2020
09-28
09-28
浅析vue cli3 封装Svgicon组件正确姿势(推荐)
 vuecli3手把手教学封装Svgicon组件第一步:在src文件下新建一个放置svg文件的文件夹第二步:在components文件下新建一个Svg组件这是一个文件夹专门用来存放项目里面需要使用的svg文件,比如a.svgb.svg…svg组件源码<template><svg:class="svgClass"aria-hidden="true"><use:xlink:href="iconName"></use></svg></template><scripttype="text/ecmascript-6">/*icon组件实现自动引入../../Icons/svg下面所有的图标了...
继续阅读 >
vuecli3手把手教学封装Svgicon组件第一步:在src文件下新建一个放置svg文件的文件夹第二步:在components文件下新建一个Svg组件这是一个文件夹专门用来存放项目里面需要使用的svg文件,比如a.svgb.svg…svg组件源码<template><svg:class="svgClass"aria-hidden="true"><use:xlink:href="iconName"></use></svg></template><scripttype="text/ecmascript-6">/*icon组件实现自动引入../../Icons/svg下面所有的图标了...
继续阅读 >

 今天,我们使用VueCLI3做一个移动端适配。 前言首先确定你的项目是VueCLI3版本以上的。一、移动端适配包1、安装移动端适配包npmilib-flexible-S2、在main.js引入适配包importVuefrom'vue'importAppfrom'./App.vue'import'lib-flexible'//引入适配包Vue.config.productionTip=falsenewVue({render:h=>h(App),}).$mount('#app')3、在index.html编辑viewport<!DOCTYPEhtml><htmllang="en"><head...
今天,我们使用VueCLI3做一个移动端适配。 前言首先确定你的项目是VueCLI3版本以上的。一、移动端适配包1、安装移动端适配包npmilib-flexible-S2、在main.js引入适配包importVuefrom'vue'importAppfrom'./App.vue'import'lib-flexible'//引入适配包Vue.config.productionTip=falsenewVue({render:h=>h(App),}).$mount('#app')3、在index.html编辑viewport<!DOCTYPEhtml><htmllang="en"><head...
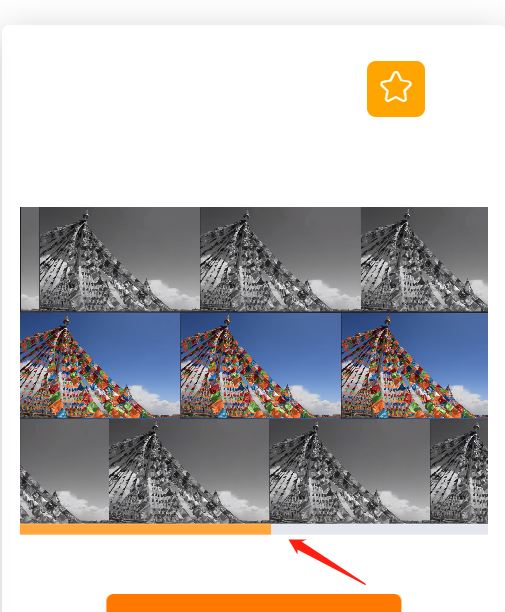
 最近公司项目中,添加了视频模块,但是产品觉得Video自带的控制条有点LOW,于是自己设计了一个。于是开始了自定义Video控制的采坑之旅。。首页效果图: 需求描述:当鼠标放在图片上的时候,自动播放视频,并显示预览进度条,当鼠标移开,显示预览图片,再次hover图片,继续上次播放视频详情页的效果图:需求描述:能自定义的暂停和播放模仿进度条可实现拖拽播放速度显示当前时间能选择倍速能控制声音能全屏播放...
最近公司项目中,添加了视频模块,但是产品觉得Video自带的控制条有点LOW,于是自己设计了一个。于是开始了自定义Video控制的采坑之旅。。首页效果图: 需求描述:当鼠标放在图片上的时候,自动播放视频,并显示预览进度条,当鼠标移开,显示预览图片,再次hover图片,继续上次播放视频详情页的效果图:需求描述:能自定义的暂停和播放模仿进度条可实现拖拽播放速度显示当前时间能选择倍速能控制声音能全屏播放...
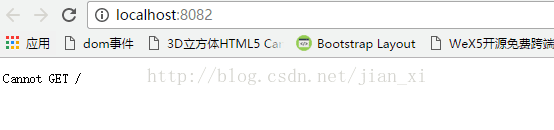
 上午做了项目,中午吃完饭后回来再跑一次服务器,出现CannotGET/:控制台中并没有报错;npmrundev命令行窗口也没有报错。原因在网上查了一堆,发现这个问题还挺多呢,而且各个回答的解决方式都竟然有许多不同…于是把能改的地方都改了…(基本上相当于将配置信息改回来)关闭history模式关闭history模式,用/#/路由的方式开启,(history模式要跑在服务端里面);更改端口号更改端口号(没改的话打开原端口号自动加上登陆...
上午做了项目,中午吃完饭后回来再跑一次服务器,出现CannotGET/:控制台中并没有报错;npmrundev命令行窗口也没有报错。原因在网上查了一堆,发现这个问题还挺多呢,而且各个回答的解决方式都竟然有许多不同…于是把能改的地方都改了…(基本上相当于将配置信息改回来)关闭history模式关闭history模式,用/#/路由的方式开启,(history模式要跑在服务端里面);更改端口号更改端口号(没改的话打开原端口号自动加上登陆...
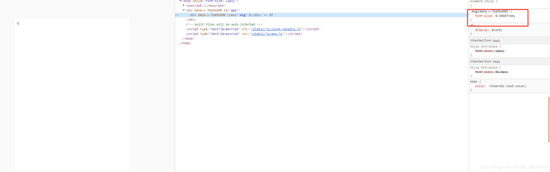
 1.问题描述最近用vue-cli搭建了一个小项目,其中在对项目进行打包测试时修改了webpack.base.conf.js中的配置信息,之后再用npmrundev之后出现如下的情况:1.浏览器中无法呈现已有页面,并且在浏览器控制台中报404错误2.命令窗口中并没有报错其中有人说是路由等问题,后来通过创建新的项目对比配置文件信息,发现是配置信息导致:注释部分是打包时需要修改的地方(根据打包时网站根目录,这个没处理好可能会出现图片路径加载失败问题),而上...
1.问题描述最近用vue-cli搭建了一个小项目,其中在对项目进行打包测试时修改了webpack.base.conf.js中的配置信息,之后再用npmrundev之后出现如下的情况:1.浏览器中无法呈现已有页面,并且在浏览器控制台中报404错误2.命令窗口中并没有报错其中有人说是路由等问题,后来通过创建新的项目对比配置文件信息,发现是配置信息导致:注释部分是打包时需要修改的地方(根据打包时网站根目录,这个没处理好可能会出现图片路径加载失败问题),而上...
 防抖和节流的目的都是为了减少不必要的计算,不浪费资源,只在适合的时候再进行触发计算。一、函数防抖定义在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时;典型的案例就是输入搜索:输入结束后n秒才进行搜索请求,n秒内又输入的内容,就重新计时。实现原理函数防抖的基本思想是设置一个定时器,在指定时间间隔内运行代码时清楚上一次的定时器,并设置另一个定时器,知道函数请求停止并超过时间间隔才会执行。使...
防抖和节流的目的都是为了减少不必要的计算,不浪费资源,只在适合的时候再进行触发计算。一、函数防抖定义在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时;典型的案例就是输入搜索:输入结束后n秒才进行搜索请求,n秒内又输入的内容,就重新计时。实现原理函数防抖的基本思想是设置一个定时器,在指定时间间隔内运行代码时清楚上一次的定时器,并设置另一个定时器,知道函数请求停止并超过时间间隔才会执行。使...
 最早的路由定义方式importVuefrom'vue'importVueRouterfrom'vue-router'importHomefrom'../views/Home.vue'importAboutfrom'../views/About.vue'importLoginfrom'../views/Login.vue'Vue.use(VueRouter)constroutes=[{path:'/',name:'Home',component:Home},{path:'/about',name:'About',component:About},{path:'/login',name:'Login',component:Login}]constrouter=newVueRouter(...
最早的路由定义方式importVuefrom'vue'importVueRouterfrom'vue-router'importHomefrom'../views/Home.vue'importAboutfrom'../views/About.vue'importLoginfrom'../views/Login.vue'Vue.use(VueRouter)constroutes=[{path:'/',name:'Home',component:Home},{path:'/about',name:'About',component:About},{path:'/login',name:'Login',component:Login}]constrouter=newVueRouter(...
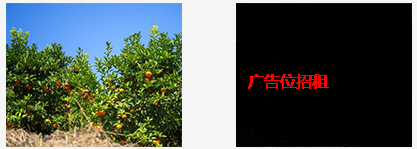
 一.带隐藏文本信息的图片通过RGB分量值的小量变动,不影响对图片的识别。因此,我们可以在图片加入文字信息。最终达到如下效果:首先,在该组件中加入img用于显示图片<canvasref="canvas"v-show="0"></canvas><img:src="imageUrl"v-if="imageUrl"/>调用方法encryptionImg({width='',height='',content='',}){letimg=this.imgconstimgRatio=img.naturalWidth/img.naturalHeight;const...
一.带隐藏文本信息的图片通过RGB分量值的小量变动,不影响对图片的识别。因此,我们可以在图片加入文字信息。最终达到如下效果:首先,在该组件中加入img用于显示图片<canvasref="canvas"v-show="0"></canvas><img:src="imageUrl"v-if="imageUrl"/>调用方法encryptionImg({width='',height='',content='',}){letimg=this.imgconstimgRatio=img.naturalWidth/img.naturalHeight;const...
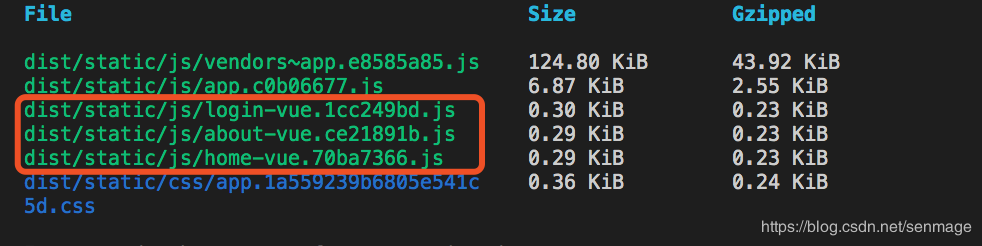
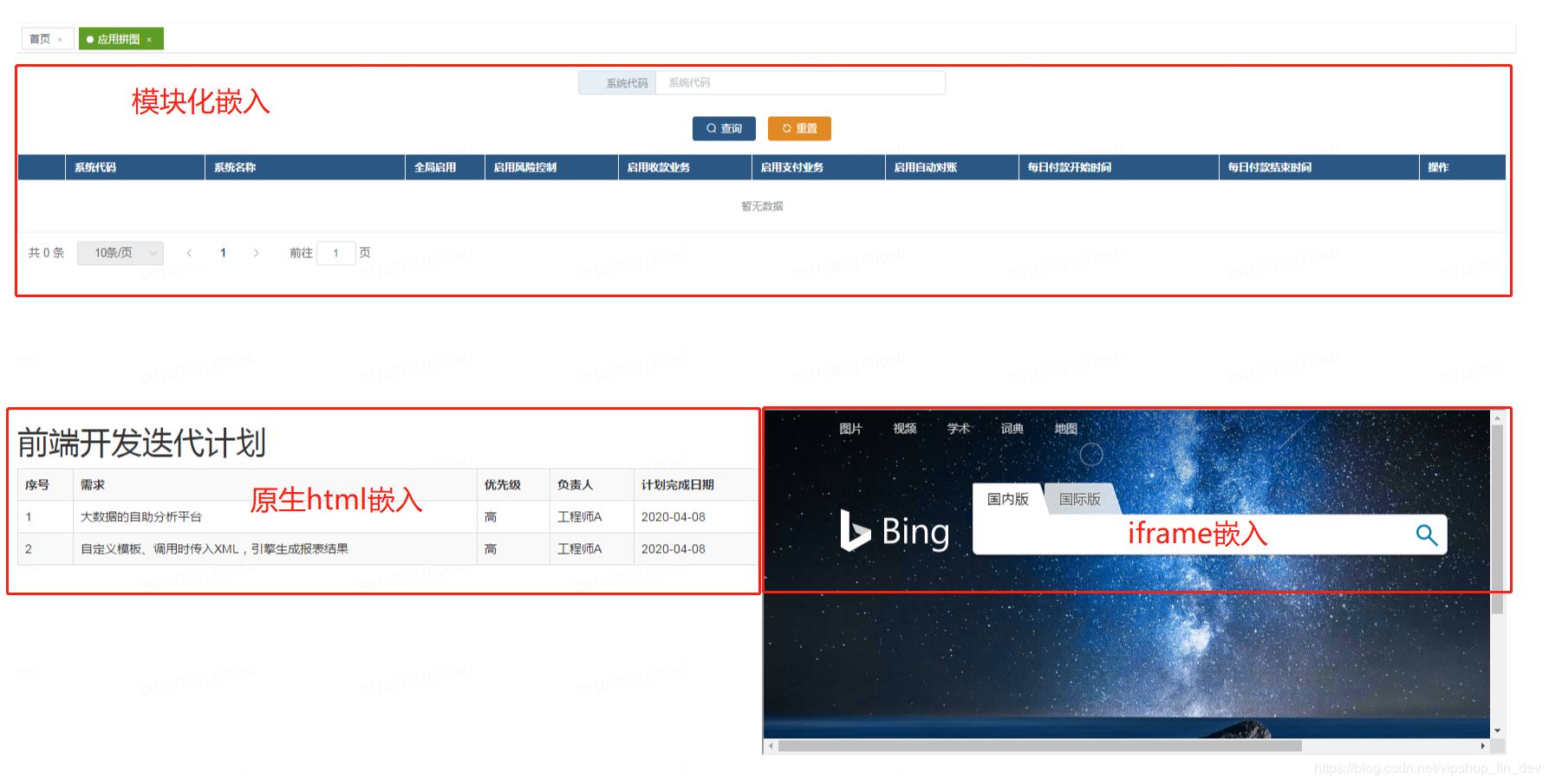
 前端微服务化一直是前端社区的一个热门话题,早在2018年就有不少开发者提出过各种解决方案。或许是未得精髓,个人认为基于WebComponents的实现脱离整体打包逻辑的,难以工程化。直到遇到了vue-cli3,子模块打包的问题得以迎刃而解。2019年秋,团队内部初步实现前端分布式开发,解决了集中式开发部署的“老大难”问题。个人认为,随着WebAssembly等技术的兴起,“前端后移”越来越明显,前端微服务会成为大前端的...
前端微服务化一直是前端社区的一个热门话题,早在2018年就有不少开发者提出过各种解决方案。或许是未得精髓,个人认为基于WebComponents的实现脱离整体打包逻辑的,难以工程化。直到遇到了vue-cli3,子模块打包的问题得以迎刃而解。2019年秋,团队内部初步实现前端分布式开发,解决了集中式开发部署的“老大难”问题。个人认为,随着WebAssembly等技术的兴起,“前端后移”越来越明显,前端微服务会成为大前端的...
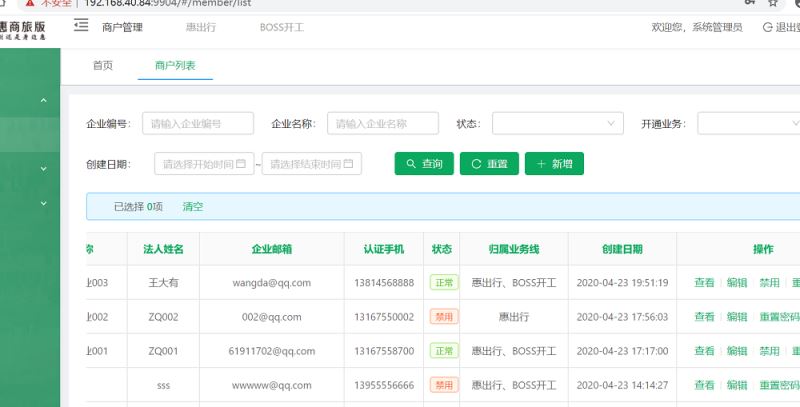
 企业信息列表,查看某条记录时,弹窗页里要求展示企业的用户名,而用户名字段不在企业表里。为此,我们需要修改弹窗页的渲染方法。methods:{enterpriseInfo(record){this.form.resetFields();letproduct;if(record.product=='HUICHUXING'){product='惠出行';}elseif(record.product=='BOSSKG'){product='BOSS开工';}elseif(record.product=='HUICHUXING,BOSSKG'||record.product=='BOSSKG,...
企业信息列表,查看某条记录时,弹窗页里要求展示企业的用户名,而用户名字段不在企业表里。为此,我们需要修改弹窗页的渲染方法。methods:{enterpriseInfo(record){this.form.resetFields();letproduct;if(record.product=='HUICHUXING'){product='惠出行';}elseif(record.product=='BOSSKG'){product='BOSS开工';}elseif(record.product=='HUICHUXING,BOSSKG'||record.product=='BOSSKG,...
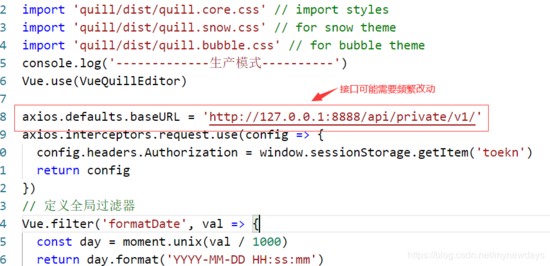
 项目开发阶段和生产环境可能不一样如前端在开发阶段,接口可能是自己使用node.js搭建的服务器,API返回的也都是假数据,等后台接口开发好后,再切换成后台提供的接口,等测试没有问题,服务端上线后,又要改成正式的接口手动改动接口,既繁琐又容易出错(当然,区别还不止这些)优雅的解决方案是,分别使用两个入口文件,一个用于开发环境打包,一个用于生产环境打包具体来说,分为下面几个步骤1、创建入口文件在src目录下新...
项目开发阶段和生产环境可能不一样如前端在开发阶段,接口可能是自己使用node.js搭建的服务器,API返回的也都是假数据,等后台接口开发好后,再切换成后台提供的接口,等测试没有问题,服务端上线后,又要改成正式的接口手动改动接口,既繁琐又容易出错(当然,区别还不止这些)优雅的解决方案是,分别使用两个入口文件,一个用于开发环境打包,一个用于生产环境打包具体来说,分为下面几个步骤1、创建入口文件在src目录下新...