2020
12-29
12-29
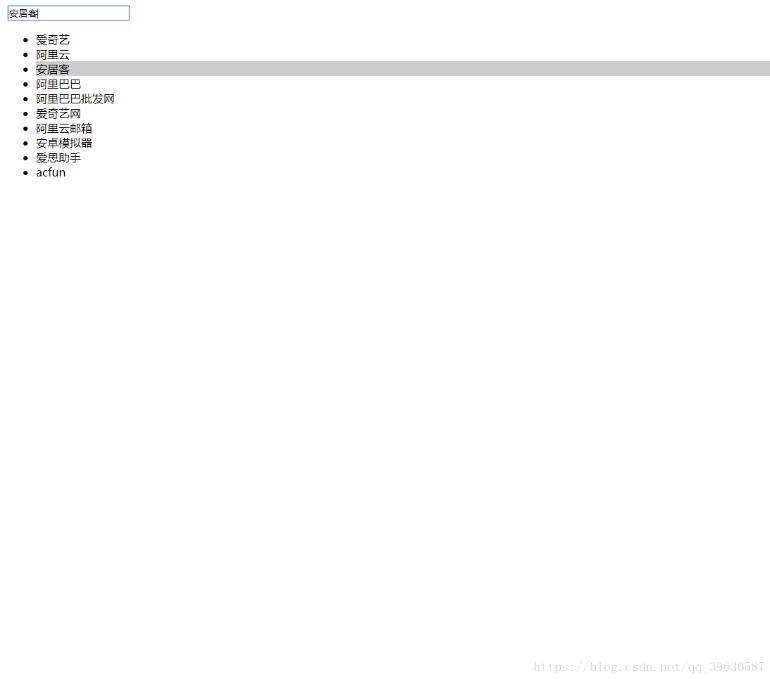
Vue仿百度搜索功能
 简述学习vue的第二节,由于2.0版本并不向下兼容,视频中的不少内不能实现。下面列出一些主要知识点//v-on可简写为@//事件冒泡是指当点击div内部的button触发show1()时,必然会冒泡到div上执行show2(),这才层级div中很常见//阻止冒泡,原生js法,设置事件对象的cancelBubble属性为true//vue方法@click.stop//阻止默认行为,原生js法,设置事件对象的preventDefault属性为true//vue方法@contextmenu.prevent//键盘事件获取...
继续阅读 >
简述学习vue的第二节,由于2.0版本并不向下兼容,视频中的不少内不能实现。下面列出一些主要知识点//v-on可简写为@//事件冒泡是指当点击div内部的button触发show1()时,必然会冒泡到div上执行show2(),这才层级div中很常见//阻止冒泡,原生js法,设置事件对象的cancelBubble属性为true//vue方法@click.stop//阻止默认行为,原生js法,设置事件对象的preventDefault属性为true//vue方法@contextmenu.prevent//键盘事件获取...
继续阅读 >

 我测试过很多遍,想要通过a标签的形式来直接点击url下载文件并重命名但是都失败了,最终只能下载却不能重命名所以换了java后台来修改名字.以下代码我做的网页是点击文件直接下载直接下载下来了,一开始的文件名是上传到oss时以id命名的名字,现在下载的时候想改名,遇到了问题,所以写了这篇博客首先是后台代码/***附件下载*<p>**@paramparam*@returnResponseDTO*/@PostMapping(value="/download")publicvoidd...
我测试过很多遍,想要通过a标签的形式来直接点击url下载文件并重命名但是都失败了,最终只能下载却不能重命名所以换了java后台来修改名字.以下代码我做的网页是点击文件直接下载直接下载下来了,一开始的文件名是上传到oss时以id命名的名字,现在下载的时候想改名,遇到了问题,所以写了这篇博客首先是后台代码/***附件下载*<p>**@paramparam*@returnResponseDTO*/@PostMapping(value="/download")publicvoidd...
 获取ECharts的路径有以下几种,请根据您的情况进行选择:1)最直接的方法是在ECharts的官方网站中挑选适合您的版本进行下载,不同的打包下载应用于不同的开发者功能与体积的需求,或者您也可以直接下载完整版本;开发环境建议下载源代码版本,包含了常见的错误提示和警告。2)也可以在ECharts的GitHub上下载最新的release版本,解压出来的文件夹里的dist目录里可以找到最新版本的echarts库。3)或者通过npm获取ec...
获取ECharts的路径有以下几种,请根据您的情况进行选择:1)最直接的方法是在ECharts的官方网站中挑选适合您的版本进行下载,不同的打包下载应用于不同的开发者功能与体积的需求,或者您也可以直接下载完整版本;开发环境建议下载源代码版本,包含了常见的错误提示和警告。2)也可以在ECharts的GitHub上下载最新的release版本,解压出来的文件夹里的dist目录里可以找到最新版本的echarts库。3)或者通过npm获取ec...
 本文实例为大家分享了vue+openlayers绘制省市边界线的具体代码,供大家参考,具体内容如下1、创建项目vueinitwebpackol_vue2、安装ol依赖包npminstallol3、引入axiosnpminstallaxios--save文件目录:src/main.jsimportVuefrom'vue'importrouterfrom'./router'importAppfrom'./App'importaxiosfrom"axios";//添加实例属性:不想污染全局作用域,在原型上定义它们使其在每个Vue的实例中可用。prototype向对象...
本文实例为大家分享了vue+openlayers绘制省市边界线的具体代码,供大家参考,具体内容如下1、创建项目vueinitwebpackol_vue2、安装ol依赖包npminstallol3、引入axiosnpminstallaxios--save文件目录:src/main.jsimportVuefrom'vue'importrouterfrom'./router'importAppfrom'./App'importaxiosfrom"axios";//添加实例属性:不想污染全局作用域,在原型上定义它们使其在每个Vue的实例中可用。prototype向对象...
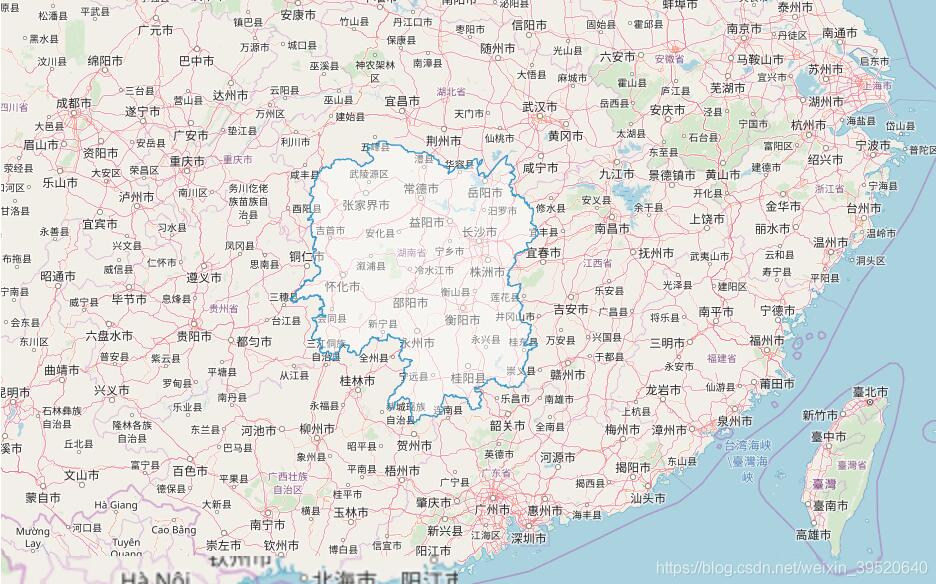
 vue项目中openlayers画行政区划(区域范围),供大家参考,具体内容如下原理在地图上画需要的范围,实际上就是在地图上打上一圈点,然后依次将这些点用线连接,就形成了范围引用相应的ol模块importVectorLayerfrom'ol/layer/Vector'importVectorSourcefrom'ol/source/Vector'import{Map,View,Feature}from'ol'import{Style,Icon,Stroke}from'ol/style'import{Point,LineString,Polygon}from'ol/geom'获...
vue项目中openlayers画行政区划(区域范围),供大家参考,具体内容如下原理在地图上画需要的范围,实际上就是在地图上打上一圈点,然后依次将这些点用线连接,就形成了范围引用相应的ol模块importVectorLayerfrom'ol/layer/Vector'importVectorSourcefrom'ol/source/Vector'import{Map,View,Feature}from'ol'import{Style,Icon,Stroke}from'ol/style'import{Point,LineString,Polygon}from'ol/geom'获...
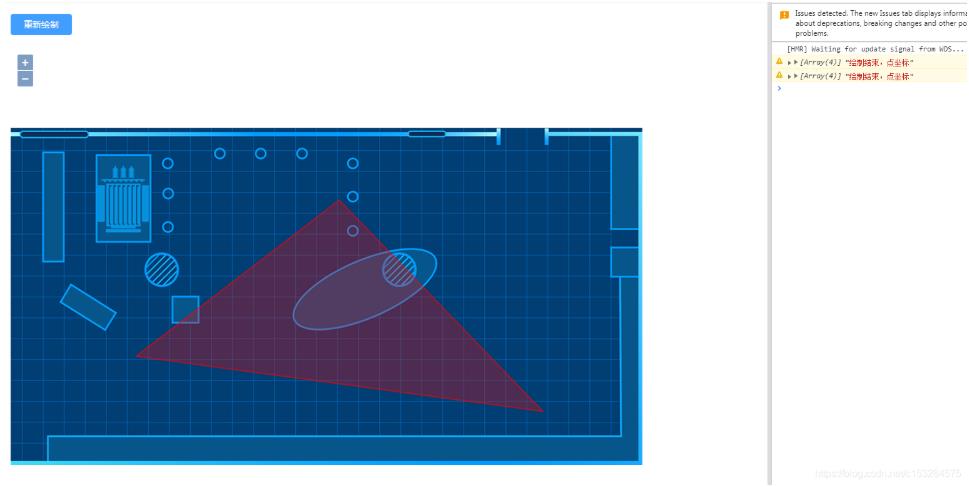
 本文实例为大家分享了Vue+penlayers实现多边形绘制展示代码,供大家参考,具体内容如下<!--*@Description:绘制多边形*@Author:Dragon*@Date:2020-12-1716:02:06*@LastEditTime:2020-12-1817:20:33*@LastEditors:Dragon--><template><div><divclass="query-wrap"><el-buttontype="primary"@click="drawStart('Polygon')">{{isDraw?"绘制区域":"重新绘制"}}</el-button></div><divi...
本文实例为大家分享了Vue+penlayers实现多边形绘制展示代码,供大家参考,具体内容如下<!--*@Description:绘制多边形*@Author:Dragon*@Date:2020-12-1716:02:06*@LastEditTime:2020-12-1817:20:33*@LastEditors:Dragon--><template><div><divclass="query-wrap"><el-buttontype="primary"@click="drawStart('Polygon')">{{isDraw?"绘制区域":"重新绘制"}}</el-button></div><divi...