2020
09-24
09-24
VUE实现Studio管理后台之鼠标拖放改变窗口大小
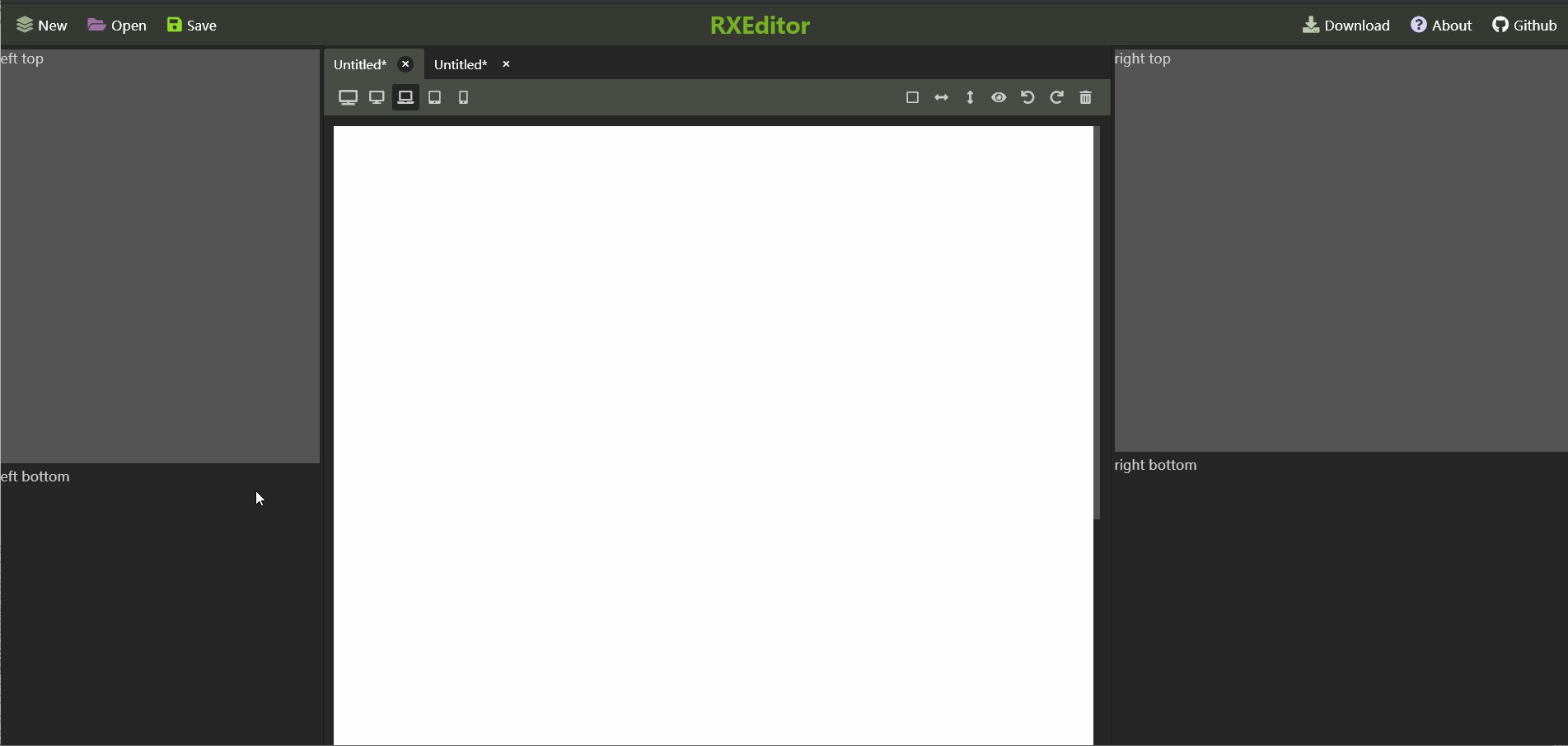
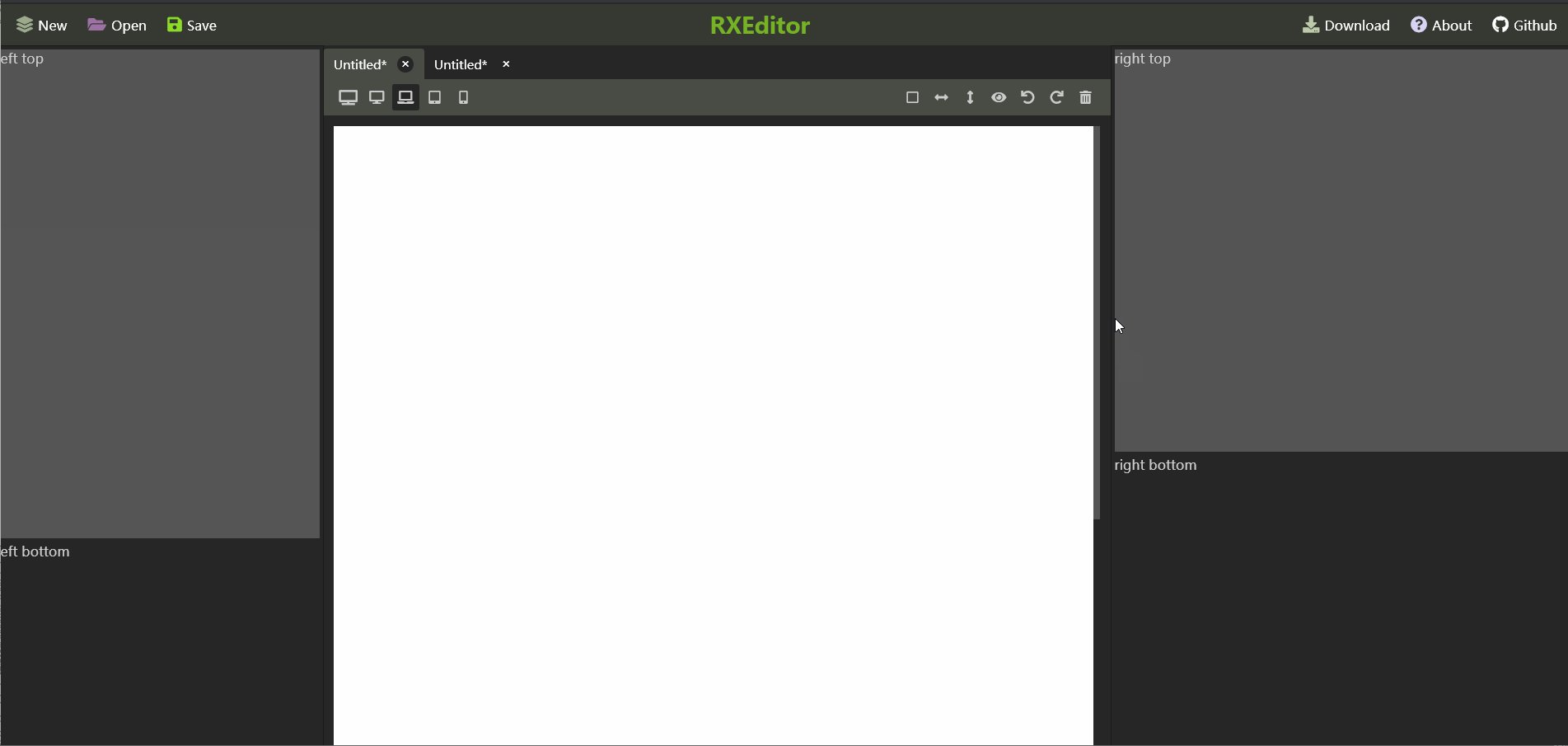
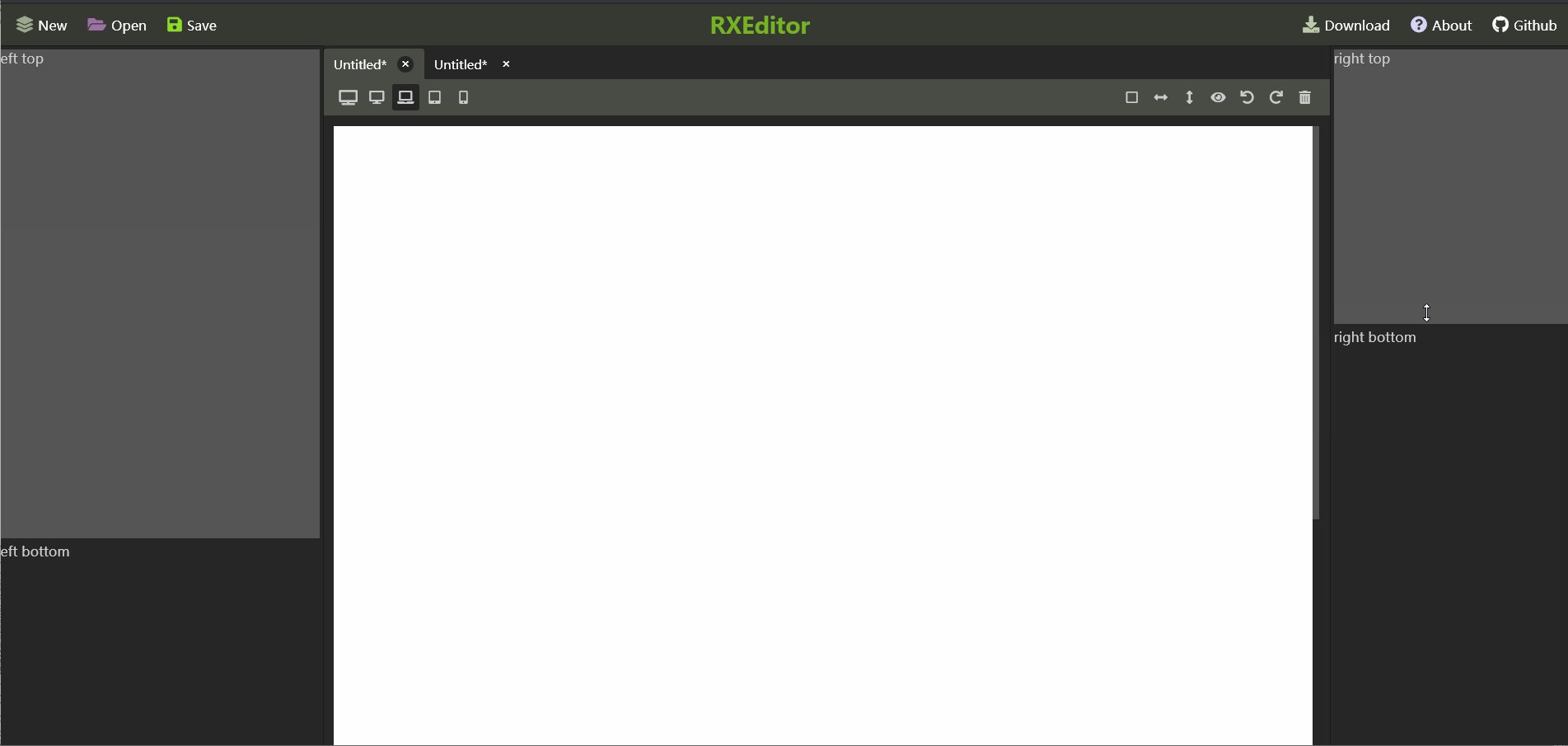
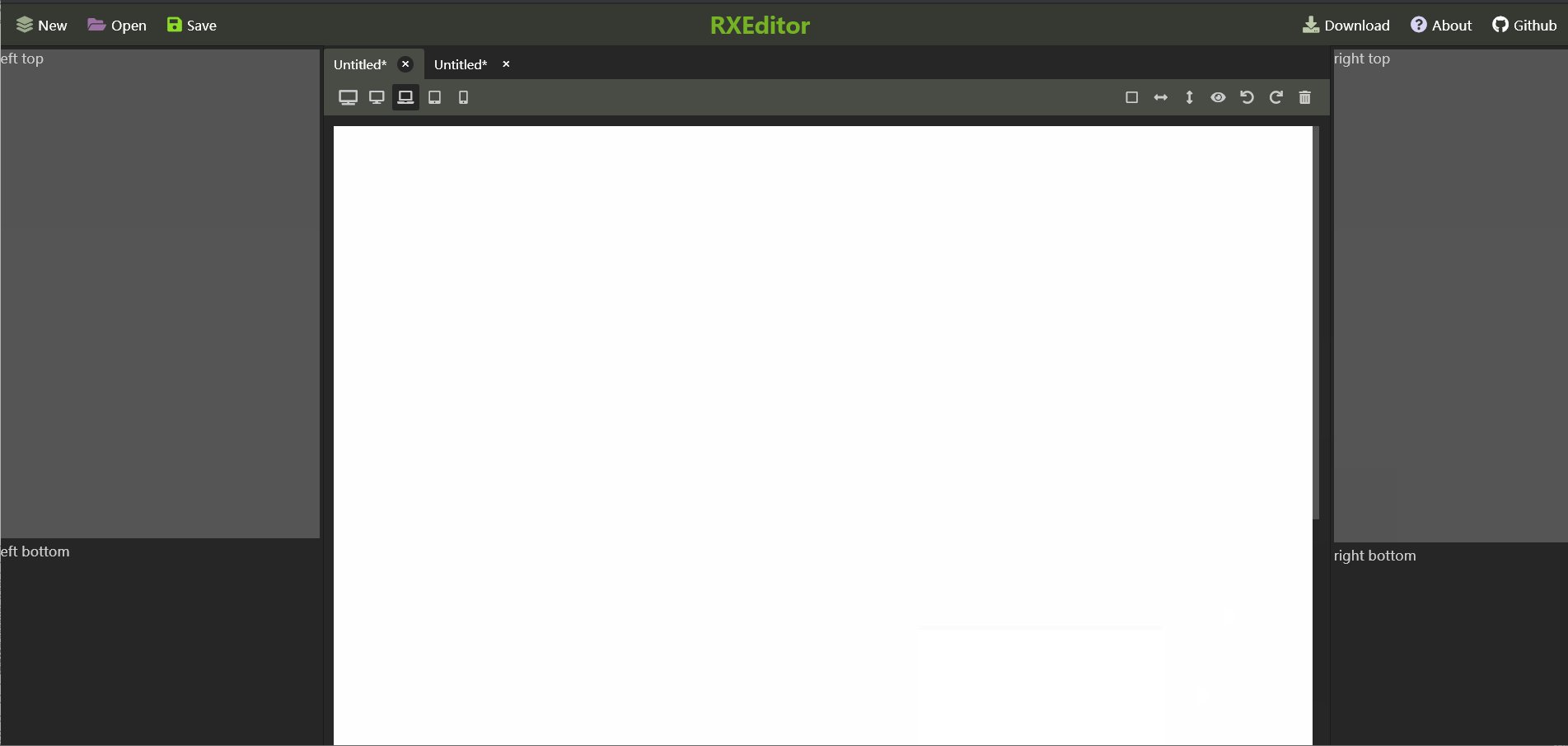
 近期改版RXEditor,把改版过程,用到的技术点,记录下来。昨天完成了静态页面的制作,制作过程并未详细记录,后期已经不愿再补了,有些遗憾。不过工作成果完整保留在github上,地址:https://github.com/vularsoft/studio-ui这个项目下面的html-demo.html,便是静态文件。话不多说,今天就把昨天的HTML转化成VUE。先看效果:布局原理页面采用纯弹性盒子flexbox布局,无floatpostion等,页面分成如下几个区域:细实线描述的是各个...
继续阅读 >
近期改版RXEditor,把改版过程,用到的技术点,记录下来。昨天完成了静态页面的制作,制作过程并未详细记录,后期已经不愿再补了,有些遗憾。不过工作成果完整保留在github上,地址:https://github.com/vularsoft/studio-ui这个项目下面的html-demo.html,便是静态文件。话不多说,今天就把昨天的HTML转化成VUE。先看效果:布局原理页面采用纯弹性盒子flexbox布局,无floatpostion等,页面分成如下几个区域:细实线描述的是各个...
继续阅读 >

 三个技能,父组件—>子组件传值(props)、子组件—>父组件传值(emit用来使这个独立的组件通过一些逻辑来融入其他组件中。举个具体点的例子,假如你要做一辆车,车轮是要封装的一个独立组件,props指的就是根据整个车的外形你可以给轮子设置一些你想要的且符合车风格的花纹,图案等;而$emit的作用则是让这些轮子能够和整辆车完美契合的运作起来。(1)使用props可以实现父子组件之间的传值(2)使用this.$emit()可是实现子组...
三个技能,父组件—>子组件传值(props)、子组件—>父组件传值(emit用来使这个独立的组件通过一些逻辑来融入其他组件中。举个具体点的例子,假如你要做一辆车,车轮是要封装的一个独立组件,props指的就是根据整个车的外形你可以给轮子设置一些你想要的且符合车风格的花纹,图案等;而$emit的作用则是让这些轮子能够和整辆车完美契合的运作起来。(1)使用props可以实现父子组件之间的传值(2)使用this.$emit()可是实现子组...
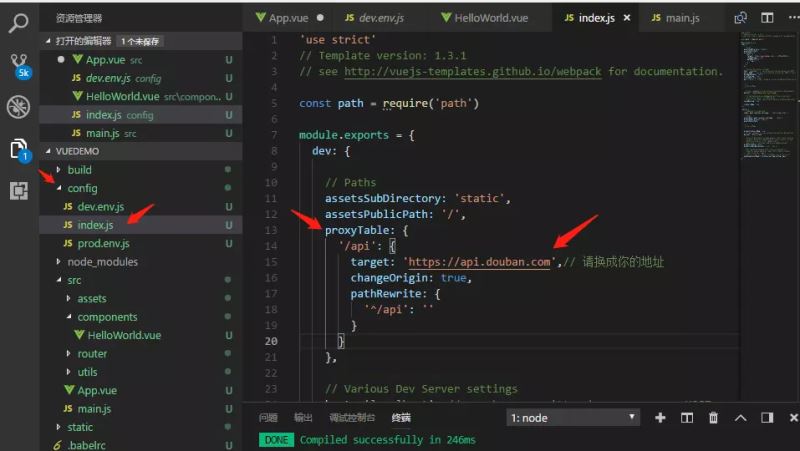
 请求数据的方式:vue-resource官方提供的vue的一个插件axiosfetch-jsonp一,vue-resource请求数据介绍:vue-resource请求数据方式是官方提供的一个插件使用步骤:1、安装vue-resource模块cnpminstallvue-resource--save加--save是为了在package.json中引用,表示在生产环境中使用。因为我们在日常开发中,如果我们要打包代码给其他人或者上传到github,又或者要发布代码时,package.json就是安装所需要的包。如果只在开...
请求数据的方式:vue-resource官方提供的vue的一个插件axiosfetch-jsonp一,vue-resource请求数据介绍:vue-resource请求数据方式是官方提供的一个插件使用步骤:1、安装vue-resource模块cnpminstallvue-resource--save加--save是为了在package.json中引用,表示在生产环境中使用。因为我们在日常开发中,如果我们要打包代码给其他人或者上传到github,又或者要发布代码时,package.json就是安装所需要的包。如果只在开...
 vue中目录最后的vue.config.js文件中第27行的pulicpath改成./src目录下的man.js中30到33行注释掉将目录中的.env.development和.env.production中的改成自己的域名和端口号!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!接下来就是打包环节了打开vue的命令提示符输入命令:npmrunbuild:prod进行打包打包完成后会出现build目录的同级下一个出来一个打包好的文件目录,鼠标右键后点击找到文件所在地,将文件压缩为zip包...
vue中目录最后的vue.config.js文件中第27行的pulicpath改成./src目录下的man.js中30到33行注释掉将目录中的.env.development和.env.production中的改成自己的域名和端口号!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!接下来就是打包环节了打开vue的命令提示符输入命令:npmrunbuild:prod进行打包打包完成后会出现build目录的同级下一个出来一个打包好的文件目录,鼠标右键后点击找到文件所在地,将文件压缩为zip包...
 1.在父组件中定义msg属性data:{msg:'123-我是父组件中的数据'},2.引用子组件父组件可以在引用子组件的时候,通过属性绑定的形式,把需要传递给子组件的数据,以属性绑定的形式,传递到子组件内部,供子组件使用。把父组件传递过来的msg属性,绑定到子组件的parentmsg属性上。<com1:parentmsg="msg"></com1>3.在子组件定义部分,需要把父组件传递过来的parentmsg属性,先在props数组中定义一下(代表这个属性是由父...
1.在父组件中定义msg属性data:{msg:'123-我是父组件中的数据'},2.引用子组件父组件可以在引用子组件的时候,通过属性绑定的形式,把需要传递给子组件的数据,以属性绑定的形式,传递到子组件内部,供子组件使用。把父组件传递过来的msg属性,绑定到子组件的parentmsg属性上。<com1:parentmsg="msg"></com1>3.在子组件定义部分,需要把父组件传递过来的parentmsg属性,先在props数组中定义一下(代表这个属性是由父...
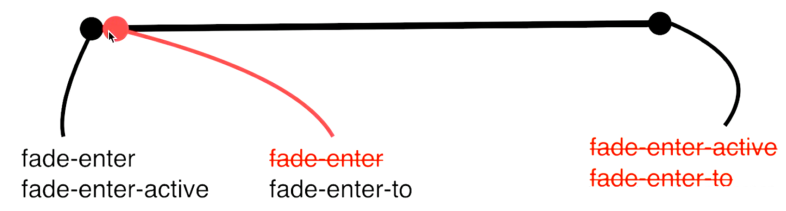
 本文实例讲述了Vue中css动画原理。分享给大家供大家参考,具体如下:当transition包裹了一个元素之后,vue会自动分析元素的css样式,构建动画流程。so,我们需要定义style。vue中的css动画,其实就是某一个时间点,给元素再增加了一个css样式体现的。v-if、v-show、动态组件都可以实现过渡效果。如果没有给transition定义name,vue中默认是.v-enter、.v-leave-to。<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"...
本文实例讲述了Vue中css动画原理。分享给大家供大家参考,具体如下:当transition包裹了一个元素之后,vue会自动分析元素的css样式,构建动画流程。so,我们需要定义style。vue中的css动画,其实就是某一个时间点,给元素再增加了一个css样式体现的。v-if、v-show、动态组件都可以实现过渡效果。如果没有给transition定义name,vue中默认是.v-enter、.v-leave-to。<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"...
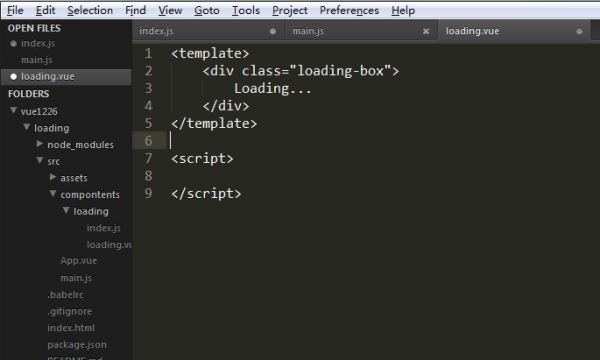
 本文主要分享关于组件化开发的理解,让刚入门的小伙伴少走一些弯路,提高开发效率,作者本人也是新手,如有不当之处,请大佬指出,感谢。相信很多刚入门的小伙伴,经常会写很多重复的代码,而这些代码一般情况下也都是大同小异,在这种情况下,如何让开发和学习变得更加高效,组件化的思想就显得尤为重要。这里通过设计一个简单的弹出框,给小伙伴们分享组件化的应用。组件&组件化组件化是对某些可以进行复用的功能进行封装的标准...
本文主要分享关于组件化开发的理解,让刚入门的小伙伴少走一些弯路,提高开发效率,作者本人也是新手,如有不当之处,请大佬指出,感谢。相信很多刚入门的小伙伴,经常会写很多重复的代码,而这些代码一般情况下也都是大同小异,在这种情况下,如何让开发和学习变得更加高效,组件化的思想就显得尤为重要。这里通过设计一个简单的弹出框,给小伙伴们分享组件化的应用。组件&组件化组件化是对某些可以进行复用的功能进行封装的标准...