2021
10-15
10-15
浅析从面向对象思维理解Vue组件
 在多次使用到相同的函数和相同的HTML代码时,可以考虑抽取为组件。想用就调用,想改就传参,就是组件的好处。什么是组件用面向对象的思维去理解Vue组件,可以将所有的事物都抽象为对象,而类或者说是组件,都具有属性和操作。如抽取人类为组件,其基本的属性有姓名、年龄、国籍;基本的方法有吃饭、睡觉、跑步等。<script>exportdefault{name:'person',props:{name:{type:String,re...
继续阅读 >
在多次使用到相同的函数和相同的HTML代码时,可以考虑抽取为组件。想用就调用,想改就传参,就是组件的好处。什么是组件用面向对象的思维去理解Vue组件,可以将所有的事物都抽象为对象,而类或者说是组件,都具有属性和操作。如抽取人类为组件,其基本的属性有姓名、年龄、国籍;基本的方法有吃饭、睡觉、跑步等。<script>exportdefault{name:'person',props:{name:{type:String,re...
继续阅读 >

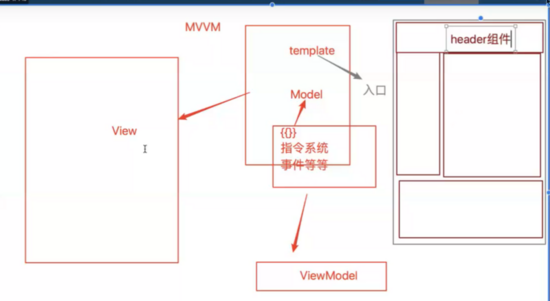
 组件概念:template是入口组件,那么挂载在template下的组件是入口组件的子组件局部组件三步口诀:声子,挂子,用子声明一个局部组件,变量名首字母大写(为了和H5标签做区分),里面的内容和vue实例化对象的内容相似,但是不需要el,data必须是一个函数,函数返回一个对象把组件挂载到入口文件的components对象中。在入口文件的template中使用,可以是双闭合标签也可以是单闭合标签全局组件Vue.component(name,options)第一...
组件概念:template是入口组件,那么挂载在template下的组件是入口组件的子组件局部组件三步口诀:声子,挂子,用子声明一个局部组件,变量名首字母大写(为了和H5标签做区分),里面的内容和vue实例化对象的内容相似,但是不需要el,data必须是一个函数,函数返回一个对象把组件挂载到入口文件的components对象中。在入口文件的template中使用,可以是双闭合标签也可以是单闭合标签全局组件Vue.component(name,options)第一...
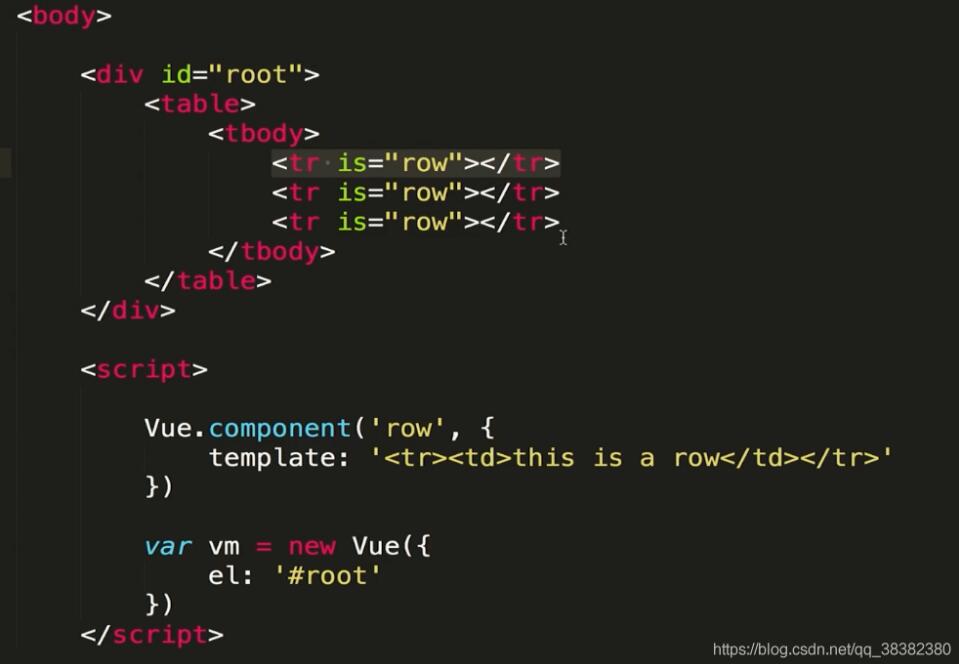
 vue中is的属性引入是为了解决dom结构中对放入html的元素有限制的问题,譬如ul里面要接上li的标签,引入is的属性后,你完全可以写成这样<divclass="language-html"><ul><liis="row"></li></ul></div>这样会保证dom结构在浏览器的正常渲染,尽量避免在不正确的结构中直接使用组件<script>Vue.component('row',{template:'<li>thisisarow</li>'})</script>或另一种用法如图:<!DOCTYPEhtml><htmllang="en...
vue中is的属性引入是为了解决dom结构中对放入html的元素有限制的问题,譬如ul里面要接上li的标签,引入is的属性后,你完全可以写成这样<divclass="language-html"><ul><liis="row"></li></ul></div>这样会保证dom结构在浏览器的正常渲染,尽量避免在不正确的结构中直接使用组件<script>Vue.component('row',{template:'<li>thisisarow</li>'})</script>或另一种用法如图:<!DOCTYPEhtml><htmllang="en...