2020
10-10
10-10
vue实现日历表格(element-ui)
 本文实例为大家分享了vue实现日历表格的具体代码,供大家参考,具体内容如下效果如图:html:后面的日期是循环出来的<divclass="calendar-title"><spanclass="calendar-left"@click="lastDateclick"><</span><spanclass="calendar-center">近期事件</span><spanclass="calendar-right"@click="nextDateclick">></span></div><el-tableref="table"t:data="filterData"borderstripe><el-table-columnalign="ce...
继续阅读 >
本文实例为大家分享了vue实现日历表格的具体代码,供大家参考,具体内容如下效果如图:html:后面的日期是循环出来的<divclass="calendar-title"><spanclass="calendar-left"@click="lastDateclick"><</span><spanclass="calendar-center">近期事件</span><spanclass="calendar-right"@click="nextDateclick">></span></div><el-tableref="table"t:data="filterData"borderstripe><el-table-columnalign="ce...
继续阅读 >

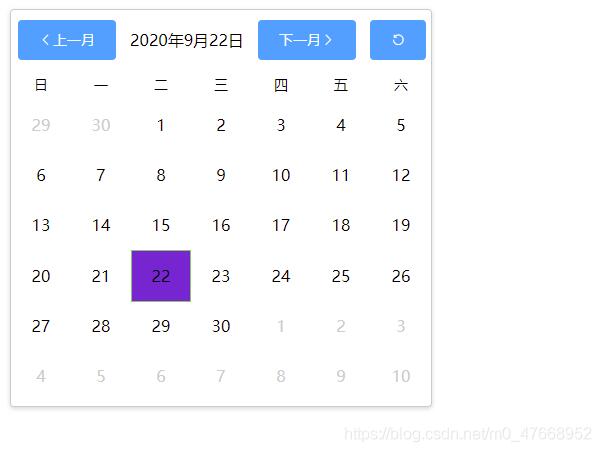
 vue+elementUI简单的实现日历功能,供大家参考,具体内容如下<divclass="calender2"><divclass="date-headers"><divclass="date-header"><div><el-buttontype="primary"@click="handlePrev"><iclass="el-icon-arrow-left"></i>上一月</el-button></div><div>{{year}}年{{month}}月{{day}}日</div><div><el-buttontype="primary"@click="handleNext">下一月<iclass="el-icon-arrow-right"></i></el-...
vue+elementUI简单的实现日历功能,供大家参考,具体内容如下<divclass="calender2"><divclass="date-headers"><divclass="date-header"><div><el-buttontype="primary"@click="handlePrev"><iclass="el-icon-arrow-left"></i>上一月</el-button></div><div>{{year}}年{{month}}月{{day}}日</div><div><el-buttontype="primary"@click="handleNext">下一月<iclass="el-icon-arrow-right"></i></el-...
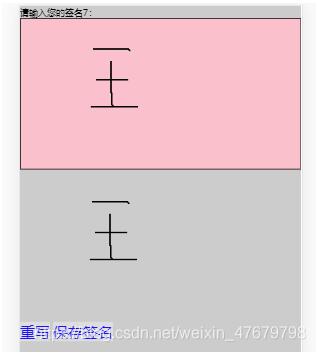
 基于vue使用canvas实现移动端手写签名!之前自己开发有这么一个需求,需要实现手写签名,然后以图片的形式保存生成图片的base64数据流。自己在网上找了一堆,都不是很完美。然后参考网上的加自己的优化和修改做了一版。希望有需要的朋友可以拿来直接用。HTML部分:<template><divclass="hello"><div>请输入您的签名7:</div><canvasid="canvas"ref="canvasW"width="373"height="200"style="border:1pxsolidblack"...
基于vue使用canvas实现移动端手写签名!之前自己开发有这么一个需求,需要实现手写签名,然后以图片的形式保存生成图片的base64数据流。自己在网上找了一堆,都不是很完美。然后参考网上的加自己的优化和修改做了一版。希望有需要的朋友可以拿来直接用。HTML部分:<template><divclass="hello"><div>请输入您的签名7:</div><canvasid="canvas"ref="canvasW"width="373"height="200"style="border:1pxsolidblack"...
 1.vue代码methods:{//在方法里调用this.websocketsend()发送数据给服务器onConfirm(){//需要传输的数据letdata={code:1,item:‘传输的数据'}this.websocketsend(JSON.stringify(data))},/**/initWebSocket(){//初始化weosocketletuserinfo=getUserInfo()letusername=userinfo.waiter_useridthis.websock=newWebSocket('ws://'+baseURL+'/websocket/'+u...
1.vue代码methods:{//在方法里调用this.websocketsend()发送数据给服务器onConfirm(){//需要传输的数据letdata={code:1,item:‘传输的数据'}this.websocketsend(JSON.stringify(data))},/**/initWebSocket(){//初始化weosocketletuserinfo=getUserInfo()letusername=userinfo.waiter_useridthis.websock=newWebSocket('ws://'+baseURL+'/websocket/'+u...
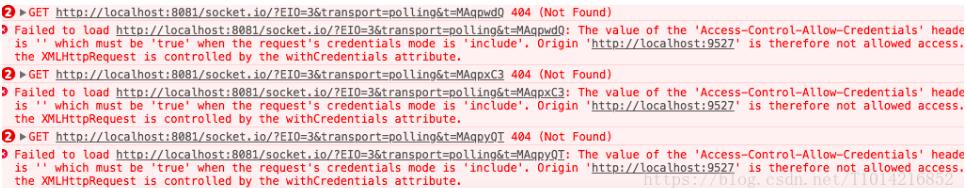
 先说明,我并不知道出现坑的原因是什么。我只是按照别人的写法就连上了。我的处境是这样的我的前台是用了vue全家桶,启动了一个9527端口。而我的后台是用nodeJS,启动了8081端口。很明显,这种情况就出现了头疼的跨域。贴出我的代码,如下server.js(后台)varapp=express();varserver=require('http').createServer(app);vario=require('socket.io')(server);io.sockets.on('connection',(socket)=>{console....
先说明,我并不知道出现坑的原因是什么。我只是按照别人的写法就连上了。我的处境是这样的我的前台是用了vue全家桶,启动了一个9527端口。而我的后台是用nodeJS,启动了8081端口。很明显,这种情况就出现了头疼的跨域。贴出我的代码,如下server.js(后台)varapp=express();varserver=require('http').createServer(app);vario=require('socket.io')(server);io.sockets.on('connection',(socket)=>{console....
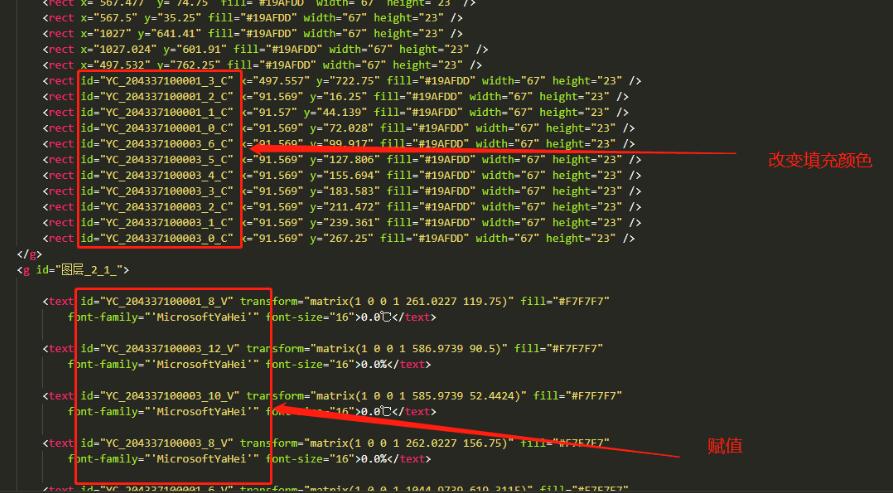
 前言项目需求是要引入svg文件,然后对里面的元素进行赋值,完了之后还要能够让svg放大缩小,点击查看全屏。针对上一篇文章,进行对svg文件里面的元素进行赋值和放大缩小的补充笔记svg元素赋值1.先看看svg文件的代码思路:我的想法就是循环拿到里面的id,然后跟后台的数据匹配,然后赋值。因为后台返回的数据id是没有后面的_C和_V的。所以需要我前端的处理。2.前端js代码:onWinResize(item){//item是后台返回的数据,我数据...
前言项目需求是要引入svg文件,然后对里面的元素进行赋值,完了之后还要能够让svg放大缩小,点击查看全屏。针对上一篇文章,进行对svg文件里面的元素进行赋值和放大缩小的补充笔记svg元素赋值1.先看看svg文件的代码思路:我的想法就是循环拿到里面的id,然后跟后台的数据匹配,然后赋值。因为后台返回的数据id是没有后面的_C和_V的。所以需要我前端的处理。2.前端js代码:onWinResize(item){//item是后台返回的数据,我数据...
 效果图:二维码用了qrcode.vuenpminstallqrcode.vue--save复制内容用了vue-clipboard2npminstallvue-clipboard2--save1.二维码保存功能:<divclass="qrcode"><qrcode-vue:size="qrcodeSize":value="shareUrl"id="picture"></qrcode-vue></div><divclass="btn">长按保存至相册<img:src="qrcodeImgSrc"class="qrcode-img"/></div>注意,qrcode.vue渲染的是一个canvas...
效果图:二维码用了qrcode.vuenpminstallqrcode.vue--save复制内容用了vue-clipboard2npminstallvue-clipboard2--save1.二维码保存功能:<divclass="qrcode"><qrcode-vue:size="qrcodeSize":value="shareUrl"id="picture"></qrcode-vue></div><divclass="btn">长按保存至相册<img:src="qrcodeImgSrc"class="qrcode-img"/></div>注意,qrcode.vue渲染的是一个canvas...
 官方文档限制输入指定类型添加type限制即可,type包括以下值:例子:rules:{bannerType:[{required:true,message:'请选择类型',trigger:'change'}],associateId:[{required:true,message:'请选择公告',trigger:'change'}],associateData:[{required:true,type:'url',message:'输入合法的链接',trigger:'change'}]}限定输入字符串的长度用min和max加以限制,elementvalidate具体某个值后的限...
官方文档限制输入指定类型添加type限制即可,type包括以下值:例子:rules:{bannerType:[{required:true,message:'请选择类型',trigger:'change'}],associateId:[{required:true,message:'请选择公告',trigger:'change'}],associateData:[{required:true,type:'url',message:'输入合法的链接',trigger:'change'}]}限定输入字符串的长度用min和max加以限制,elementvalidate具体某个值后的限...
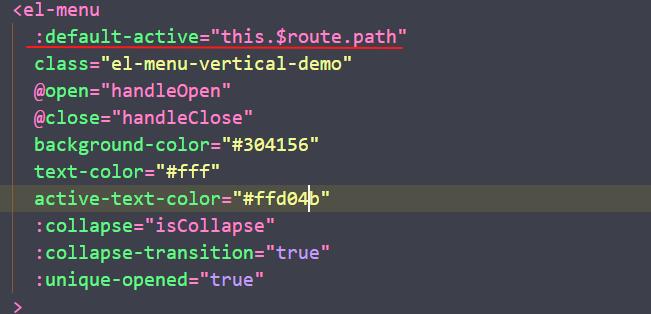
 为了将导航栏显示在每一个页面中,可以将导航栏与<router-view>放在同一级显示,如下:<header>...</header><router-view></router-view>但是,在某些时候,我们需要隐藏导航栏显示,比如登录界面,为了实现导航栏的隐藏,可以使用如下代码:<headerv-show="$route.name!=='login'">...</header><router-view></router-view>这样就可以实现隐藏导航栏。补充知识:vue+el-menu实现路由刷新和导航栏菜单状态保持(局部刷新页面...
为了将导航栏显示在每一个页面中,可以将导航栏与<router-view>放在同一级显示,如下:<header>...</header><router-view></router-view>但是,在某些时候,我们需要隐藏导航栏显示,比如登录界面,为了实现导航栏的隐藏,可以使用如下代码:<headerv-show="$route.name!=='login'">...</header><router-view></router-view>这样就可以实现隐藏导航栏。补充知识:vue+el-menu实现路由刷新和导航栏菜单状态保持(局部刷新页面...
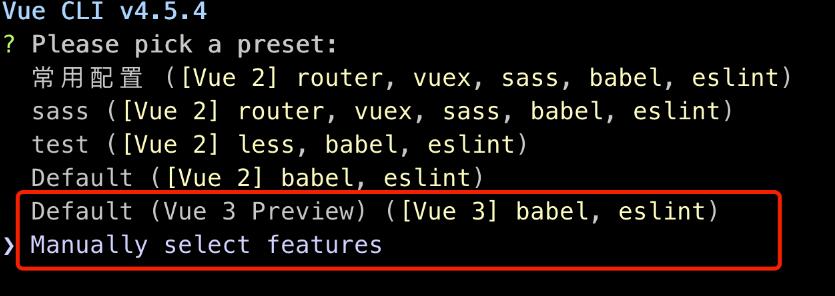
 vue3.0beta版本已经发布有一阵子了,是时候上手体验一波了~注意,本文所有演示都是基于vue3.0beta版本,不保证后续正式版api不改动。等官方文档出来后,以官网为准。环境搭建直接使用脚手架,如果本地没有安装的可以执行脚手架安装命令:npminstall-g@vue/cli如果本地安装过的,可以尝试更新一下:npmupdate-g@vue/cli测试vue-cli版本:vue-V@vue/cli4.4.1接下来创建一个vue项目:vuecreatevue3-demo在出现的...
vue3.0beta版本已经发布有一阵子了,是时候上手体验一波了~注意,本文所有演示都是基于vue3.0beta版本,不保证后续正式版api不改动。等官方文档出来后,以官网为准。环境搭建直接使用脚手架,如果本地没有安装的可以执行脚手架安装命令:npminstall-g@vue/cli如果本地安装过的,可以尝试更新一下:npmupdate-g@vue/cli测试vue-cli版本:vue-V@vue/cli4.4.1接下来创建一个vue项目:vuecreatevue3-demo在出现的...
 项目结构├──node_modules#项目依赖包目录├──build#项目webpack功能目录├──config#项目配置项文件夹├──src#前端资源目录│├──images#图片目录│├──components#公共组件目录│├──pages#页面目录││├──page1#page1目录│││├──components#page1组件目录│││├──router#page1路由目录│││├──views#p...
项目结构├──node_modules#项目依赖包目录├──build#项目webpack功能目录├──config#项目配置项文件夹├──src#前端资源目录│├──images#图片目录│├──components#公共组件目录│├──pages#页面目录││├──page1#page1目录│││├──components#page1组件目录│││├──router#page1路由目录│││├──views#p...