2021
09-14
09-14
Vue + iView实现Excel上传功能的完整代码
 1、HTML部分<Colspan="2">上传文件:</Col><Colspan="22"class="uploadExcelBox"><Uploadref="uploadExcel":loading="uploadLoading":action="uploadFileUrl"accept="xlsx,xls":format="uploadFormat":before-upload="beforeImgFile":on-success="successImgFile":on-error="errorImgFile":show-upload-list="true"><Buttontype="success">上传附件</Button></Upload><divv-if="uploadingFile!...
继续阅读 >
1、HTML部分<Colspan="2">上传文件:</Col><Colspan="22"class="uploadExcelBox"><Uploadref="uploadExcel":loading="uploadLoading":action="uploadFileUrl"accept="xlsx,xls":format="uploadFormat":before-upload="beforeImgFile":on-success="successImgFile":on-error="errorImgFile":show-upload-list="true"><Buttontype="success">上传附件</Button></Upload><divv-if="uploadingFile!...
继续阅读 >

 本质是一个普通的js对象,用于描述视图界面结构的,在mouted的回调中,可以输出_vnode, 通过图可以知道,_vnode中有以下几个主要的属性:tag:组件的标签名,data:组件的属性,children:组件的子标签parent:父级元素render函数:作用:创建虚拟dom, 每个组件都有虚拟dom,并且虚拟dom都是由render函数创建的;使用虚拟dom树的目的:提高渲染效率在vue中,当渲染视图时候会调用render函数。这种渲染...
本质是一个普通的js对象,用于描述视图界面结构的,在mouted的回调中,可以输出_vnode, 通过图可以知道,_vnode中有以下几个主要的属性:tag:组件的标签名,data:组件的属性,children:组件的子标签parent:父级元素render函数:作用:创建虚拟dom, 每个组件都有虚拟dom,并且虚拟dom都是由render函数创建的;使用虚拟dom树的目的:提高渲染效率在vue中,当渲染视图时候会调用render函数。这种渲染...
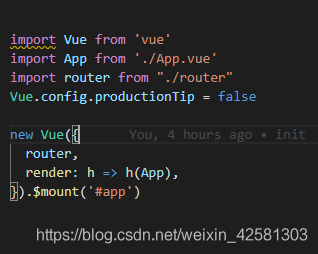
 前言对于大多数单页应用程序而言,管理路由是一项必不可少的功能。随着新版本的VueRouter处于Alpha阶段,我们已经可以开始查看下一个版本的Vue中它是如何工作的。Vue3中的许多更改都会稍微改变我们访问插件和库的方式,其中包括VueRouter。一、第一步:安装vue-routernpminstallvue-router@4.0.0-beta.13二、第二步:main.js先来对比一下vue2和vue3中main.js的区别:(第一张为vue2,第二张为vue3)可以明显看到,我们在vue2...
前言对于大多数单页应用程序而言,管理路由是一项必不可少的功能。随着新版本的VueRouter处于Alpha阶段,我们已经可以开始查看下一个版本的Vue中它是如何工作的。Vue3中的许多更改都会稍微改变我们访问插件和库的方式,其中包括VueRouter。一、第一步:安装vue-routernpminstallvue-router@4.0.0-beta.13二、第二步:main.js先来对比一下vue2和vue3中main.js的区别:(第一张为vue2,第二张为vue3)可以明显看到,我们在vue2...
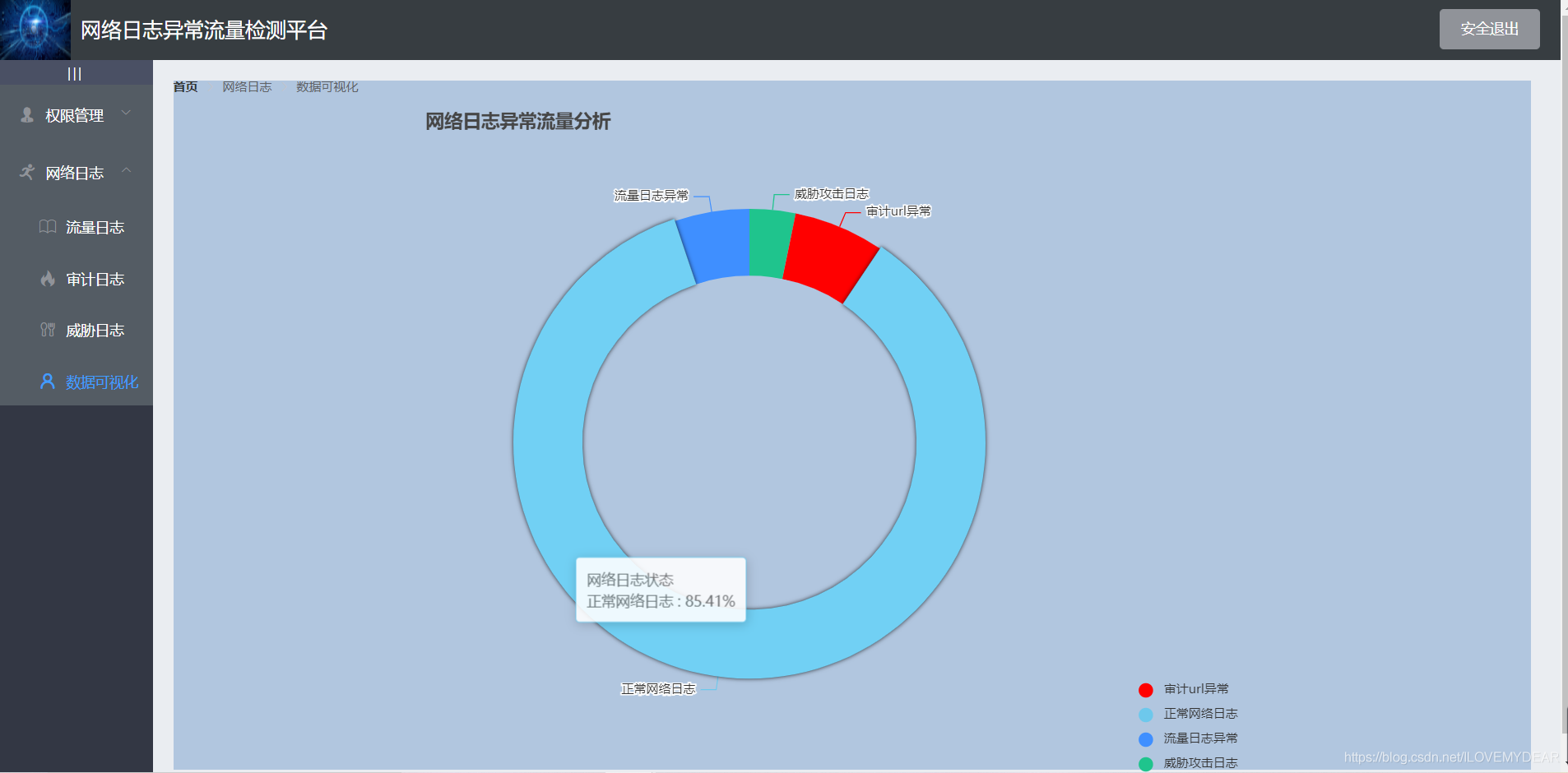
 目录如何运用vue+echarts前后端交互实现动态饼图前言一、环境配置1.1安装acharts1.2全局引用二、圆环图前端实现 2.1先在vue页面添加渲染盒子2.2前端逻辑实现部分2.3展示(可按自己需求更改前端样式)三、前后端数据交互实现3.1创建数据库3.2后台代码的编写如何运用vue+echarts前后端交互实现动态饼图前言我们做项目的时候,常常需要一些统计图来展示我们的数据,作为web开发人员,会实现统计图是我们必会的技能。我将...
目录如何运用vue+echarts前后端交互实现动态饼图前言一、环境配置1.1安装acharts1.2全局引用二、圆环图前端实现 2.1先在vue页面添加渲染盒子2.2前端逻辑实现部分2.3展示(可按自己需求更改前端样式)三、前后端数据交互实现3.1创建数据库3.2后台代码的编写如何运用vue+echarts前后端交互实现动态饼图前言我们做项目的时候,常常需要一些统计图来展示我们的数据,作为web开发人员,会实现统计图是我们必会的技能。我将...
 目录前言关于webSocket的操作及示例:webSocket1.关于webSocket2.与AJAX轮的区别3.webSocket事件4.一个简单的示例天气更新图片素材重连机制前言在vue中使用webSocket做一个简单的天气实时更新模块。关于webSocket的操作及示例:1.webSocket连接2.接收数据3.重连机制webSocket1.关于webSocketwebSocket是HTML5开始提供的一种在单个TCP连接上进行全双工通讯的协议。浏览器通过JavaScript向服务器发出建立webS...
目录前言关于webSocket的操作及示例:webSocket1.关于webSocket2.与AJAX轮的区别3.webSocket事件4.一个简单的示例天气更新图片素材重连机制前言在vue中使用webSocket做一个简单的天气实时更新模块。关于webSocket的操作及示例:1.webSocket连接2.接收数据3.重连机制webSocket1.关于webSocketwebSocket是HTML5开始提供的一种在单个TCP连接上进行全双工通讯的协议。浏览器通过JavaScript向服务器发出建立webS...
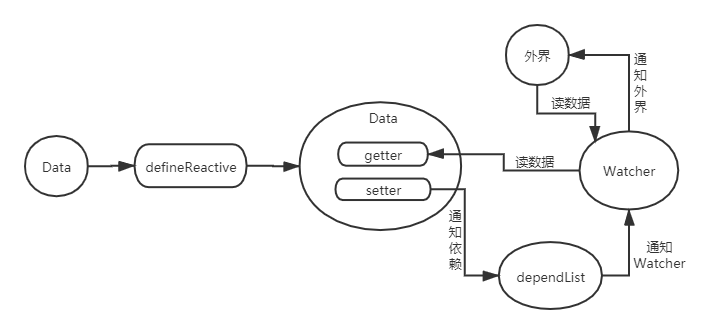
 目录一、Object的变化侦测二、关于Object的问题三、Array的变化侦测3.1、背景3.2、实现四、关于Array的问题一、Object的变化侦测下面我们就来模拟侦测数据变化的逻辑。强调一下我们要做的事情:数据变化,通知到外界(外界再做一些自己的逻辑处理,比如重新渲染视图)。开始编码之前,我们首先得回答以下几个问题:1.如何侦测对象的变化?使用Object.defineProperty()。读数据的时候会触发getter,修改数据会触发sette...
目录一、Object的变化侦测二、关于Object的问题三、Array的变化侦测3.1、背景3.2、实现四、关于Array的问题一、Object的变化侦测下面我们就来模拟侦测数据变化的逻辑。强调一下我们要做的事情:数据变化,通知到外界(外界再做一些自己的逻辑处理,比如重新渲染视图)。开始编码之前,我们首先得回答以下几个问题:1.如何侦测对象的变化?使用Object.defineProperty()。读数据的时候会触发getter,修改数据会触发sette...
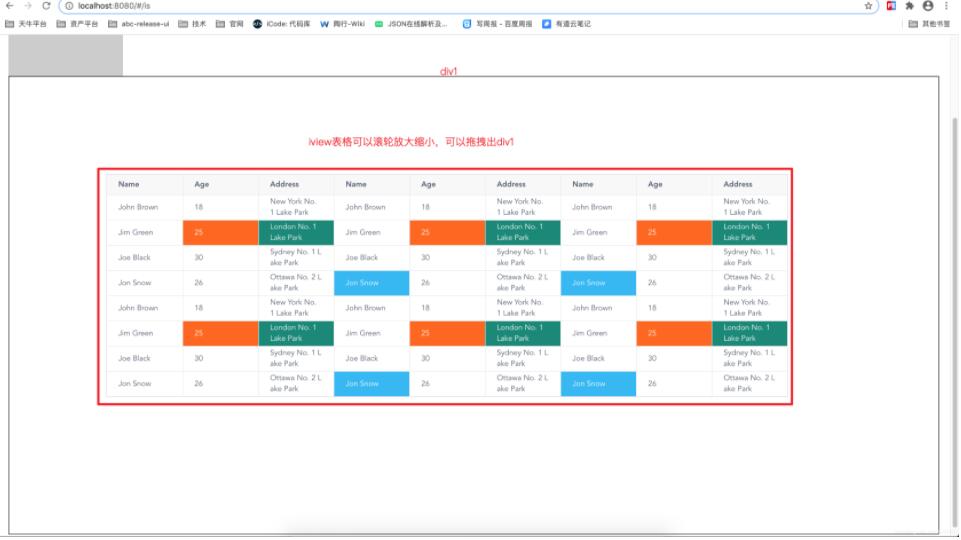
 Vue项目中实现div滚轮放大缩小,拖拽效果,类似画布效果1、引入插件vue-draggable-resizable,点我进入GitHub地址。1)、npminstall--savevue-draggable-resizable2)、main.js文件中importVueDraggableResizablefrom'vue-draggable-resizable'import'vue-draggable-resizable/dist/VueDraggableResizable.css'Vue.component('vue-draggable-resizable',VueDraggableResizable)3)、vue文件中使用main.js:importVuefrom...
Vue项目中实现div滚轮放大缩小,拖拽效果,类似画布效果1、引入插件vue-draggable-resizable,点我进入GitHub地址。1)、npminstall--savevue-draggable-resizable2)、main.js文件中importVueDraggableResizablefrom'vue-draggable-resizable'import'vue-draggable-resizable/dist/VueDraggableResizable.css'Vue.component('vue-draggable-resizable',VueDraggableResizable)3)、vue文件中使用main.js:importVuefrom...
 1setUp的执行时机我们都知道,现在vue3是可以正常去使用methods的。但是我们却不可以在setUp中去调用methods中的方法。为什么了???我们先了解一下下面这两个生命周期函数,分别是:beforeCreate表示data中的数据还没有初始化,是不可以使用的Created:data已经被初始化了,可以使用setUp在beforeCreate和Created这两个函数之间。是不是就知道为啥setUp中不可以去调用methods中的方法了。2.setUp中无法使用data中的数据和...
1setUp的执行时机我们都知道,现在vue3是可以正常去使用methods的。但是我们却不可以在setUp中去调用methods中的方法。为什么了???我们先了解一下下面这两个生命周期函数,分别是:beforeCreate表示data中的数据还没有初始化,是不可以使用的Created:data已经被初始化了,可以使用setUp在beforeCreate和Created这两个函数之间。是不是就知道为啥setUp中不可以去调用methods中的方法了。2.setUp中无法使用data中的数据和...