2020
11-13
11-13
vue 中使用print.js导出pdf操作
 1.print.js//打印类属性、方法定义/*eslint-disable*/constPrint=function(dom,options){if(!(thisinstanceofPrint))returnnewPrint(dom,options);this.options=this.extend({'noPrint':'.no-print'},options);if((typeofdom)==="string"){this.dom=document.querySelector(dom);}else{this.isDOM(dom)this.dom=this.isDOM(dom)?dom:dom.$el;}this.init();};Print.prototyp...
继续阅读 >
1.print.js//打印类属性、方法定义/*eslint-disable*/constPrint=function(dom,options){if(!(thisinstanceofPrint))returnnewPrint(dom,options);this.options=this.extend({'noPrint':'.no-print'},options);if((typeofdom)==="string"){this.dom=document.querySelector(dom);}else{this.isDOM(dom)this.dom=this.isDOM(dom)?dom:dom.$el;}this.init();};Print.prototyp...
继续阅读 >

 nprogress页面加载进度条前言很多时候在访问网页的时候我们总是看到页面在加载中,可以却不知道要加载多久,无期限的等待总是让人烦躁不安,所以我们希望能知道网页加载的进度,这样我们就能做到心中有数是否继续等待页面加载。这个功能我们可以依靠nprogress来实现,它是轻量级的进度条组件,使用简便,可以很方便集成到应用中来。安装nprogress直接在项目中执行安装命令:npminstall--savenprogressnprogress方法NProgress.s...
nprogress页面加载进度条前言很多时候在访问网页的时候我们总是看到页面在加载中,可以却不知道要加载多久,无期限的等待总是让人烦躁不安,所以我们希望能知道网页加载的进度,这样我们就能做到心中有数是否继续等待页面加载。这个功能我们可以依靠nprogress来实现,它是轻量级的进度条组件,使用简便,可以很方便集成到应用中来。安装nprogress直接在项目中执行安装命令:npminstall--savenprogressnprogress方法NProgress.s...
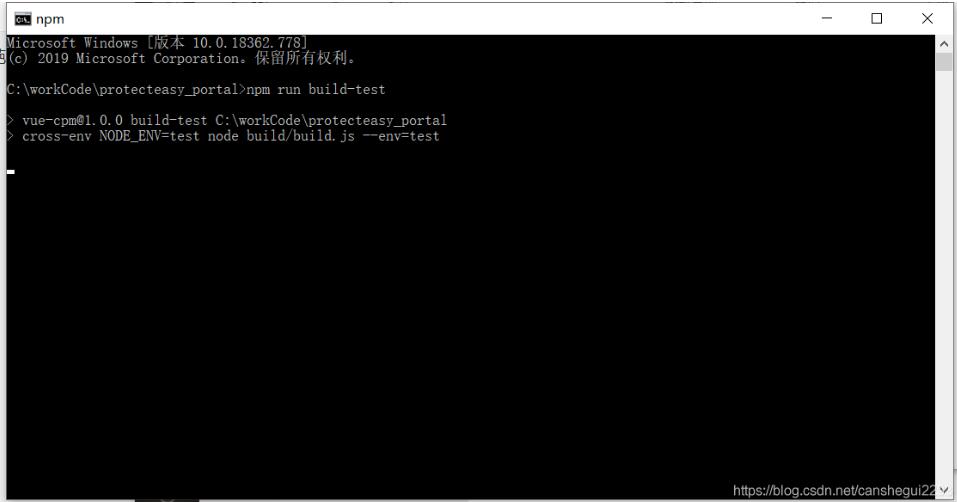
 今天遇到一件很奇葩的事情输入npmrunbuild-test突然停在这不动了what?不动了?!后来google了一下大家都是人才运行一下这句话就动了!!npmconfigsetregistryhttp://registry.cnpmjs.org补充知识:vue_test_unit_e2e常见问题npmrununit单元测试和npmrune2e集成测试问题vue项目要进行unit和e2e常见问题localStorageisnotavailableforopaqueoriginsconsole.errornode_modules\vue\dist\vue.runtime.common...
今天遇到一件很奇葩的事情输入npmrunbuild-test突然停在这不动了what?不动了?!后来google了一下大家都是人才运行一下这句话就动了!!npmconfigsetregistryhttp://registry.cnpmjs.org补充知识:vue_test_unit_e2e常见问题npmrununit单元测试和npmrune2e集成测试问题vue项目要进行unit和e2e常见问题localStorageisnotavailableforopaqueoriginsconsole.errornode_modules\vue\dist\vue.runtime.common...
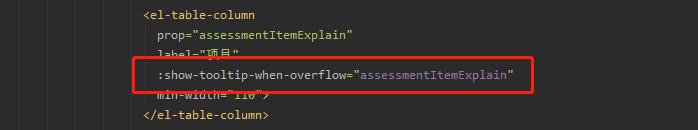
 vue项目开发的过程中,如果需要文字溢出的dom元素鼠标悬浮时才显示title文字的话,可以封装一个自定义的指令。方法一、组件内代码如下:directives:{title:{inserted(el){const{clientWidth,scrollWidth,title}=el;if(!title&&scrollWidth>clientWidth)el.title=el.innerText;}}},使用:<articlev-title>修修的铁拳修修的铁拳修修的铁拳修修的铁拳修修的铁拳</article>方法二、或者鼠标进...
vue项目开发的过程中,如果需要文字溢出的dom元素鼠标悬浮时才显示title文字的话,可以封装一个自定义的指令。方法一、组件内代码如下:directives:{title:{inserted(el){const{clientWidth,scrollWidth,title}=el;if(!title&&scrollWidth>clientWidth)el.title=el.innerText;}}},使用:<articlev-title>修修的铁拳修修的铁拳修修的铁拳修修的铁拳修修的铁拳</article>方法二、或者鼠标进...
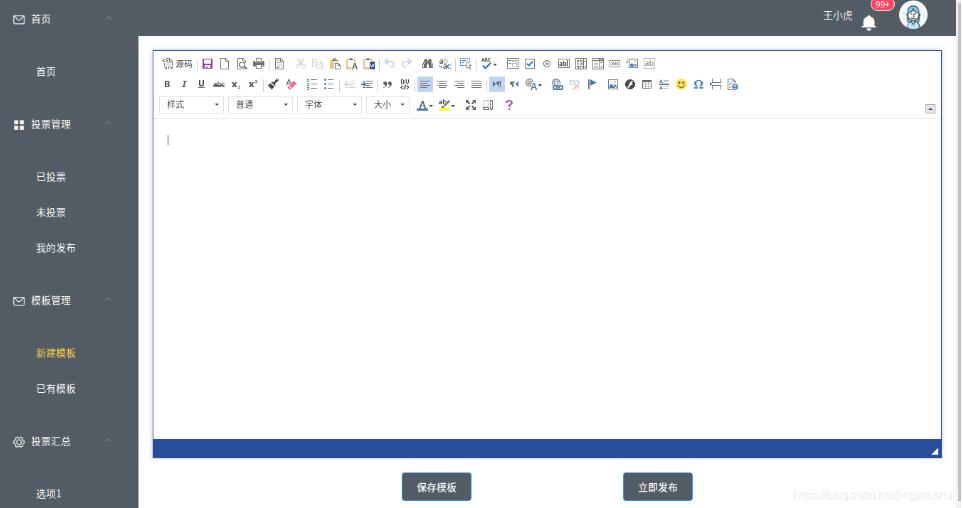
 我们在使用vue开发过程中会遇到这样的情况,在父组件中引入了子组件,需要将父组件的值传到子组件中显示,同时子组件还可以更改父组件的值。以我目前的一个项目的开发为例,如下图页面:在父组件中,我引入了两个子组件,一个是左边的导航栏,还有中间的一个富文本编译器组件,当我点击左边导航栏时,中间的页面会切换,也就是改变引入的子组件。怎么实现呢,首先,设置在该页面index.vue中设置一个变量index,左边导航栏每一项也...
我们在使用vue开发过程中会遇到这样的情况,在父组件中引入了子组件,需要将父组件的值传到子组件中显示,同时子组件还可以更改父组件的值。以我目前的一个项目的开发为例,如下图页面:在父组件中,我引入了两个子组件,一个是左边的导航栏,还有中间的一个富文本编译器组件,当我点击左边导航栏时,中间的页面会切换,也就是改变引入的子组件。怎么实现呢,首先,设置在该页面index.vue中设置一个变量index,左边导航栏每一项也...
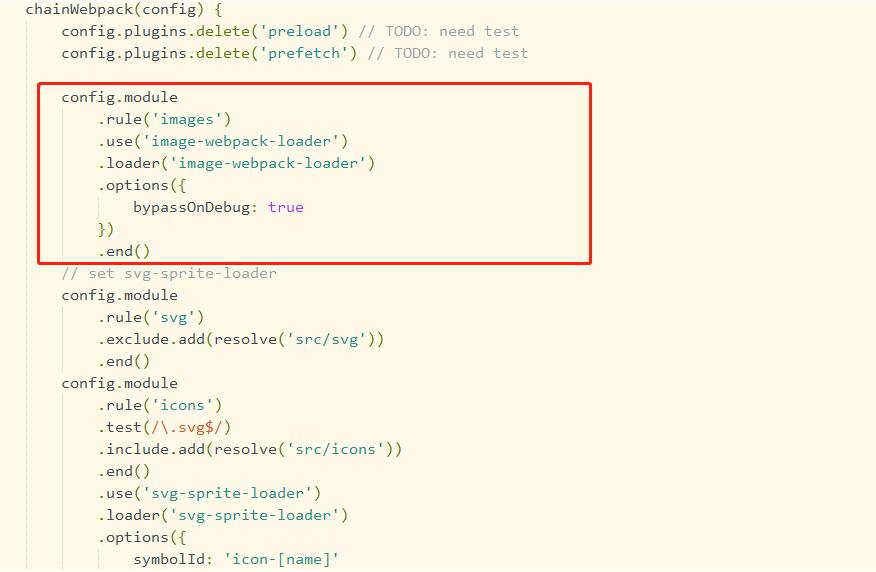
 首先打开webpack.base.confi.js提示:在这里url-loader和image-webpack-loader不能一起使用,否则会导致图片出不来接着找到module:{rules:[{}...]}在这里写入,一定要先写‘file-loader'才能使用'image-webpack-loader'有各种配置,可以调整你要压缩后图片的质量提示:如果使用了webp会大大减少体积,但是ios并不支持这个格式,会导致在ios上看不见图片{test:/\.(png|jpe?g|gif|svg)(\?.*)?$...
首先打开webpack.base.confi.js提示:在这里url-loader和image-webpack-loader不能一起使用,否则会导致图片出不来接着找到module:{rules:[{}...]}在这里写入,一定要先写‘file-loader'才能使用'image-webpack-loader'有各种配置,可以调整你要压缩后图片的质量提示:如果使用了webp会大大减少体积,但是ios并不支持这个格式,会导致在ios上看不见图片{test:/\.(png|jpe?g|gif|svg)(\?.*)?$...
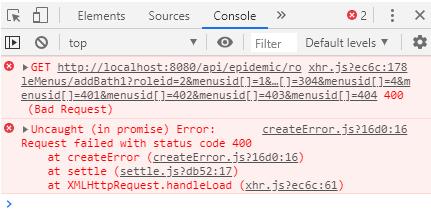
 用axios前台代码:letmenus_id=this.$refs.tree.getCheckedKeys();//菜单id[1,2,3]数组this.$axios.get("/api/epidemic/roleMenus/addBath1",{params:{roleid:this.roleid,menusid:menus_id}}).then((result)=>{console.log(result)})后台代码:@RequestMapping("/addBath1")publicResponseObjaddBath1(Integerroleid,@RequestParam(value="menusid",required=false)Integer[]menusid){//处理代码。。...
用axios前台代码:letmenus_id=this.$refs.tree.getCheckedKeys();//菜单id[1,2,3]数组this.$axios.get("/api/epidemic/roleMenus/addBath1",{params:{roleid:this.roleid,menusid:menus_id}}).then((result)=>{console.log(result)})后台代码:@RequestMapping("/addBath1")publicResponseObjaddBath1(Integerroleid,@RequestParam(value="menusid",required=false)Integer[]menusid){//处理代码。。...
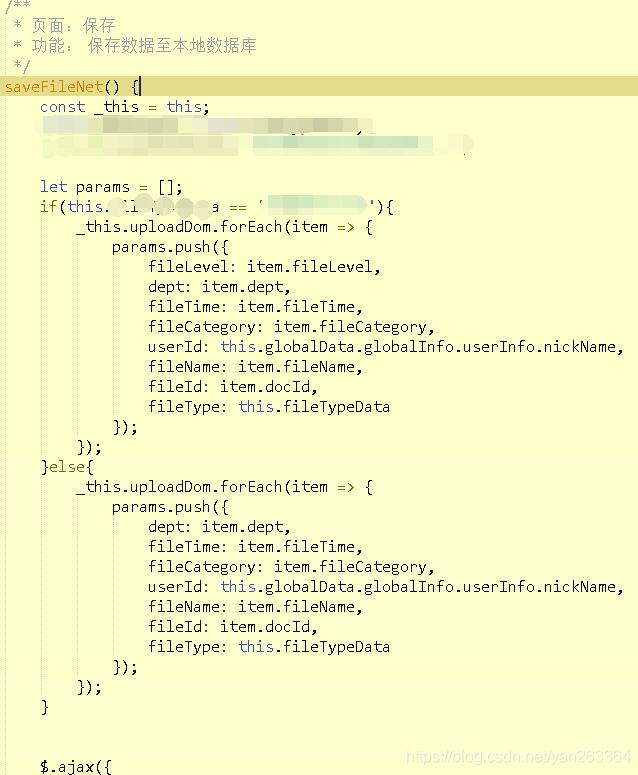
 比如你要传的数组是在data中的return中的params中的Arrays。传值格式需要如下:{flag:1,data:this.params.Arrays}如果要求是json格式,记得后面要加{headers:{'Content-Type':'application/json'}}补充知识:vue项目之前后台联调之以数组作为参数传给服务端一、要求由于项目特殊要求,上传到知识库的文件,再点击保存按钮,保存至项目数据库。由于上传多个文件,保存操作后台要求前端用数组作为参数传过去。二、代码试了很多方...
比如你要传的数组是在data中的return中的params中的Arrays。传值格式需要如下:{flag:1,data:this.params.Arrays}如果要求是json格式,记得后面要加{headers:{'Content-Type':'application/json'}}补充知识:vue项目之前后台联调之以数组作为参数传给服务端一、要求由于项目特殊要求,上传到知识库的文件,再点击保存按钮,保存至项目数据库。由于上传多个文件,保存操作后台要求前端用数组作为参数传过去。二、代码试了很多方...
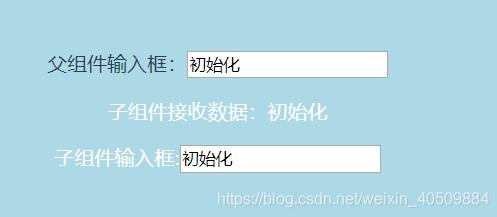
 官网上说provide和inject绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。provide:Object|()=>Object(一个对象或返回一个对象的函数)inject:Array|{[key:string]:string|Symbol|Object}(一个字符串数组,或一个对象,对象的key是本地的绑定名)要实现父子组件响应,父组件传递的数据类型必须是对象Object,子组件接收的数据类型必须是对象Object...
官网上说provide和inject绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。provide:Object|()=>Object(一个对象或返回一个对象的函数)inject:Array|{[key:string]:string|Symbol|Object}(一个字符串数组,或一个对象,对象的key是本地的绑定名)要实现父子组件响应,父组件传递的数据类型必须是对象Object,子组件接收的数据类型必须是对象Object...
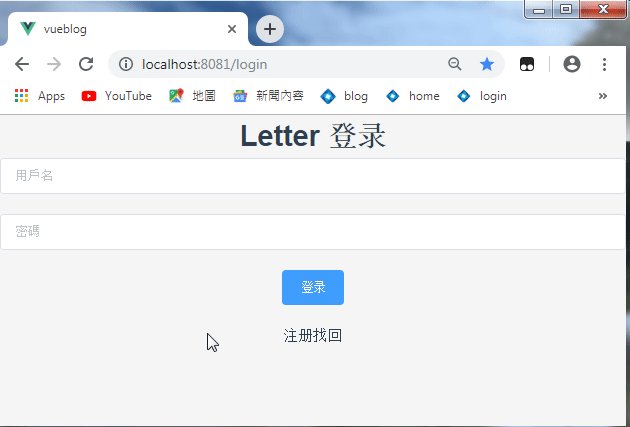
 1概述前后端分离的一个简单用户登录Demo。2技术栈VueBootstrapVueKotlinSpringBootMyBatisPlus3前端3.1创建工程使用vue-cli创建,没安装的可以先安装:sudocnpminstall-gvue@vue/cli查看版本:vue-V出现版本就安装成功了。创建初始工程:vuecreatebvdemo由于目前Vue3还没有发布正式版本,推荐使用Vue2:等待一段时间构建好了之后会提示进行文件夹并直接运行:cdbvdemoyarnserve直接通过本地的8...
1概述前后端分离的一个简单用户登录Demo。2技术栈VueBootstrapVueKotlinSpringBootMyBatisPlus3前端3.1创建工程使用vue-cli创建,没安装的可以先安装:sudocnpminstall-gvue@vue/cli查看版本:vue-V出现版本就安装成功了。创建初始工程:vuecreatebvdemo由于目前Vue3还没有发布正式版本,推荐使用Vue2:等待一段时间构建好了之后会提示进行文件夹并直接运行:cdbvdemoyarnserve直接通过本地的8...
 我就废话不多说了,大家还是直接看代码吧~第一种:constquery=Qs.parse(location.search.substring(1))letpassport=query.passport;第二种:varquery=this.$route.query;letlat=query.lat;补充知识:Vue通过query获取路由参数现在来讲Vue通过query获取路由参数可以看见com1组件里的路由参数为name=zhangsan&job=teacher使用this.$route.query来获取路由参数现在就是利用query直接获取路由参数并且以对象的形式展现出...
我就废话不多说了,大家还是直接看代码吧~第一种:constquery=Qs.parse(location.search.substring(1))letpassport=query.passport;第二种:varquery=this.$route.query;letlat=query.lat;补充知识:Vue通过query获取路由参数现在来讲Vue通过query获取路由参数可以看见com1组件里的路由参数为name=zhangsan&job=teacher使用this.$route.query来获取路由参数现在就是利用query直接获取路由参数并且以对象的形式展现出...