2020
11-08
11-08
解决VUE项目使用Element-ui 下拉组件的验证失效问题
 问题描述:在使用Element-ui组件做项目开发时候有可能会使用下拉框组件,如果下拉框组件的option选项是使用v-if指令遍历的,这样也没有问题,但是如果加上multiple属性,也就是可以多选就会出现下拉框验证时失效问题.问题现象:如图所示,明明已经选择了选项,可是验证还是为空,因此不能提交请求解决思路:如果说找遍组件里的方法都无法获得我们适合使用的,那就要动用原生基本功了console.log一下v-model在此组件上绑定的属性,你发现你...
继续阅读 >
问题描述:在使用Element-ui组件做项目开发时候有可能会使用下拉框组件,如果下拉框组件的option选项是使用v-if指令遍历的,这样也没有问题,但是如果加上multiple属性,也就是可以多选就会出现下拉框验证时失效问题.问题现象:如图所示,明明已经选择了选项,可是验证还是为空,因此不能提交请求解决思路:如果说找遍组件里的方法都无法获得我们适合使用的,那就要动用原生基本功了console.log一下v-model在此组件上绑定的属性,你发现你...
继续阅读 >

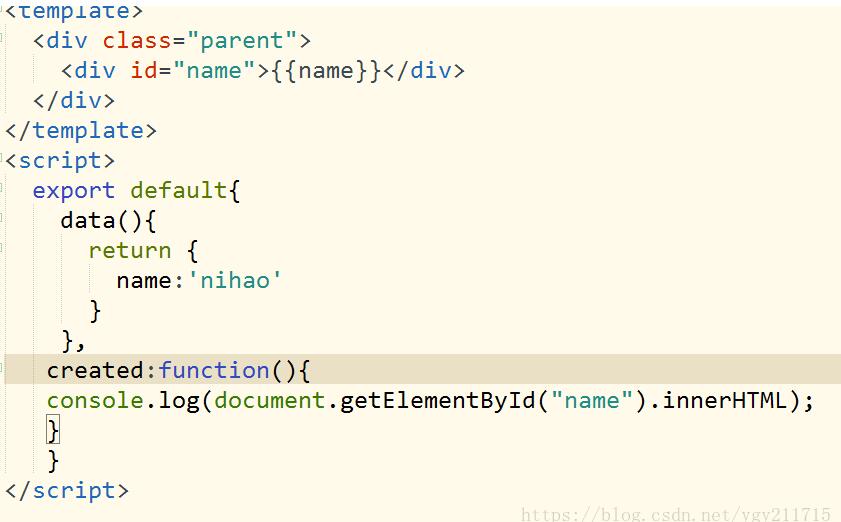
 1:在使用vue框架的过程中,我们经常需要给一些数据做一些初始化处理,这时候我们常用的就是在created与mounted选项中作出处理。首先来看下官方解释,官方解释说created是在实例创建完成后呗立即调用。在这一步,实例已完成以下配置:数据观测(dataobserver),属性和方法的运算,watch/event事件回调。然而,挂载阶段还没开始,$el属性目前不可见。这话的意思我觉得重点在于说挂架阶段还没开始,什么叫还没开始挂载,也就是说...
1:在使用vue框架的过程中,我们经常需要给一些数据做一些初始化处理,这时候我们常用的就是在created与mounted选项中作出处理。首先来看下官方解释,官方解释说created是在实例创建完成后呗立即调用。在这一步,实例已完成以下配置:数据观测(dataobserver),属性和方法的运算,watch/event事件回调。然而,挂载阶段还没开始,$el属性目前不可见。这话的意思我觉得重点在于说挂架阶段还没开始,什么叫还没开始挂载,也就是说...
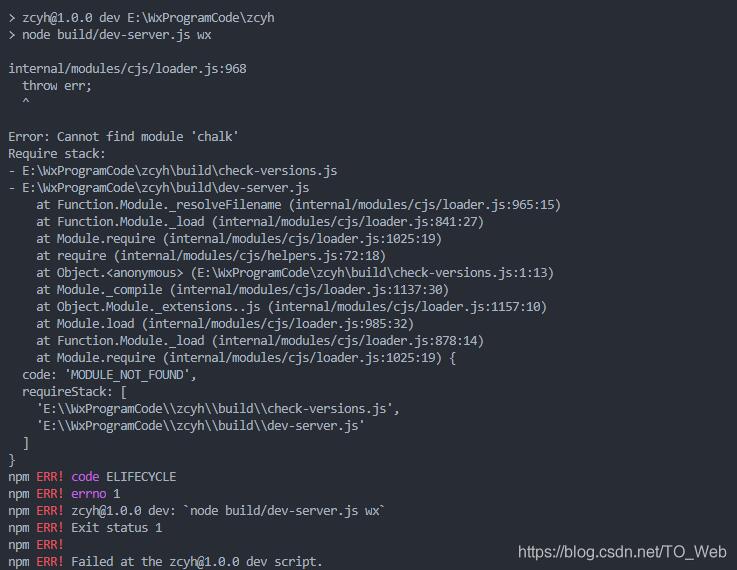
 如下所示:解决办法:删掉项目中node_modules文件夹;然后再重新下载一下cnpminstall补充知识:vue在npmrundev时报错Error:Cannotfindmodule‘xxx‘今天在做项目时出现了下面这个错误,找了很多博客,都说改一下代码写法就行了。不过视情况而定,有点时候有些代码改起来很麻烦,千丝万缕的关系,不是说改一下代码就行了的。然后就试了很多方法,最后发现是node版本的原因,当时用的是node的最新版本@14.6.0,个人认为是...
如下所示:解决办法:删掉项目中node_modules文件夹;然后再重新下载一下cnpminstall补充知识:vue在npmrundev时报错Error:Cannotfindmodule‘xxx‘今天在做项目时出现了下面这个错误,找了很多博客,都说改一下代码写法就行了。不过视情况而定,有点时候有些代码改起来很麻烦,千丝万缕的关系,不是说改一下代码就行了的。然后就试了很多方法,最后发现是node版本的原因,当时用的是node的最新版本@14.6.0,个人认为是...
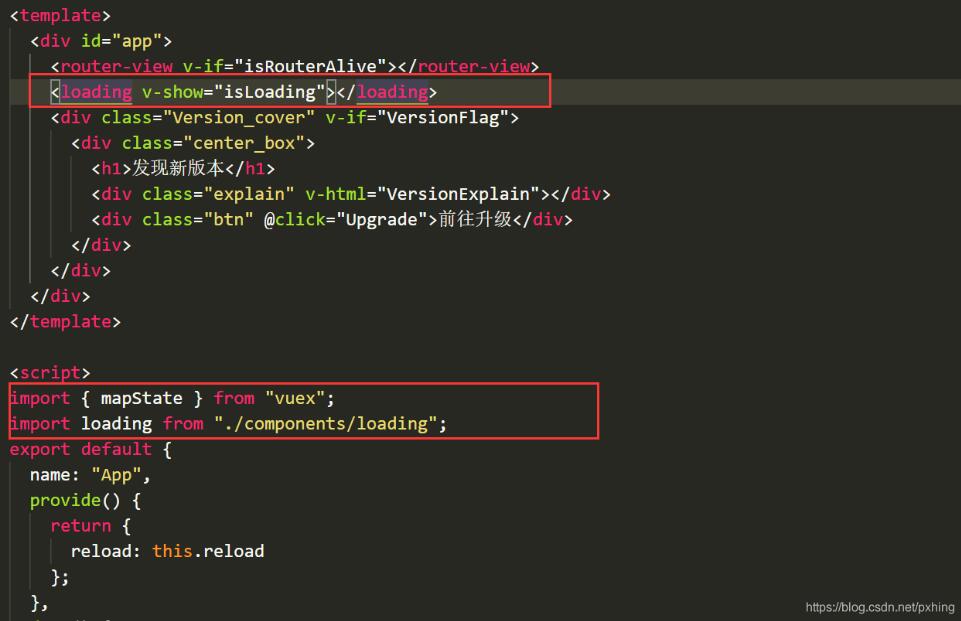
 前言:为了页面美观,请求接口的时候延迟没有数据,页面感觉狠卡顿,封装loading,请求接口成功后隐藏掉(我这是用的vant组件根据自己情况进行改变)。第一步:建立loading.vue<template><divclass="loading"><van-loadingsize="36px"vertical>加载中...</van-loading></div></template><script>exportdefault{props:{},data(){return{};},computed:{},created(){},mounted(){},};</script><stylescoped></...
前言:为了页面美观,请求接口的时候延迟没有数据,页面感觉狠卡顿,封装loading,请求接口成功后隐藏掉(我这是用的vant组件根据自己情况进行改变)。第一步:建立loading.vue<template><divclass="loading"><van-loadingsize="36px"vertical>加载中...</van-loading></div></template><script>exportdefault{props:{},data(){return{};},computed:{},created(){},mounted(){},};</script><stylescoped></...
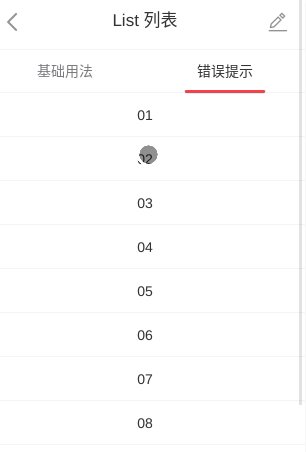
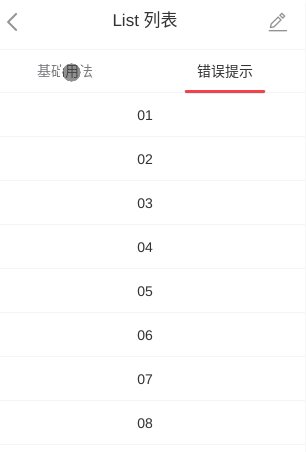
 样例:1.创建vue项目,不再详述2.引入vant之前用过很多插件做这个功能,但是效果都不尽人意,出现各种问题,直到遇到vant这个插件,完美的解决了这些小问题,如有问题,欢迎联系我安装依赖npmivant-S在main.js中引入importVantfrom'vant';import'vant/lib/index.css';Vue.use(Vant);3.在页面中使用官方写的比我写的好多了,大家可以借鉴,看源代码可能比官方给的文档更直观官方文档我在文件中的使用,没有使用下拉刷新的功...
样例:1.创建vue项目,不再详述2.引入vant之前用过很多插件做这个功能,但是效果都不尽人意,出现各种问题,直到遇到vant这个插件,完美的解决了这些小问题,如有问题,欢迎联系我安装依赖npmivant-S在main.js中引入importVantfrom'vant';import'vant/lib/index.css';Vue.use(Vant);3.在页面中使用官方写的比我写的好多了,大家可以借鉴,看源代码可能比官方给的文档更直观官方文档我在文件中的使用,没有使用下拉刷新的功...
 1.微博三方登录流程1.1前端获取认证code1.在Vue页面加载时动态发送请求获取微博授权url2.django收到请求的url后,通过微博应用ID(client_id)和回调地址(redirect_uri)动态生成授权url返回给Vue3.当用户点击上面的url进行扫码,授权成功会跳转我们的回调界面并附加code参数4.Vue获取到微博返回的code后,会将code发送给django后端(上面的redirect_uri)1.2获取微博access_token后端获取code后,结...
1.微博三方登录流程1.1前端获取认证code1.在Vue页面加载时动态发送请求获取微博授权url2.django收到请求的url后,通过微博应用ID(client_id)和回调地址(redirect_uri)动态生成授权url返回给Vue3.当用户点击上面的url进行扫码,授权成功会跳转我们的回调界面并附加code参数4.Vue获取到微博返回的code后,会将code发送给django后端(上面的redirect_uri)1.2获取微博access_token后端获取code后,结...
 效果展示:代码展示:<template><divid="date_time_picker"><van-buttonplaintype="primary"@click="showPopFn()">点击选择日期</van-button><van-fieldv-model="timeValue"placeholder="选择的日期结果"readonly/><van-popupv-model="show"position="bottom":style="{height:'40%'}"><van-datetime-pickerv-model="currentDate"type="date"@change="changeFn()"@confirm="confirmFn()"@cancel="cancelF...
效果展示:代码展示:<template><divid="date_time_picker"><van-buttonplaintype="primary"@click="showPopFn()">点击选择日期</van-button><van-fieldv-model="timeValue"placeholder="选择的日期结果"readonly/><van-popupv-model="show"position="bottom":style="{height:'40%'}"><van-datetime-pickerv-model="currentDate"type="date"@change="changeFn()"@confirm="confirmFn()"@cancel="cancelF...