2020
10-10
10-10
vue+高德地图实现地图搜索及点击定位操作
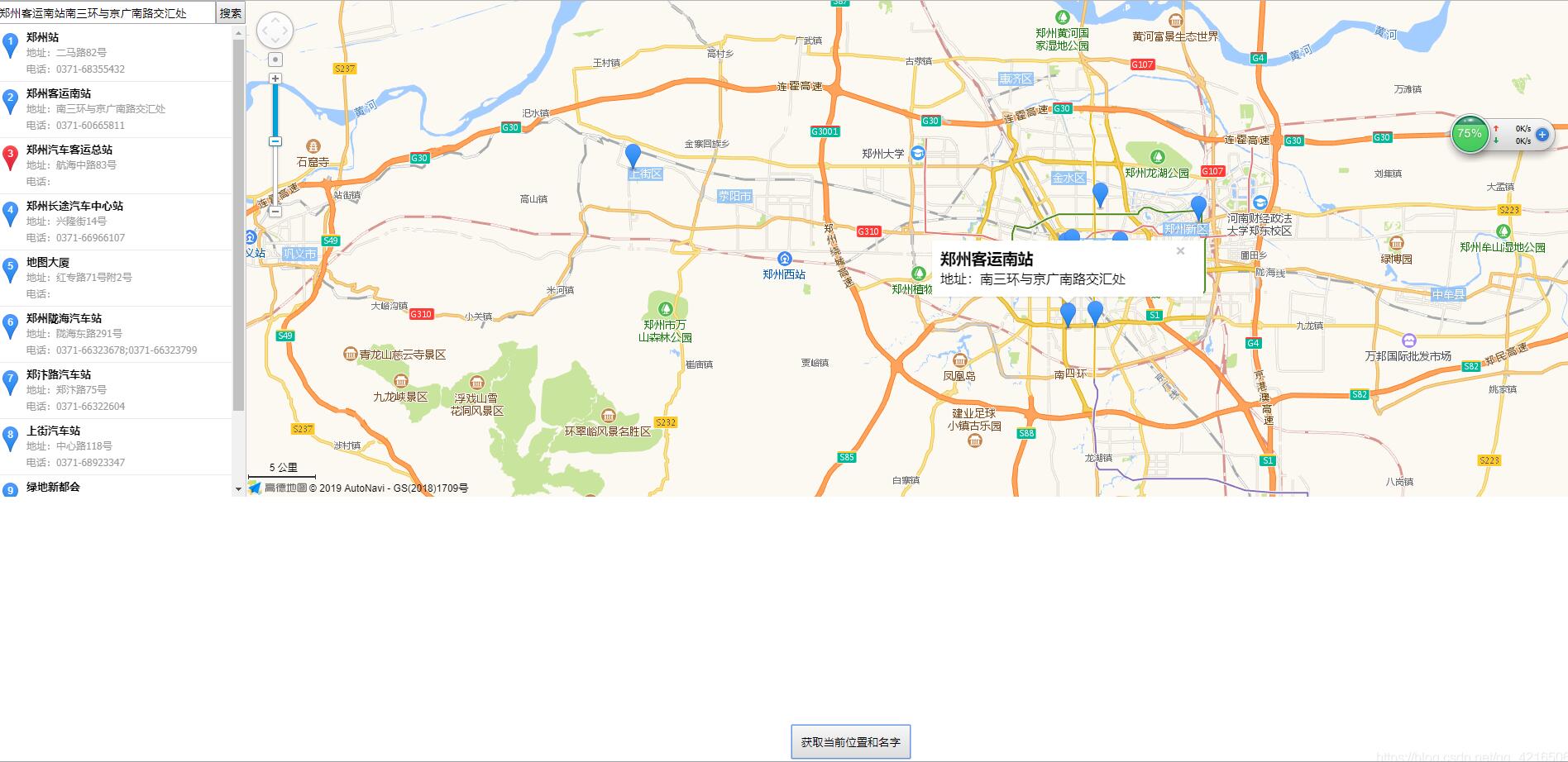
 首先需要在index.html中引入高德地图的js链接,key需要换成你自己的key最近有个需求是实现一个使用地图搜索定位的功能,在网上参考了下其他的文章,感觉不是很完善,自己整理了一下,可以实现点击定位,搜索列表定位等功能,可能有些地方是多余的,需要的自己看着改下<scripttype="text/javascript"src="https://webapi.amap.com/maps?v=1.4.14&key=你的key"></script>效果图如下下边就是实现过程html部分<template><divi...
继续阅读 >
首先需要在index.html中引入高德地图的js链接,key需要换成你自己的key最近有个需求是实现一个使用地图搜索定位的功能,在网上参考了下其他的文章,感觉不是很完善,自己整理了一下,可以实现点击定位,搜索列表定位等功能,可能有些地方是多余的,需要的自己看着改下<scripttype="text/javascript"src="https://webapi.amap.com/maps?v=1.4.14&key=你的key"></script>效果图如下下边就是实现过程html部分<template><divi...
继续阅读 >

 目的:掉起来右下角为搜索的按钮步骤:1、input的type改为search,再写keydown按下时的事件调取搜索事件的方法这样安卓手机上回车就变成了“搜索”,不过ios仍然是换行2、input外面套form,必须要有action,action=“javascript:returntrue”我的项目用van:想弹出数字键盘,并监听搜索(换行),在安卓上执行搜索按钮,在ios执行blur,因为安卓上点完成不执行blur<form@submit.prevent="formSubmit"action="javascript:retur...
目的:掉起来右下角为搜索的按钮步骤:1、input的type改为search,再写keydown按下时的事件调取搜索事件的方法这样安卓手机上回车就变成了“搜索”,不过ios仍然是换行2、input外面套form,必须要有action,action=“javascript:returntrue”我的项目用van:想弹出数字键盘,并监听搜索(换行),在安卓上执行搜索按钮,在ios执行blur,因为安卓上点完成不执行blur<form@submit.prevent="formSubmit"action="javascript:retur...
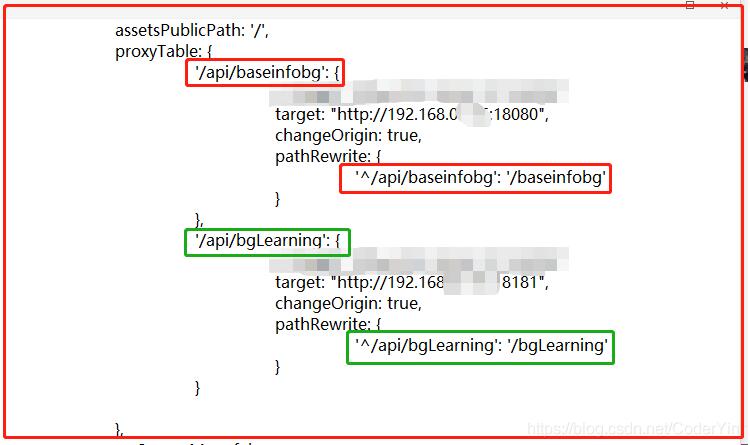
 一、介绍随着微服务架构的流行,后台项目逐渐被拆分成不同的模块进行通信,但是前端还是只有一个项目所以在访问不同模块后台时,需要请求不同的地址,在vue项目中,通过配置代理可以进行后端服务器接口地址访问,当需要访问不同微服务的后端接口时就需要配置不同的地址。二、代码config/index.js文件中配置代理地址:自己项目中定义所有接口api管理文件src/api/getData.js:页面调用接口时xxx.vue三、总结1、vue使用配置多代理地址...
一、介绍随着微服务架构的流行,后台项目逐渐被拆分成不同的模块进行通信,但是前端还是只有一个项目所以在访问不同模块后台时,需要请求不同的地址,在vue项目中,通过配置代理可以进行后端服务器接口地址访问,当需要访问不同微服务的后端接口时就需要配置不同的地址。二、代码config/index.js文件中配置代理地址:自己项目中定义所有接口api管理文件src/api/getData.js:页面调用接口时xxx.vue三、总结1、vue使用配置多代理地址...
 本文实例为大家分享了Vue自定义多选组件使用的具体代码,供大家参考,具体内容如下子组件(选项卡)checkBoxCard.vue<template><divclass="checkBoxCard"><div:class="`box${check&&'boxCheck'}`"@click="checked(),updateData()">{{name}}</div></div></template><script>exportdefault{name:"checkBoxCard",props:{name:String,checkIndex:{type:Number,default:null,},},data(){r...
本文实例为大家分享了Vue自定义多选组件使用的具体代码,供大家参考,具体内容如下子组件(选项卡)checkBoxCard.vue<template><divclass="checkBoxCard"><div:class="`box${check&&'boxCheck'}`"@click="checked(),updateData()">{{name}}</div></div></template><script>exportdefault{name:"checkBoxCard",props:{name:String,checkIndex:{type:Number,default:null,},},data(){r...
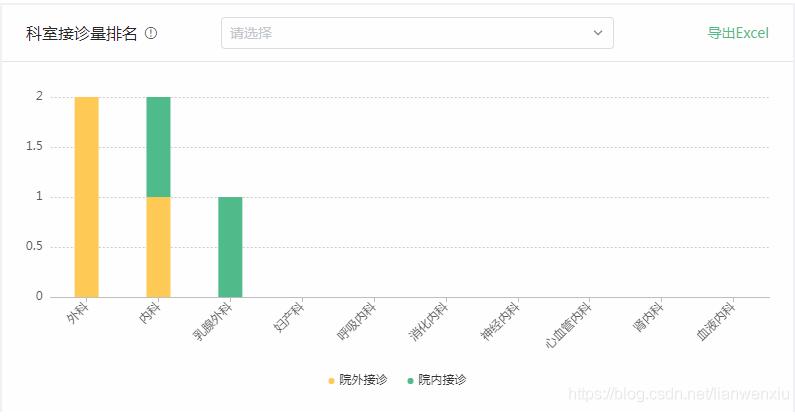
 项目中有一个导出功能的实现,用博客来记录一下。因为需求对导出表格的数据格式和样式有要求,所以这个导出功能放到后端来做,而且后端返回的是数据流,所以需要处理成想要的表格并导出来。先看下效果图:页面效果:点击导出Excel调用导出接口成功了:后台返回的数据流,一堆看不懂的乱码:接下来要处理这堆乱码,因为用到的地方多,所以在util.js文件里封装了一个公共方法并抛出:虽然vue里有封装好的请求接口的方法,但这里要...
项目中有一个导出功能的实现,用博客来记录一下。因为需求对导出表格的数据格式和样式有要求,所以这个导出功能放到后端来做,而且后端返回的是数据流,所以需要处理成想要的表格并导出来。先看下效果图:页面效果:点击导出Excel调用导出接口成功了:后台返回的数据流,一堆看不懂的乱码:接下来要处理这堆乱码,因为用到的地方多,所以在util.js文件里封装了一个公共方法并抛出:虽然vue里有封装好的请求接口的方法,但这里要...