2020
10-10
10-10
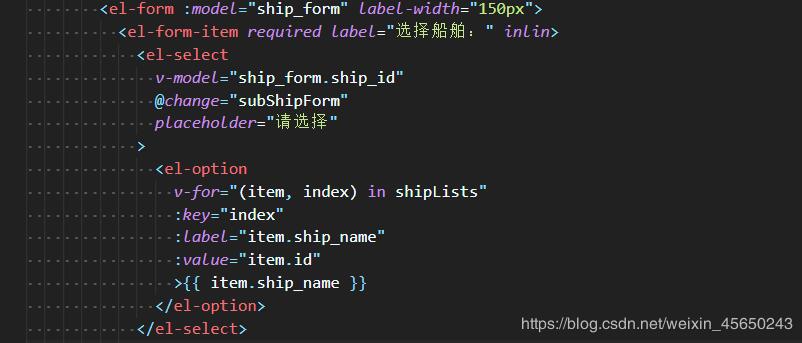
vue select 获取value和lable操作
 vueselect控件在选择时需要把id和name两个值都获取到,实现方案如下:select控件代码<FormItemlabel="物资类型:"prop="supplyType"><Selectv-model="detailData.supplyType":label-in-value="true"placeholder="请选择物资类型"@on-change="getVendorId"><Optionv-for="iteminsupplyTypeList":value="item.id":key="item.id":lable="item.dictionaryName">{{item.dictionaryName}}</Option></Sele...
继续阅读 >
vueselect控件在选择时需要把id和name两个值都获取到,实现方案如下:select控件代码<FormItemlabel="物资类型:"prop="supplyType"><Selectv-model="detailData.supplyType":label-in-value="true"placeholder="请选择物资类型"@on-change="getVendorId"><Optionv-for="iteminsupplyTypeList":value="item.id":key="item.id":lable="item.dictionaryName">{{item.dictionaryName}}</Option></Sele...
继续阅读 >

 前言在Vue开发过程中,如遇到祖先组件需要传值到孙子组件时,需要在儿子组件接收props,然后再传递给孙子组件,通过使用v-bind="$attrs"则会带来极大的便利,但同时也会有一些隐患在其中。隐患先来看一个例子:父组件:{template:`<div><inputtype="text"v-model="input"placeholder="pleaseinput"><test:test="test"/></div>`,data(){return{input:'',test:'1111',};},}子组件:{template:'<div...
前言在Vue开发过程中,如遇到祖先组件需要传值到孙子组件时,需要在儿子组件接收props,然后再传递给孙子组件,通过使用v-bind="$attrs"则会带来极大的便利,但同时也会有一些隐患在其中。隐患先来看一个例子:父组件:{template:`<div><inputtype="text"v-model="input"placeholder="pleaseinput"><test:test="test"/></div>`,data(){return{input:'',test:'1111',};},}子组件:{template:'<div...
 vue中axios的delete和post,put在传值上有点区别post和put有三个参数,url,data和config,所以在使用这两个时,可以写成axios.post(api,{id:1}),axios.put(api,{id:1}),但是delete只有两个参数:url和config,data在config中,所以需要写成axios.delete(api,{data:{id:1}})如果是服务端将参数当作Java对象来封装接收则参数格式为:{data:param}varparam={id:1,name:'zhangsan'}this.$axios.delete("/ehrReferralObjPro",{data...
vue中axios的delete和post,put在传值上有点区别post和put有三个参数,url,data和config,所以在使用这两个时,可以写成axios.post(api,{id:1}),axios.put(api,{id:1}),但是delete只有两个参数:url和config,data在config中,所以需要写成axios.delete(api,{data:{id:1}})如果是服务端将参数当作Java对象来封装接收则参数格式为:{data:param}varparam={id:1,name:'zhangsan'}this.$axios.delete("/ehrReferralObjPro",{data...
 一、阶段总结该项目偏向前端更多一点,后端API服务是已经搭建好了的,我们只需要用既可以,(但是作为一个全栈开发人员,它的数据库的表设计,RestfulAPI的设计是我们要着重学习的!!!)这个vue项目是从20204月开始,一直开发直至5月23日部署上线,也算是我的第二个vue的实战项目(其实是熟悉elementUI的使用),在开发过程中使用Vuecil4脚手架进行开发,使用码云作为Git管理仓库,目前已经基本开发完毕,在...
一、阶段总结该项目偏向前端更多一点,后端API服务是已经搭建好了的,我们只需要用既可以,(但是作为一个全栈开发人员,它的数据库的表设计,RestfulAPI的设计是我们要着重学习的!!!)这个vue项目是从20204月开始,一直开发直至5月23日部署上线,也算是我的第二个vue的实战项目(其实是熟悉elementUI的使用),在开发过程中使用Vuecil4脚手架进行开发,使用码云作为Git管理仓库,目前已经基本开发完毕,在...
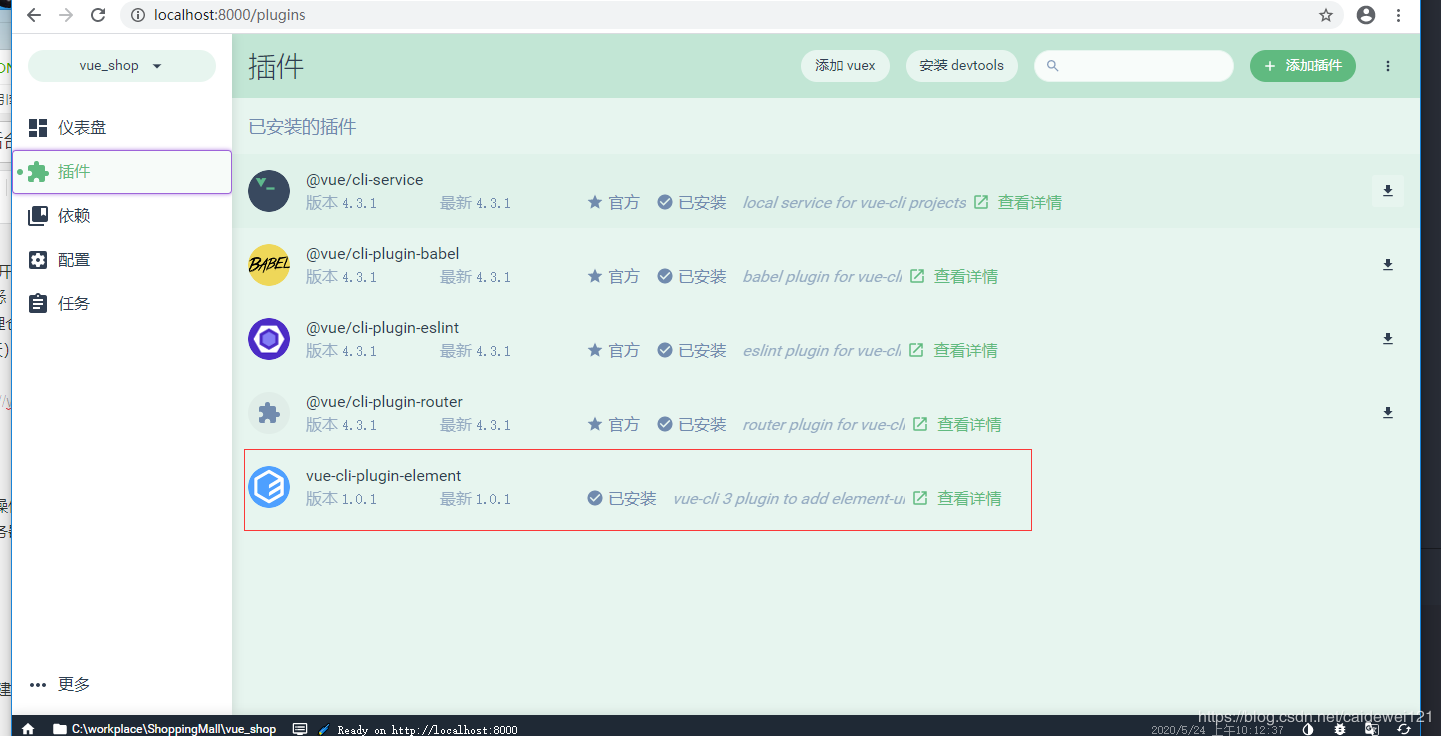
 前言给大家分享以下我是如何部署SpringBoot+Vue前后端分离的项目的,我用的Linux发行版是CentOS7.5有了一个基于ElementUI的电商后台管理系统,在开发一个相似的后台就会轻松很多。不过前面的系统的后端是使用node完成的,对于我们Java开发者来说,用不到。我学习的是ElementUI的使用,就足够了,然后后端服务就全部可以自己使用SpringBoot来完成最近貌似Vue3正式版也发布了,正好有空看可以去看一看提示:以下...
前言给大家分享以下我是如何部署SpringBoot+Vue前后端分离的项目的,我用的Linux发行版是CentOS7.5有了一个基于ElementUI的电商后台管理系统,在开发一个相似的后台就会轻松很多。不过前面的系统的后端是使用node完成的,对于我们Java开发者来说,用不到。我学习的是ElementUI的使用,就足够了,然后后端服务就全部可以自己使用SpringBoot来完成最近貌似Vue3正式版也发布了,正好有空看可以去看一看提示:以下...
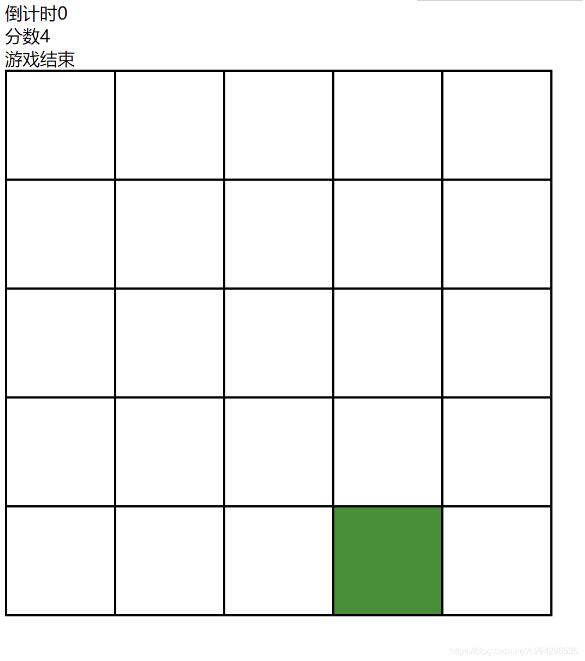
 本文实例为大家分享了vue实现简易打地鼠游戏的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>打地鼠简易版</title><scriptsrc="js/vue.js"></script><styletype="text/css">*{margin:0;padding:0;}#main{border:1pxsolid#000;}.ds{float:left;border:1pxsolid#000;box-sizing:border-box;}.dd{background-color:#3E8F3E;}</style></head><body><di...
本文实例为大家分享了vue实现简易打地鼠游戏的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>打地鼠简易版</title><scriptsrc="js/vue.js"></script><styletype="text/css">*{margin:0;padding:0;}#main{border:1pxsolid#000;}.ds{float:left;border:1pxsolid#000;box-sizing:border-box;}.dd{background-color:#3E8F3E;}</style></head><body><di...
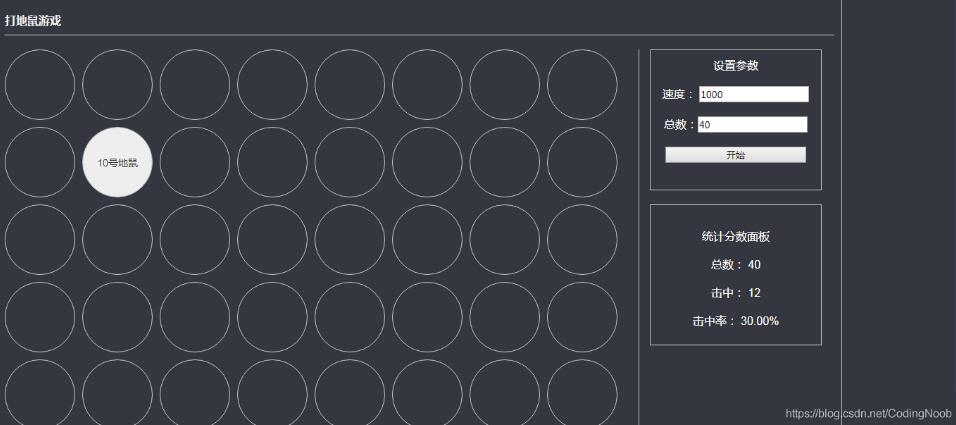
 本文实例为大家分享了vue实现打地鼠小游戏的具体代码,供大家参考,具体内容如下效果图如下:代码如下:<template><divclass="game"><h2>打地鼠游戏</h2><divclass="wraper"><divclass="item"v-for="ninTOTAL":key="n"><div:style="{'visibility':random===n?'visible':'hidden'}"@click="clickItem">{{n}}号地鼠</div></div></div><divclass="scoped"><divclass="set"><p>设置参数</p><p>速度...
本文实例为大家分享了vue实现打地鼠小游戏的具体代码,供大家参考,具体内容如下效果图如下:代码如下:<template><divclass="game"><h2>打地鼠游戏</h2><divclass="wraper"><divclass="item"v-for="ninTOTAL":key="n"><div:style="{'visibility':random===n?'visible':'hidden'}"@click="clickItem">{{n}}号地鼠</div></div></div><divclass="scoped"><divclass="set"><p>设置参数</p><p>速度...
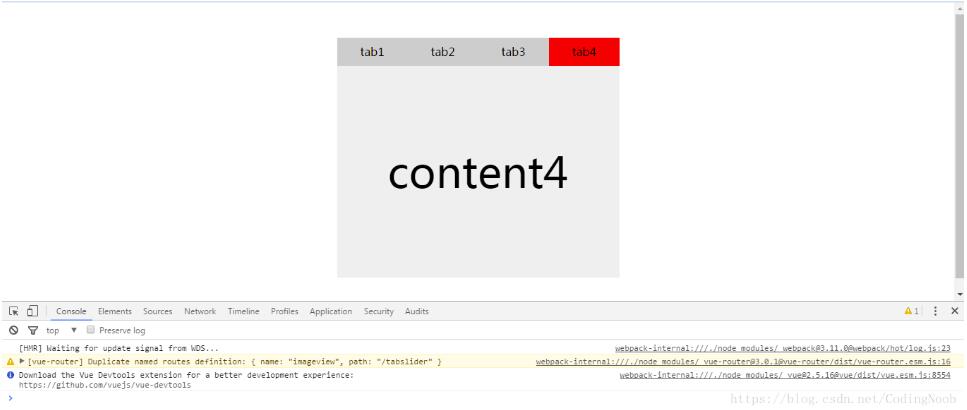
 本文实例为大家分享了vue组件开发之tab切换组件的具体使用代码,供大家参考,具体内容如下代码:<template><divclass="tab-slider"><divclass="tab"><spanv-for="(item,index)initems"v-bind:class="{active:actived==index}"@click="toggle(index)">{{item.tab}}</span></div><divclass="tab-content"><divclass="wrapboxclearboth"><divclass="item"v-for="(item,index)initems">{{item.tab...
本文实例为大家分享了vue组件开发之tab切换组件的具体使用代码,供大家参考,具体内容如下代码:<template><divclass="tab-slider"><divclass="tab"><spanv-for="(item,index)initems"v-bind:class="{active:actived==index}"@click="toggle(index)">{{item.tab}}</span></div><divclass="tab-content"><divclass="wrapboxclearboth"><divclass="item"v-for="(item,index)initems">{{item.tab...
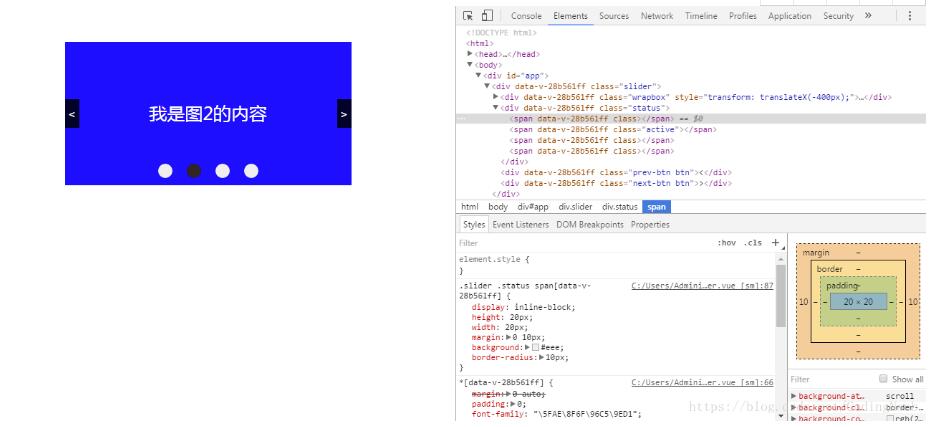
 本文实例为大家分享了vue组件开发之slider组件的具体使用代码,供大家参考,具体内容如下代码如下:<template><divclass="slider"><divclass="wrapbox"><divclass="item"v-for="(item,index)initems"style="">{{item.title}}</div></div><divclass="status"><spanv-for="(item,index)initems"v-bind:class="index==count?'active':''"></span></div><divclass="prev-...
本文实例为大家分享了vue组件开发之slider组件的具体使用代码,供大家参考,具体内容如下代码如下:<template><divclass="slider"><divclass="wrapbox"><divclass="item"v-for="(item,index)initems"style="">{{item.title}}</div></div><divclass="status"><spanv-for="(item,index)initems"v-bind:class="index==count?'active':''"></span></div><divclass="prev-...
 slider组件与swiper组件不同,slider滑动时并不翻页,实现的是左滑时,显示右侧内容的功能1、主要思路思路和swiper组件类似,主要的也就是对三个触摸事件的处理:touchstart、touchmove、touchend在touchstart事件处理程序中记录一些初始值,比如原始坐标,偏移距离;在touchmove事件处理程序中计算实时滑动的距离,让元素随之一起偏移,与swiper不同的是,slider在左滑之前,不能右滑,以及滑动时,右侧元素的宽度要同步变化;在t...
slider组件与swiper组件不同,slider滑动时并不翻页,实现的是左滑时,显示右侧内容的功能1、主要思路思路和swiper组件类似,主要的也就是对三个触摸事件的处理:touchstart、touchmove、touchend在touchstart事件处理程序中记录一些初始值,比如原始坐标,偏移距离;在touchmove事件处理程序中计算实时滑动的距离,让元素随之一起偏移,与swiper不同的是,slider在左滑之前,不能右滑,以及滑动时,右侧元素的宽度要同步变化;在t...
 本文实例为大家分享了Vue实现导航栏菜单的具体代码,供大家参考,具体内容如下这里是刚学习vue的时候,没有用vue的任何UI组件库写的导航栏菜单。menu.html<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>导航栏左</title><linkrel="stylesheet"href="css/bootstrap.min.css"/><linkrel="stylesheet"href="css/titleMenuLeft.css"/><scripttype="text/javascript"src="js/vue.min.js"></script></head>...
本文实例为大家分享了Vue实现导航栏菜单的具体代码,供大家参考,具体内容如下这里是刚学习vue的时候,没有用vue的任何UI组件库写的导航栏菜单。menu.html<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>导航栏左</title><linkrel="stylesheet"href="css/bootstrap.min.css"/><linkrel="stylesheet"href="css/titleMenuLeft.css"/><scripttype="text/javascript"src="js/vue.min.js"></script></head>...