2020
09-24
09-24
vue计算属性+vue中class与style绑定(推荐)
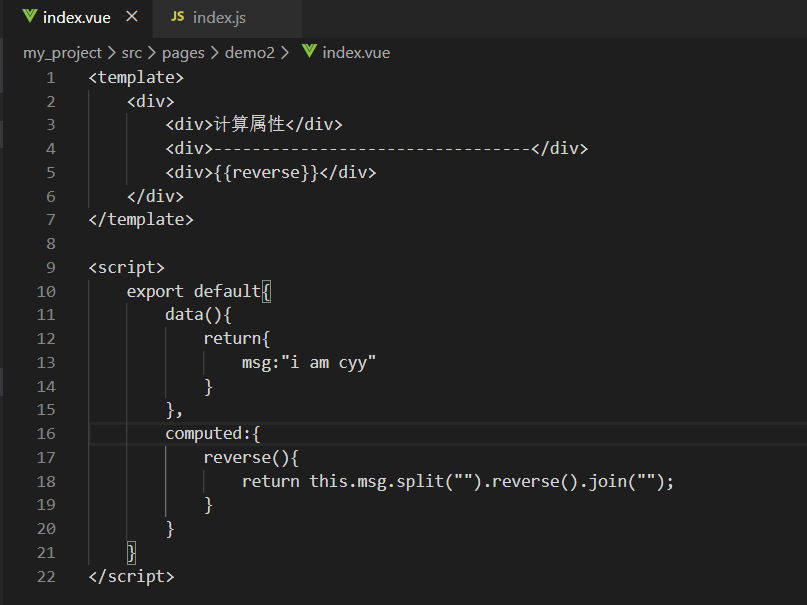
 vue计算属性在模板中放入大量的逻辑会让模板过重且难以维护计算属性下所有函数可以放到computed中class与style绑定原始写法v-bind:class缩写:classclass绑定的三种形式style的三种绑定形式属性值为true显示,false不显示第一种绑定方式:第二种绑定方式:第三种绑定方式:style修改方式1:方式2:方式三:ps:下面通过代码介绍下计算属性计算属性就是当其依赖属性的值发生变化时,这个属性的值会自动更新,与之相关的DOM部分也...
继续阅读 >
vue计算属性在模板中放入大量的逻辑会让模板过重且难以维护计算属性下所有函数可以放到computed中class与style绑定原始写法v-bind:class缩写:classclass绑定的三种形式style的三种绑定形式属性值为true显示,false不显示第一种绑定方式:第二种绑定方式:第三种绑定方式:style修改方式1:方式2:方式三:ps:下面通过代码介绍下计算属性计算属性就是当其依赖属性的值发生变化时,这个属性的值会自动更新,与之相关的DOM部分也...
继续阅读 >
