2020
10-09
10-09
详解vue中v-model和v-bind绑定数据的异同
vue的模板采用DOM模板,也就是说它的模板可以当做DOM节点运行,在浏览器下不报错,绑定数据有三种方式,一种是插值,也就是{{name}}的形式,一种是v-bind,还有一种是v-model。{{name}}的形式比较好理解,就是以文本的形式和实例data中对应的属性进行绑定。比如:varapp=newVue({el:'#app',template:'<div@click="toggleName">{{name}}</div>',data:{name:'tom',},method:{toggleName(){this.name=this.name...
继续阅读 >

 我们不是走在坑里就是走在前往坑的路上_(:з?∠)_最终效果如图:(地图上添加一个“三维地图”的toolbar按钮,点击后在二维地图上贴上建好的三维模型点击显示弹框)以下都在已经引入并且初始化maptalks地图的基础上,如何引入使用maptalks可以查看以下文章https://www.jb51.net/article/192983.htm1、安装maptalks.three包npminstallmaptalks.three2、安装three包npminstallthree3、安装obj-loader和mtl-loader包npmi--save...
我们不是走在坑里就是走在前往坑的路上_(:з?∠)_最终效果如图:(地图上添加一个“三维地图”的toolbar按钮,点击后在二维地图上贴上建好的三维模型点击显示弹框)以下都在已经引入并且初始化maptalks地图的基础上,如何引入使用maptalks可以查看以下文章https://www.jb51.net/article/192983.htm1、安装maptalks.three包npminstallmaptalks.three2、安装three包npminstallthree3、安装obj-loader和mtl-loader包npmi--save...
 如下所示:这个需求针对用户上传手机拍摄照片等不便修改图片大小的情况,我们允许上传10M以内的图片由前端对图片进行压缩再传给后台存储,结合elementUI的el-upload组件实现图片上传功能(简单来说就是用户是老大)1、提取出压缩方法,放在公共方法.js文件里/**图片压缩,默认同比例压缩*@param{Object}fileObj*图片对象*回调函数有一个参数,base64的字符串数据*/exportfunctioncompress(fileObj,callback){try{...
如下所示:这个需求针对用户上传手机拍摄照片等不便修改图片大小的情况,我们允许上传10M以内的图片由前端对图片进行压缩再传给后台存储,结合elementUI的el-upload组件实现图片上传功能(简单来说就是用户是老大)1、提取出压缩方法,放在公共方法.js文件里/**图片压缩,默认同比例压缩*@param{Object}fileObj*图片对象*回调函数有一个参数,base64的字符串数据*/exportfunctioncompress(fileObj,callback){try{...
 1、config文件夹下index.js文件设置proxyTable(proxyTable后面的host可以设置也可以保持默认的localhost)proxyTable:{'/api':{target:'http://10.xx.xx.xx:8080/renter-server',//开发环境//target:'http://10.xx.xx.xx:8080/renter-server',//生产环境接口changeOrigin:true,pathRewrite:{'^/api':'/'}}},host:'自己的IP或者默认的localhost',//canbeoverwrittenbyprocess.env.HOST在使用axios...
1、config文件夹下index.js文件设置proxyTable(proxyTable后面的host可以设置也可以保持默认的localhost)proxyTable:{'/api':{target:'http://10.xx.xx.xx:8080/renter-server',//开发环境//target:'http://10.xx.xx.xx:8080/renter-server',//生产环境接口changeOrigin:true,pathRewrite:{'^/api':'/'}}},host:'自己的IP或者默认的localhost',//canbeoverwrittenbyprocess.env.HOST在使用axios...
 最终效果如下:(注意需要做锚点联动的部分并不在页面的顶部而是页面的某个div内)-chrome完成这个功能需要注意:1、点击导航平滑滚动到导航内容处2、div内滚动时当前导航需要做响应代码如下:1、html结构(因为从项目里截取代码,allMenuList数据内容就不贴出来了,不算难点,这个可以根据自己的项目进行调整,相应的方法和类名别弄错就行)<divclass="all-title">全部应用<pclass="fr"><spanv-for="(item,index...
最终效果如下:(注意需要做锚点联动的部分并不在页面的顶部而是页面的某个div内)-chrome完成这个功能需要注意:1、点击导航平滑滚动到导航内容处2、div内滚动时当前导航需要做响应代码如下:1、html结构(因为从项目里截取代码,allMenuList数据内容就不贴出来了,不算难点,这个可以根据自己的项目进行调整,相应的方法和类名别弄错就行)<divclass="all-title">全部应用<pclass="fr"><spanv-for="(item,index...
 第一步,给vue页面添加锚点.orange{color:#f97910;}<template><divclass="productDetail"ref="content"><divclass="tabbar"><div@click.prevent="tabclick(index)"v-for="(item,index)inproductTile":key="index":class="{orange:index==current}">{{item}}</div></div><divid="0">...</div><divid="1">...</div><divid="2">...</div></div><template>tabclick(index){...
第一步,给vue页面添加锚点.orange{color:#f97910;}<template><divclass="productDetail"ref="content"><divclass="tabbar"><div@click.prevent="tabclick(index)"v-for="(item,index)inproductTile":key="index":class="{orange:index==current}">{{item}}</div></div><divid="0">...</div><divid="1">...</div><divid="2">...</div></div><template>tabclick(index){...
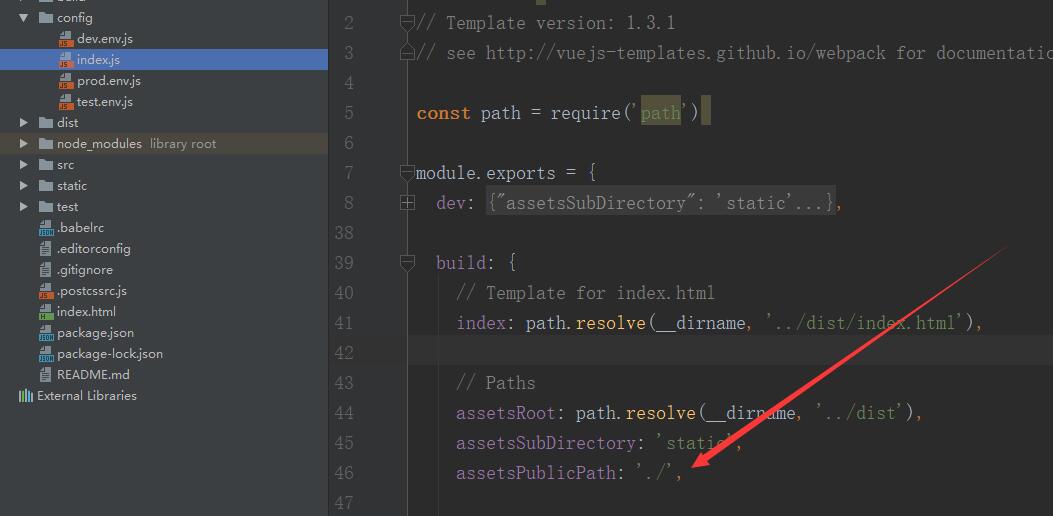
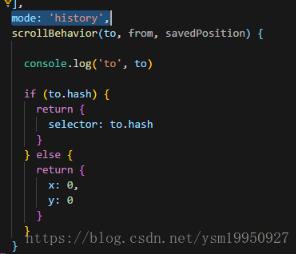
 最近遇到一个需求,进入页面,滚动到锚点位置。如何实现?在router文件下的index.js中配置:1.配置2.路由跳转3.设置锚点最后,我遇到了一个问题,你npmrunbuild生成项目后测试,第一次进入成功,然后在页面中操作一波,刷新,网页打开失败,显示找不到资源。(不知别人有没有遇到过)解决方案:将router文件夹下index.js中的mode:"history"注释掉。补充知识:vue开发中,实现锚点定位及跳转(url不发生变化)如下所示:<templa...
最近遇到一个需求,进入页面,滚动到锚点位置。如何实现?在router文件下的index.js中配置:1.配置2.路由跳转3.设置锚点最后,我遇到了一个问题,你npmrunbuild生成项目后测试,第一次进入成功,然后在页面中操作一波,刷新,网页打开失败,显示找不到资源。(不知别人有没有遇到过)解决方案:将router文件夹下index.js中的mode:"history"注释掉。补充知识:vue开发中,实现锚点定位及跳转(url不发生变化)如下所示:<templa...
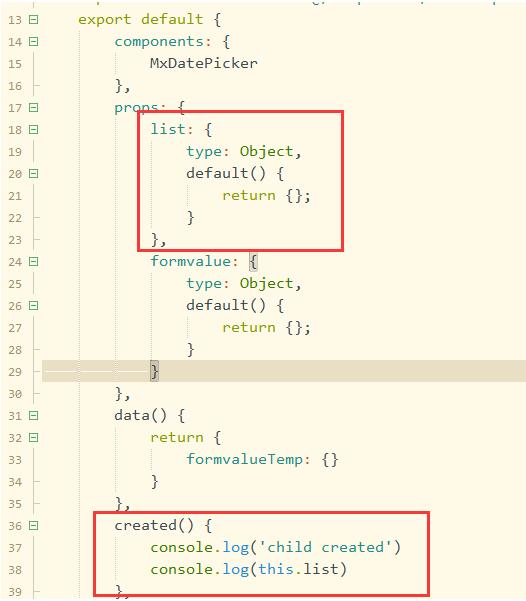
 问题描述在vue项目中,父组件通过prop给子组件传值时,如果prop值是从服务器端获取,则父组件可能会传给子组件一个默认值(服务端数据还未及时获取),那么,我们就需要实时watch这个prop值,一旦prop值有更新,将立即通知子组件更新。解决方案watch:{levelDetail:{immediate:true,//很重要!!!handler(val){this.levelPersonal=!val?{}:val//console.log('actionValue:',val,this.levelPers...
问题描述在vue项目中,父组件通过prop给子组件传值时,如果prop值是从服务器端获取,则父组件可能会传给子组件一个默认值(服务端数据还未及时获取),那么,我们就需要实时watch这个prop值,一旦prop值有更新,将立即通知子组件更新。解决方案watch:{levelDetail:{immediate:true,//很重要!!!handler(val){this.levelPersonal=!val?{}:val//console.log('actionValue:',val,this.levelPers...
 注意:1.起始位置设置了一个(0,0)在第一遍执行时,是没有作用的。在一次入场动画执行完成之后,在最终位置停下来并不在起始位置,通过这里的位置的设置可以将入场动画结束时的位置调到这里2.理解enter()函数的el的指代对象和done()指代的回调函数3.理解this.show=!this.show,这句话有两个作用。一是:控制显示和隐藏,二是:false—>true为半场动画,true—>false又是为另半场动画。这样就能完成一直循环执行半场动画的效...
注意:1.起始位置设置了一个(0,0)在第一遍执行时,是没有作用的。在一次入场动画执行完成之后,在最终位置停下来并不在起始位置,通过这里的位置的设置可以将入场动画结束时的位置调到这里2.理解enter()函数的el的指代对象和done()指代的回调函数3.理解this.show=!this.show,这句话有两个作用。一是:控制显示和隐藏,二是:false—>true为半场动画,true—>false又是为另半场动画。这样就能完成一直循环执行半场动画的效...
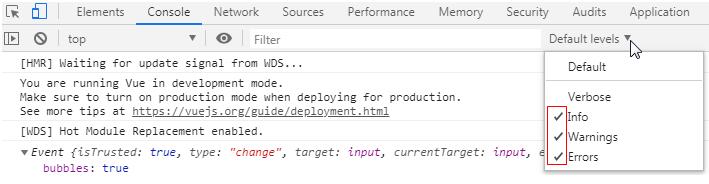
 webpack开发环境下,在vue中使用console.log无效,一直以为webpack出了问题。使用window.console.log()就能够顺利在浏览器控制台输出了。以及在axios请求的回调中依旧无法输出使用window.console.log()/console.log(),先留坑吧。补充知识:vue中:style与:class三元运算符使用style三元表达式<p:style="{'color':(checkIndex3==m.txt?'#3d8cff':'#BBBBBB')}">{{m.txt}}</p>class三元表达式<iclass="iconfont":class=...
webpack开发环境下,在vue中使用console.log无效,一直以为webpack出了问题。使用window.console.log()就能够顺利在浏览器控制台输出了。以及在axios请求的回调中依旧无法输出使用window.console.log()/console.log(),先留坑吧。补充知识:vue中:style与:class三元运算符使用style三元表达式<p:style="{'color':(checkIndex3==m.txt?'#3d8cff':'#BBBBBB')}">{{m.txt}}</p>class三元表达式<iclass="iconfont":class=...