2020
10-28
10-28
vue-cli3配置favicon.ico和title的流程
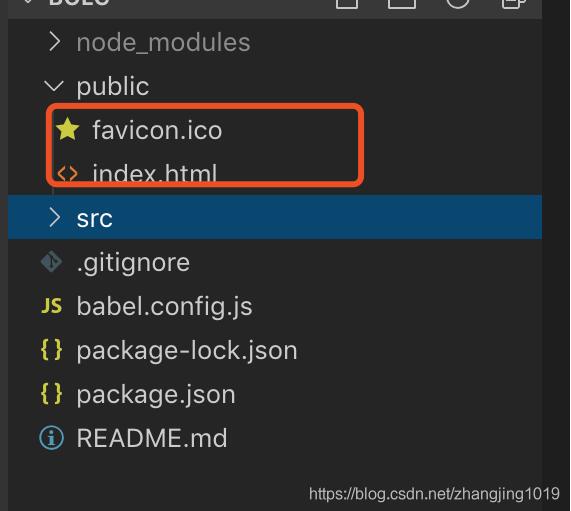
 一、如果是单页面程序public目录下有个index.html和favicon.icoico的路径二、如果是多页面程序publc目录下放ico图标public下的index页面然后在vue.config.js里的page配置ico的路径补充知识:Vue-cli3的favicon修改不了在vue.config.js中配置下如下代码,重跑下项目就行了//以下是pwa配置pwa:{iconPaths:{favicon32:'faviconfc.ico',favicon16:'faviconfc.ico',appleTouchIcon:'faviconfc.ico',...
继续阅读 >
一、如果是单页面程序public目录下有个index.html和favicon.icoico的路径二、如果是多页面程序publc目录下放ico图标public下的index页面然后在vue.config.js里的page配置ico的路径补充知识:Vue-cli3的favicon修改不了在vue.config.js中配置下如下代码,重跑下项目就行了//以下是pwa配置pwa:{iconPaths:{favicon32:'faviconfc.ico',favicon16:'faviconfc.ico',appleTouchIcon:'faviconfc.ico',...
继续阅读 >

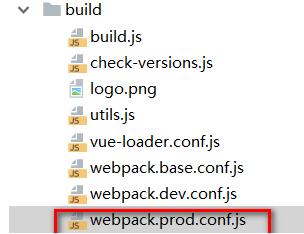
 在vue-cli3里面已经有这个功能了,只需要开启这个功能就行了,默认是关闭的1、找到生产环境的配置文件2、然后找到UglifyJsPlugin这个插件添加一行代码补充知识:Vuecli3实现去除console.log去除控制台输出下载移除控制台输出的包npminstallbabel-plugin-transform-remove-console--save-dev新建babel.config.jsletplugins=[vant插件的按需加载['import',{libraryName:'vant',libraryDirectory:'es',style:...
在vue-cli3里面已经有这个功能了,只需要开启这个功能就行了,默认是关闭的1、找到生产环境的配置文件2、然后找到UglifyJsPlugin这个插件添加一行代码补充知识:Vuecli3实现去除console.log去除控制台输出下载移除控制台输出的包npminstallbabel-plugin-transform-remove-console--save-dev新建babel.config.jsletplugins=[vant插件的按需加载['import',{libraryName:'vant',libraryDirectory:'es',style:...
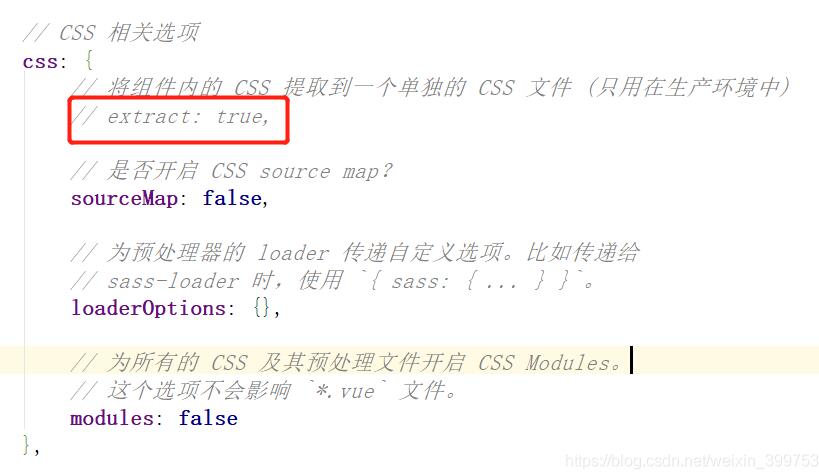
 问题:在使用vue-cli3搭建项目之后,发现修改.vue文件里面的内容之后,页面不会自动刷新。解决方案:只需要在vue.config.js文件中配置一下就可以实现热更新了,如下:chainWebpack:config=>{//修复HMRconfig.resolve.symlinks(true);},是的就是这么简单。修改一下标签里面的内容,ok可以自动更新。开森!!!好像有点开心的太早,修改css部分的内容并没有自动更新,原来的vue.config.js中的css配置搞的鬼。在css的相关配置...
问题:在使用vue-cli3搭建项目之后,发现修改.vue文件里面的内容之后,页面不会自动刷新。解决方案:只需要在vue.config.js文件中配置一下就可以实现热更新了,如下:chainWebpack:config=>{//修复HMRconfig.resolve.symlinks(true);},是的就是这么简单。修改一下标签里面的内容,ok可以自动更新。开森!!!好像有点开心的太早,修改css部分的内容并没有自动更新,原来的vue.config.js中的css配置搞的鬼。在css的相关配置...
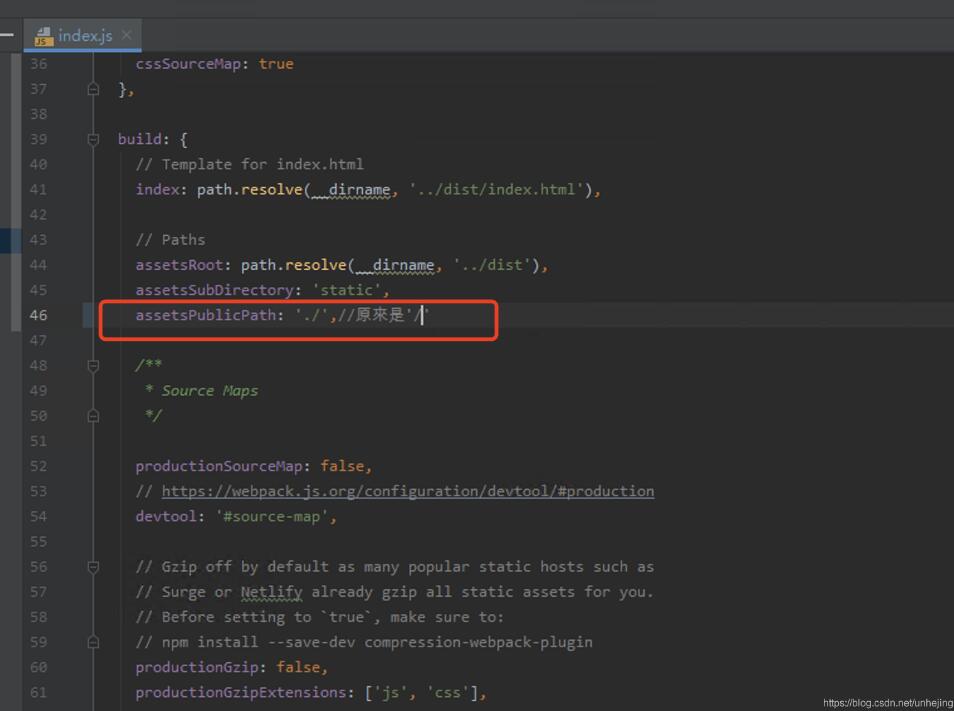
 前言:最近使用了vue-cli3.0开发了一个移动网页端项目,准备打包发布了。按照以往的流程npmrunbuild问题来了打开distindex.html文件发现白屏。打开调试后发现文件引用路径不对根据以往的经验根目录下新建vue.config.js配置publicPathmodule.exports={...runtimeCompiler:true,publicPath:'./'...}满心欢喜的打开,结果还是白屏。打开调试发现文件路径是正确的,这就唧唧了!!。发现问题各种百度。发现了...
前言:最近使用了vue-cli3.0开发了一个移动网页端项目,准备打包发布了。按照以往的流程npmrunbuild问题来了打开distindex.html文件发现白屏。打开调试后发现文件引用路径不对根据以往的经验根目录下新建vue.config.js配置publicPathmodule.exports={...runtimeCompiler:true,publicPath:'./'...}满心欢喜的打开,结果还是白屏。打开调试发现文件路径是正确的,这就唧唧了!!。发现问题各种百度。发现了...
 博主最近手头再做一个项目,需要调用天气接口,并且还要动态显示天气相关图片icon。本来以为没什么大问题,结果硬生生被这个动态图片路径搞得民不聊生(博主还是tooyoung,toosimple~),给出效果图:就是那个红框选中的那个天气状况图标icon要根据当前城市获取当前城市天气状态码,再根据当前城市状态码找到这个对应的天气图标icon~~按照一般的开发模式,静态图片路径是相对路径还是绝对路径都可以,因为图片路径是静态的是死...
博主最近手头再做一个项目,需要调用天气接口,并且还要动态显示天气相关图片icon。本来以为没什么大问题,结果硬生生被这个动态图片路径搞得民不聊生(博主还是tooyoung,toosimple~),给出效果图:就是那个红框选中的那个天气状况图标icon要根据当前城市获取当前城市天气状态码,再根据当前城市状态码找到这个对应的天气图标icon~~按照一般的开发模式,静态图片路径是相对路径还是绝对路径都可以,因为图片路径是静态的是死...
 在vue-cli3中,公共文件夹由static变成了public先把要访问的json放到public文件夹下使用axios的get方法获取,不能用post,不然会报404axios.get(`./china-main-city/100000.json`).then((data)=>{console.log(data)})补充知识:两个不同的路由,引入相同的组件从不同的按钮进入到详情页,两个不同的路由,相同的组件主要是从不同按钮进入不同路由的页面,内容一致,但是title不一样,怎么写index.jsconstbusinessDet...
在vue-cli3中,公共文件夹由static变成了public先把要访问的json放到public文件夹下使用axios的get方法获取,不能用post,不然会报404axios.get(`./china-main-city/100000.json`).then((data)=>{console.log(data)})补充知识:两个不同的路由,引入相同的组件从不同的按钮进入到详情页,两个不同的路由,相同的组件主要是从不同按钮进入不同路由的页面,内容一致,但是title不一样,怎么写index.jsconstbusinessDet...
 一、vue-cli3单页面构建方案1、在目标文件夹内执行vueui;一个ui版界面,用于创建vue项目;2、打开router文件夹内的index,看情况配置router的模式,是默认的hash还是history?ps:个人推介history模式,因为内嵌如app的H5页面的话,有可能某些app是不允许页面上带有'#'的,而hash会在url上利用#来做路由转发。ps:history模式在发布到服务器上需要nginx配置一下。详情请自行百度。constrouter=newVueRouter({base:'/',mode...
一、vue-cli3单页面构建方案1、在目标文件夹内执行vueui;一个ui版界面,用于创建vue项目;2、打开router文件夹内的index,看情况配置router的模式,是默认的hash还是history?ps:个人推介history模式,因为内嵌如app的H5页面的话,有可能某些app是不允许页面上带有'#'的,而hash会在url上利用#来做路由转发。ps:history模式在发布到服务器上需要nginx配置一下。详情请自行百度。constrouter=newVueRouter({base:'/',mode...