2020
12-05
12-05
浅谈Vue使用Elementui修改默认的最快方法
 相信大家都需要过,在Vue中使用Elementui的时候,遇到最多也最蛋疼的问题就是修改默认样式,接下来直奔主题;//template<el-progress:text-inside="true":stroke-width="26":percentage="70"></el-progress>默认样式方法11、找默认添加的类名2、去掉scoped,scoped是Vue是限制独立组件中的CSS样式不被溢出到全局使用!//style.el-progress-bar__inner{background:#000;}//这两种酌情使用。.el-progress-bar__inner{...
继续阅读 >
相信大家都需要过,在Vue中使用Elementui的时候,遇到最多也最蛋疼的问题就是修改默认样式,接下来直奔主题;//template<el-progress:text-inside="true":stroke-width="26":percentage="70"></el-progress>默认样式方法11、找默认添加的类名2、去掉scoped,scoped是Vue是限制独立组件中的CSS样式不被溢出到全局使用!//style.el-progress-bar__inner{background:#000;}//这两种酌情使用。.el-progress-bar__inner{...
继续阅读 >

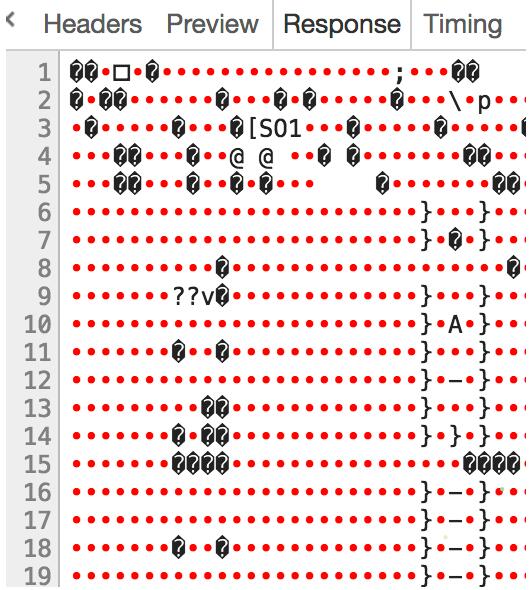
 后台返回的乱码流解决办法:请求方式用的是axios,主要加关键的{responseType:'blob'}axios封装exportfunctionpostDownload(url,data){returnnewPromise((resolve,reject)=>{instance.post(url,data,{responseType:'blob'}).then(response=>{resolve(response);},err=>{reject(err)})})}下载插件npminstalljs-file-download-S运用:下载excel时,后...
后台返回的乱码流解决办法:请求方式用的是axios,主要加关键的{responseType:'blob'}axios封装exportfunctionpostDownload(url,data){returnnewPromise((resolve,reject)=>{instance.post(url,data,{responseType:'blob'}).then(response=>{resolve(response);},err=>{reject(err)})})}下载插件npminstalljs-file-download-S运用:下载excel时,后...
 需求是要做一个tag,当切换页面的时候保留状态。效果图:思路既然涉及了router跳转,那我们就去查api发现keep-alive,巧了就用它吧。这里我们用到了include属性,该属性接受一个数组,当组件的name名称包含在inclue里的时候就会触发keep-alive。import{Vue,Component,Watch,Mixins}from'vue-property-decorator';//此处省略n行代码//这是个计算属性。(至于为什么这么写这里就不介绍了。)getcachedViews():string[]...
需求是要做一个tag,当切换页面的时候保留状态。效果图:思路既然涉及了router跳转,那我们就去查api发现keep-alive,巧了就用它吧。这里我们用到了include属性,该属性接受一个数组,当组件的name名称包含在inclue里的时候就会触发keep-alive。import{Vue,Component,Watch,Mixins}from'vue-property-decorator';//此处省略n行代码//这是个计算属性。(至于为什么这么写这里就不介绍了。)getcachedViews():string[]...
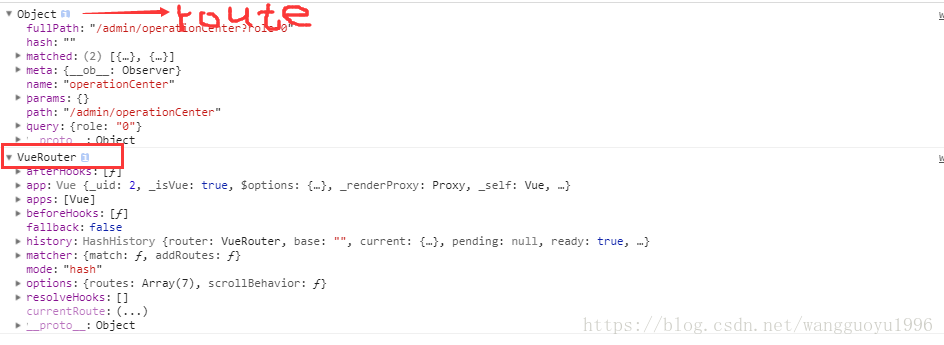
 一、router为VueRouter的实例,相当于一个全局的路由器对象,里面含有很多属性和子对象,例如history对象。。。经常用的跳转链接就可以用this.$router.push,和router-link跳转一样。。。this.$router.push会往history栈中添加一个新的记录。。详细见vue官方文档route相当于当前正在跳转的路由对象。。可以从里面获取name,path,params,query等。。打印this.$route和this.$router。路由传参的方式1.可以手写完整的path:this.$route...
一、router为VueRouter的实例,相当于一个全局的路由器对象,里面含有很多属性和子对象,例如history对象。。。经常用的跳转链接就可以用this.$router.push,和router-link跳转一样。。。this.$router.push会往history栈中添加一个新的记录。。详细见vue官方文档route相当于当前正在跳转的路由对象。。可以从里面获取name,path,params,query等。。打印this.$route和this.$router。路由传参的方式1.可以手写完整的path:this.$route...
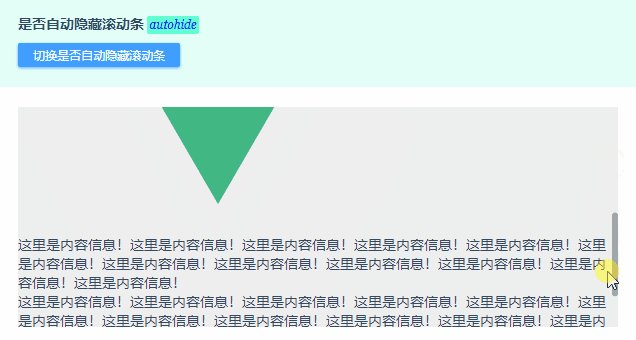
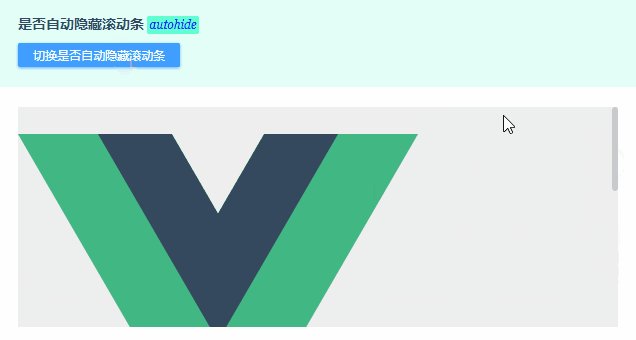
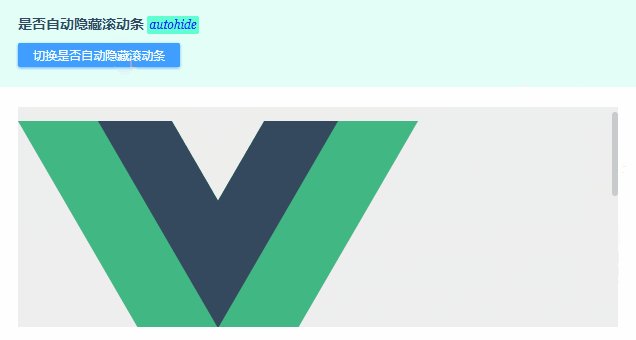
 前言前段时间有给大家分享一个vue桌面端弹框组件,今天再分享最近开发的一个vuepc端自定义滚动条组件。vscroll一款基于vue2.x开发的网页端轻量级超小巧自定义美化滚动条组件。支持是否原生滚动条、鼠标移出是否自动隐藏、自定义滚动条尺寸及颜色等功能。组件在设计开发之初借鉴了el-scrollbar及vuebar等组件设计思想。通过简单的标签写法<v-scroll>...</v-scroll>即可快速生成一个漂亮的替换原生滚动条。参数配置props:{/...
前言前段时间有给大家分享一个vue桌面端弹框组件,今天再分享最近开发的一个vuepc端自定义滚动条组件。vscroll一款基于vue2.x开发的网页端轻量级超小巧自定义美化滚动条组件。支持是否原生滚动条、鼠标移出是否自动隐藏、自定义滚动条尺寸及颜色等功能。组件在设计开发之初借鉴了el-scrollbar及vuebar等组件设计思想。通过简单的标签写法<v-scroll>...</v-scroll>即可快速生成一个漂亮的替换原生滚动条。参数配置props:{/...
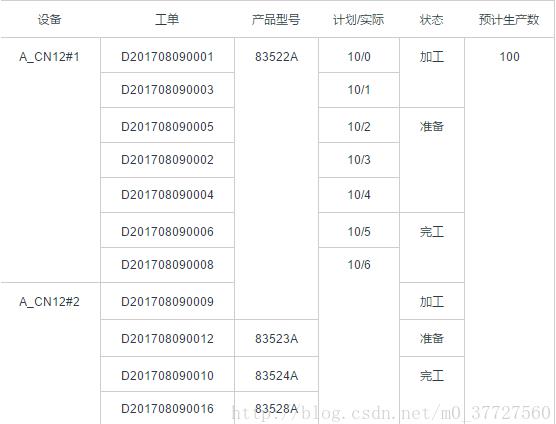
 本文实例为大家分享了vue实现表格合并功能的具体代码,供大家参考,具体内容如下1、背景本身有vue进行渲染的数据表格,,但是出于整体考虑,需要对相同的列信息进行单元格合并。由于使用的是vue,想到MVVM是要用数据驱动的思想,所以考虑在Model做手脚,而不是渲染出数据来后做DOM操作,当然基本的CSS还是要有的。因此这个方法对所有数据驱动的框架都有效,比如说Angular和React。最后的实现效果是这样的:2、思路原本的正常表格是...
本文实例为大家分享了vue实现表格合并功能的具体代码,供大家参考,具体内容如下1、背景本身有vue进行渲染的数据表格,,但是出于整体考虑,需要对相同的列信息进行单元格合并。由于使用的是vue,想到MVVM是要用数据驱动的思想,所以考虑在Model做手脚,而不是渲染出数据来后做DOM操作,当然基本的CSS还是要有的。因此这个方法对所有数据驱动的框架都有效,比如说Angular和React。最后的实现效果是这样的:2、思路原本的正常表格是...