件通信:props+$on()、$emit(),如图:也就是说,虽然在一般情况下,子组件是不能引用父组件或者Vue实例的数据,但是对于在开发中出现的“数据需要在组件中来回传递”,我们最简单的解决办法就是通过props(和v-on)将数据从父组件传到子组件,再用$emit将数据从子组件传到父组件,以此循环引用。但是在另一些场景下,我们可能想要比如(在父组件中)拿到子组件对象,然后直...
继续阅读 >
