2020
10-05
10-05
vue webpack build资源相对路径的问题及解决方法
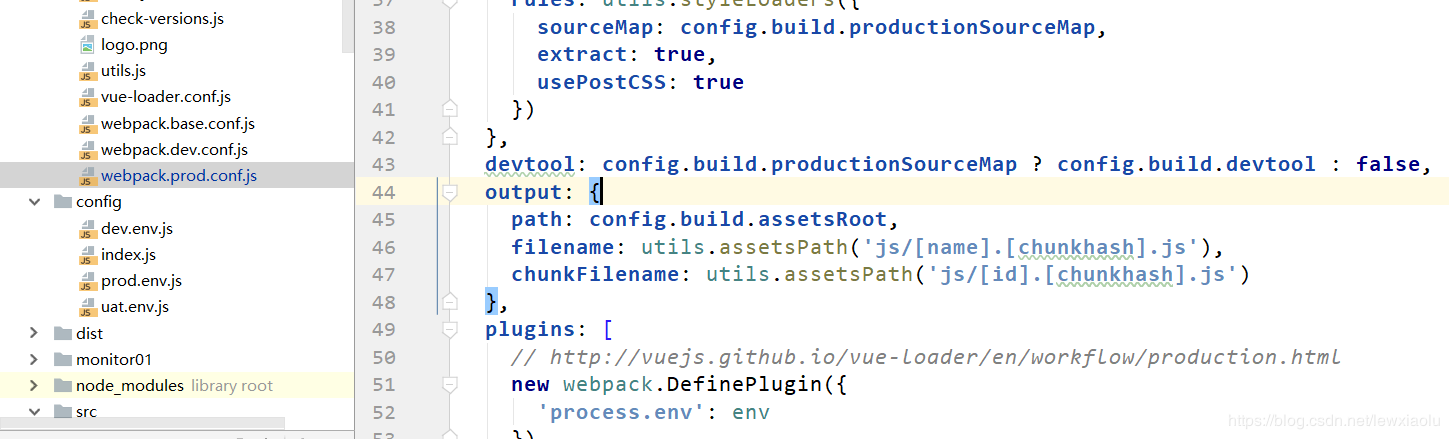
 默认情况webpack+vue-cli打包的css、js等静态资源路径都是绝对的,即static在根目录下,如果部署到带有文件夹目录的项目中,资源路径就会出错。如图:解决方法:在webpack.prod.conf.js中,output中添加或者修改为publicPath:‘./';output:{publicPath:'./',path:config.build.assetsRoot,filename:utils.assetsPath('js/[name].[chunkhash].js'),chunkFilename:utils.assetsPath('js/[id].[chunkhash].js')},这是修改...
继续阅读 >
默认情况webpack+vue-cli打包的css、js等静态资源路径都是绝对的,即static在根目录下,如果部署到带有文件夹目录的项目中,资源路径就会出错。如图:解决方法:在webpack.prod.conf.js中,output中添加或者修改为publicPath:‘./';output:{publicPath:'./',path:config.build.assetsRoot,filename:utils.assetsPath('js/[name].[chunkhash].js'),chunkFilename:utils.assetsPath('js/[id].[chunkhash].js')},这是修改...
继续阅读 >
