2020
10-10
10-10
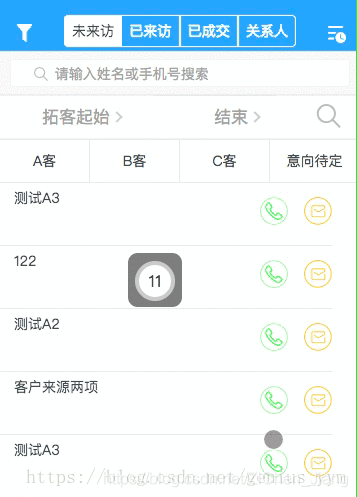
vue移动端写的拖拽功能示例代码
 相关知识点touchstart当在屏幕上按下手指时触发touchmove当在屏幕上移动手指时触发touchend当在屏幕上抬起手指时触发mousedownmousemovemouseup对应的是PC端的事件touchcancel当一些更高级别的事件发生的时候(如电话接入或者弹出信息)会取消当前的touch操作,即触发touchcancel。一般会在touchcancel时暂停游戏、存档等操作。效果图实现步骤html总结了一下评论,好像发现大家都碰到了滑动的问题。就在这里提醒一下吧。可...
继续阅读 >
相关知识点touchstart当在屏幕上按下手指时触发touchmove当在屏幕上移动手指时触发touchend当在屏幕上抬起手指时触发mousedownmousemovemouseup对应的是PC端的事件touchcancel当一些更高级别的事件发生的时候(如电话接入或者弹出信息)会取消当前的touch操作,即触发touchcancel。一般会在touchcancel时暂停游戏、存档等操作。效果图实现步骤html总结了一下评论,好像发现大家都碰到了滑动的问题。就在这里提醒一下吧。可...
继续阅读 >

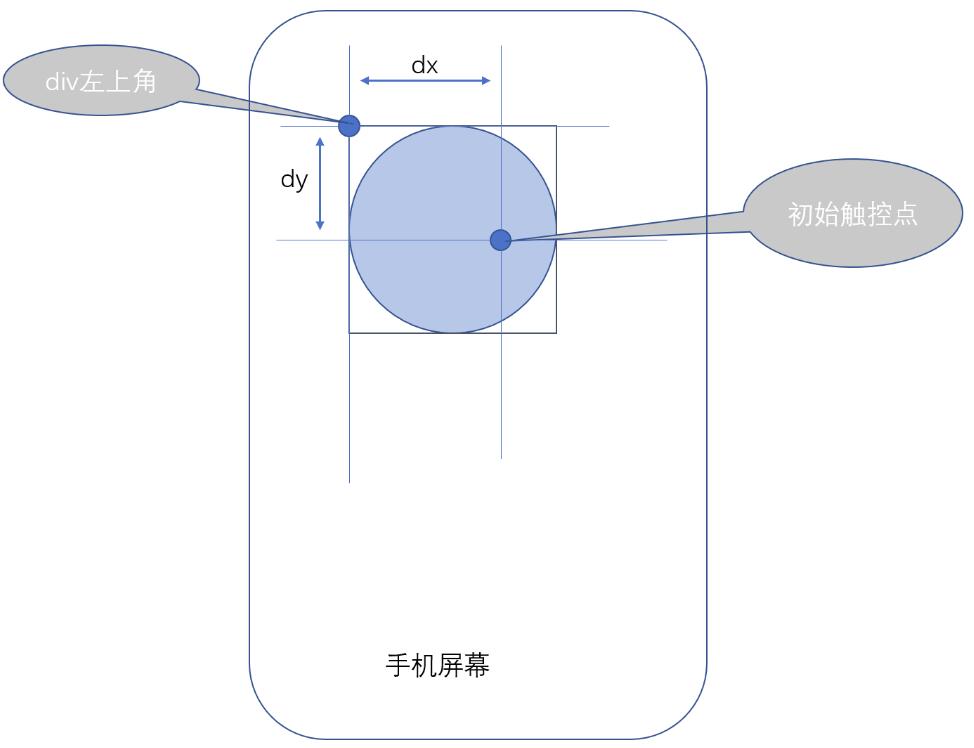
 vue实现移动端可拖拽浮球,供大家参考,具体内容如下1首先创建一个div<divclass="floatball"id="floatball"@mousedown="down"@touchstart.stop="down"@mousemove="move"@touchmove.stop="move"@mouseup="end"@touchend.stop="end"@click="showRewardDesc":style="{top:position.y+'px',left:position.x+'px'}">奖励规则</div>2给div附上样式<style>.floatball{color:white;height:50px;width:50px;padding:...
vue实现移动端可拖拽浮球,供大家参考,具体内容如下1首先创建一个div<divclass="floatball"id="floatball"@mousedown="down"@touchstart.stop="down"@mousemove="move"@touchmove.stop="move"@mouseup="end"@touchend.stop="end"@click="showRewardDesc":style="{top:position.y+'px',left:position.x+'px'}">奖励规则</div>2给div附上样式<style>.floatball{color:white;height:50px;width:50px;padding:...