2020
12-02
12-02
vue element实现表格合并行数据
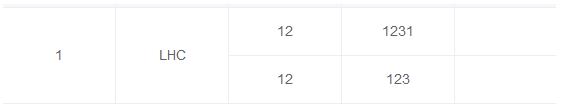
 本文实例为大家分享了vueelement实现表格合并行数据的具体代码,供大家参考,具体内容如下支持不分页的表格数据,分页的表格数据还有小bug<template><el-container><el-main><el-table:data="tableData"borderstyle="width:100%":span-method="objectSpanMethod"//添加这个实现行数据合并><el-table-columnlabel="序号"prop="id"align="center"></el-table-column><el-table-columnlabel="名字"prop="screenNam...
继续阅读 >
本文实例为大家分享了vueelement实现表格合并行数据的具体代码,供大家参考,具体内容如下支持不分页的表格数据,分页的表格数据还有小bug<template><el-container><el-main><el-table:data="tableData"borderstyle="width:100%":span-method="objectSpanMethod"//添加这个实现行数据合并><el-table-columnlabel="序号"prop="id"align="center"></el-table-column><el-table-columnlabel="名字"prop="screenNam...
继续阅读 >

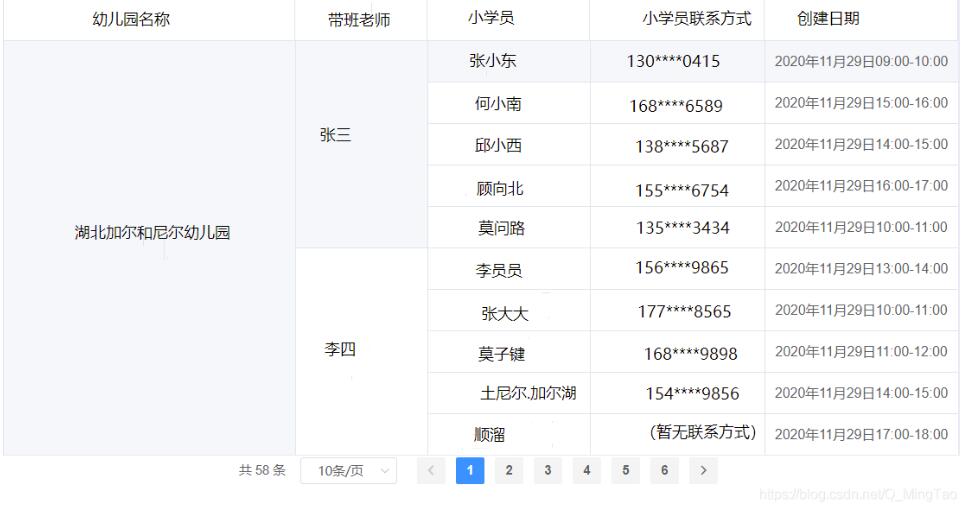
 本文实例为大家分享了VueElenent实现表格相同数据列合并的具体代码,供大家参考,具体内容如下作者:秋名思路:后台查询表格数据,查询出来后直接传到前端,前端通过foreach循环,然后对相同的表格进行合并。(同一个表格,但是每一行,固定一列的数据都相同,即可使用合并单元格,做到了既美观,也清晰。)template:<el-table:span-method="objectSpanMethod4"//在el-table里面添加合并单元格属性>Js:data(){return{orderda...
本文实例为大家分享了VueElenent实现表格相同数据列合并的具体代码,供大家参考,具体内容如下作者:秋名思路:后台查询表格数据,查询出来后直接传到前端,前端通过foreach循环,然后对相同的表格进行合并。(同一个表格,但是每一行,固定一列的数据都相同,即可使用合并单元格,做到了既美观,也清晰。)template:<el-table:span-method="objectSpanMethod4"//在el-table里面添加合并单元格属性>Js:data(){return{orderda...
 在我们做项目的时候,往往有很多代码逻辑是通用的,比如说,业务逻辑类型的判断,时间戳的转换,url中字符串的截取等等,这些函数如果在每个需要的页面中都加入的话,不仅加重了当前页面的逻辑复杂程度,还会占用大量原本可以省略的内存。因此,将这些代码整理出来统一管理是很有必要的,在vue项目中,我们都知道模块化和组件化,但vue的框架中还有一个很好用的知识点,就是mixin。 &n...
在我们做项目的时候,往往有很多代码逻辑是通用的,比如说,业务逻辑类型的判断,时间戳的转换,url中字符串的截取等等,这些函数如果在每个需要的页面中都加入的话,不仅加重了当前页面的逻辑复杂程度,还会占用大量原本可以省略的内存。因此,将这些代码整理出来统一管理是很有必要的,在vue项目中,我们都知道模块化和组件化,但vue的框架中还有一个很好用的知识点,就是mixin。 &n...
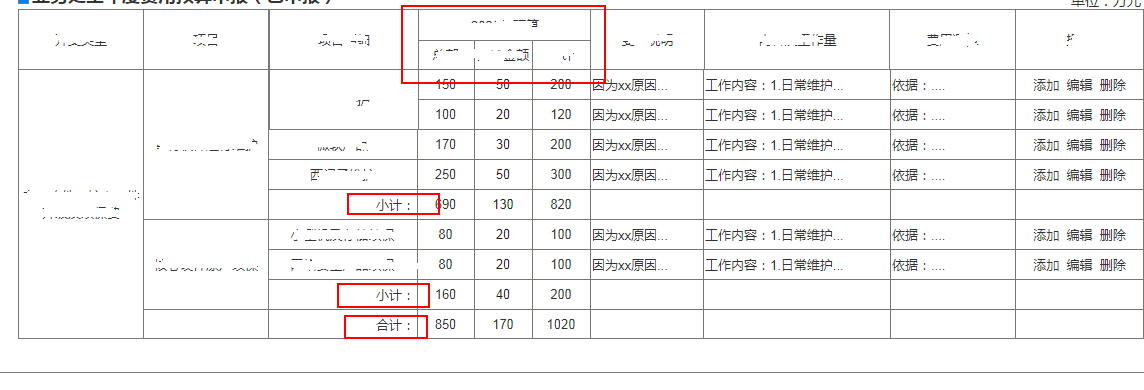
 1、效果图2、后台返回数据格式(平铺式)3、后台返回数据后,整理所需要展示的属性存储到(items)数组内varobj={"id":curItems[i].id,"feeName":curItems[i].feeName,"projectName":curItems[i].projectName,"projectDetailsName":curItems[i].projectDetailsName,"zbMoney":curItems[i].zbMoney,"qyMoney":curItems[i].qyMoney,"projectId":curItems[i].projectId,"instructions":cu...
1、效果图2、后台返回数据格式(平铺式)3、后台返回数据后,整理所需要展示的属性存储到(items)数组内varobj={"id":curItems[i].id,"feeName":curItems[i].feeName,"projectName":curItems[i].projectName,"projectDetailsName":curItems[i].projectDetailsName,"zbMoney":curItems[i].zbMoney,"qyMoney":curItems[i].qyMoney,"projectId":curItems[i].projectId,"instructions":cu...
 实现效果如下: 需求:由于后台搜索选项有很多,影响页面美观,所以一进来要隐藏一部分搜索项,只保留1行,点击【展开搜索】按钮的时候才显示全部,点击【收起搜索】按钮又收起部分,保留1行。需求分析:由于不太好控制行数,因为不同屏幕尺寸展示的1行的内容并不相同(不考虑移动端),所以考虑用显示高度来控制。解决思路:所以这里通过控制搜索区域的高度来实现展开和收起搜索功能。页面一进来是收起搜索状态,控制搜索区...
实现效果如下: 需求:由于后台搜索选项有很多,影响页面美观,所以一进来要隐藏一部分搜索项,只保留1行,点击【展开搜索】按钮的时候才显示全部,点击【收起搜索】按钮又收起部分,保留1行。需求分析:由于不太好控制行数,因为不同屏幕尺寸展示的1行的内容并不相同(不考虑移动端),所以考虑用显示高度来控制。解决思路:所以这里通过控制搜索区域的高度来实现展开和收起搜索功能。页面一进来是收起搜索状态,控制搜索区...
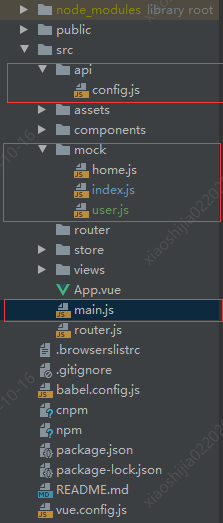
 前言前后端分离的开发模式,前端需要向后端请求数据(ajax请求),但实际开发过程中,前后端会约定一份接口文档,但前后端开发进度并不一致,当后端没有完善接口功能时,前端需要在本地模拟数据返回,此时需要使用到mockjs。安装npminstallmockjs--save-dev目录结构配置1、api下的config.js:配置axios的拦截处理importaxiosfrom'axios'//创建一个axios实例constservice=axios.create({//请求超时配置timeout:30...
前言前后端分离的开发模式,前端需要向后端请求数据(ajax请求),但实际开发过程中,前后端会约定一份接口文档,但前后端开发进度并不一致,当后端没有完善接口功能时,前端需要在本地模拟数据返回,此时需要使用到mockjs。安装npminstallmockjs--save-dev目录结构配置1、api下的config.js:配置axios的拦截处理importaxiosfrom'axios'//创建一个axios实例constservice=axios.create({//请求超时配置timeout:30...