2020
10-09
10-09
使用Vue-scroller页面input框不能触发滑动的问题及解决方法
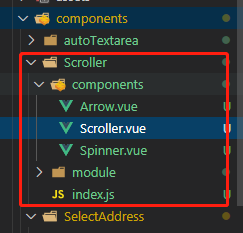
 因为项目中有个填写信息的页面,有很多input框,引入vue-scroller后发现在input区域滑动失效;看了一下引入的vue-scroller组件里的源码,发现在组件源码里的Scroller.vue中在touchStart、touchMove和mouseDownd方法的时候被return了touchStart(e){//Don'treactifinitialdownhappensonaformelement//注释掉这段代码就行//if(e.target.tagName.match(/input|textarea|select/i)){//return//}//注...
继续阅读 >
因为项目中有个填写信息的页面,有很多input框,引入vue-scroller后发现在input区域滑动失效;看了一下引入的vue-scroller组件里的源码,发现在组件源码里的Scroller.vue中在touchStart、touchMove和mouseDownd方法的时候被return了touchStart(e){//Don'treactifinitialdownhappensonaformelement//注释掉这段代码就行//if(e.target.tagName.match(/input|textarea|select/i)){//return//}//注...
继续阅读 >

 一共8个阶段1、beforeCreate(创建前)2、created(创建后)3、beforeMount(载入前)4、mounted(载入后)5、beforeUpdate(更新前)6、updated(更新后)7、beforeDestroy(销毁前)8、destroyed(销毁后)vue第一次页面加载会触发哪几个钩子函数?beforeCreate、created、beforeMount、mountedDOM渲染在哪个周期中就已经完成?mounted补充知识:记录一次vue数据不同步的排查今天我遇到了一个vue异步获取数据后视图没有更新的问...
一共8个阶段1、beforeCreate(创建前)2、created(创建后)3、beforeMount(载入前)4、mounted(载入后)5、beforeUpdate(更新前)6、updated(更新后)7、beforeDestroy(销毁前)8、destroyed(销毁后)vue第一次页面加载会触发哪几个钩子函数?beforeCreate、created、beforeMount、mountedDOM渲染在哪个周期中就已经完成?mounted补充知识:记录一次vue数据不同步的排查今天我遇到了一个vue异步获取数据后视图没有更新的问...
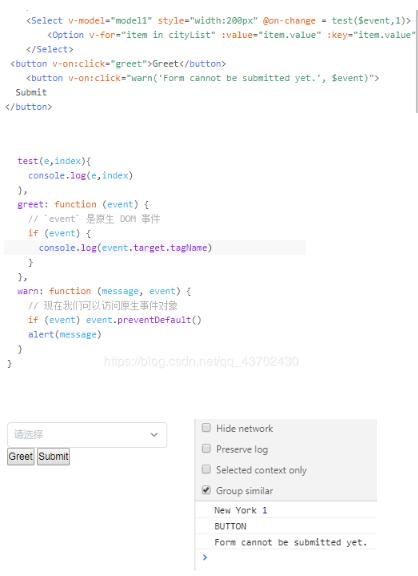
 在vue中普通方法中默认带有eventDOM事件如greet方法,如果是内联函数的话如warn方法,只需要在定义方法的地方同时传入$event即可,这里需要强调的是在iview中,这里用的是select组件,在其on-change事件中如果想要传入自定义的参数,使用直接传参的方式,获取的是传入的参数,那么如何获取到该方法默认的返回值(即不传参数时返回的默认选中值),这里使用$event传入代表选中的值,如test方法,这里似乎也只要$event可以传入代表...
在vue中普通方法中默认带有eventDOM事件如greet方法,如果是内联函数的话如warn方法,只需要在定义方法的地方同时传入$event即可,这里需要强调的是在iview中,这里用的是select组件,在其on-change事件中如果想要传入自定义的参数,使用直接传参的方式,获取的是传入的参数,那么如何获取到该方法默认的返回值(即不传参数时返回的默认选中值),这里使用$event传入代表选中的值,如test方法,这里似乎也只要$event可以传入代表...
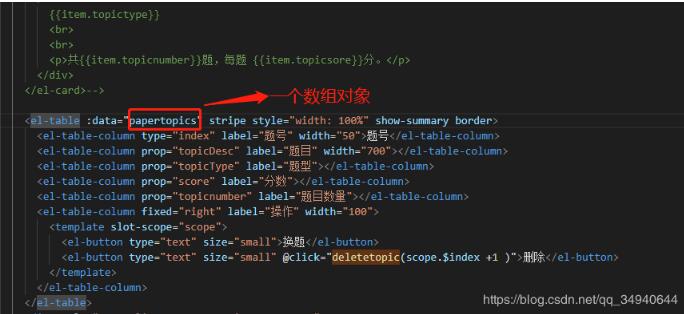
 1.在vue中对数组中的某个对象进行操作时(替换、删除),都需要用到该对象在数组中的下标。前端代码:scope.$index:获取当前行的下标scope.row:获取当前行的对象效果图:思路:通过点击事件将该对象在数组中的下标传递到方法中,然后对数组进行操作即可根据下标删除数组中对应的对象。补充知识:vue-element-upload文件上传打开选择文件弹框前进行提示或操作在项目中使用文件上传功能时,需求是不能直接弹出弹框,要先二次确认...
1.在vue中对数组中的某个对象进行操作时(替换、删除),都需要用到该对象在数组中的下标。前端代码:scope.$index:获取当前行的下标scope.row:获取当前行的对象效果图:思路:通过点击事件将该对象在数组中的下标传递到方法中,然后对数组进行操作即可根据下标删除数组中对应的对象。补充知识:vue-element-upload文件上传打开选择文件弹框前进行提示或操作在项目中使用文件上传功能时,需求是不能直接弹出弹框,要先二次确认...
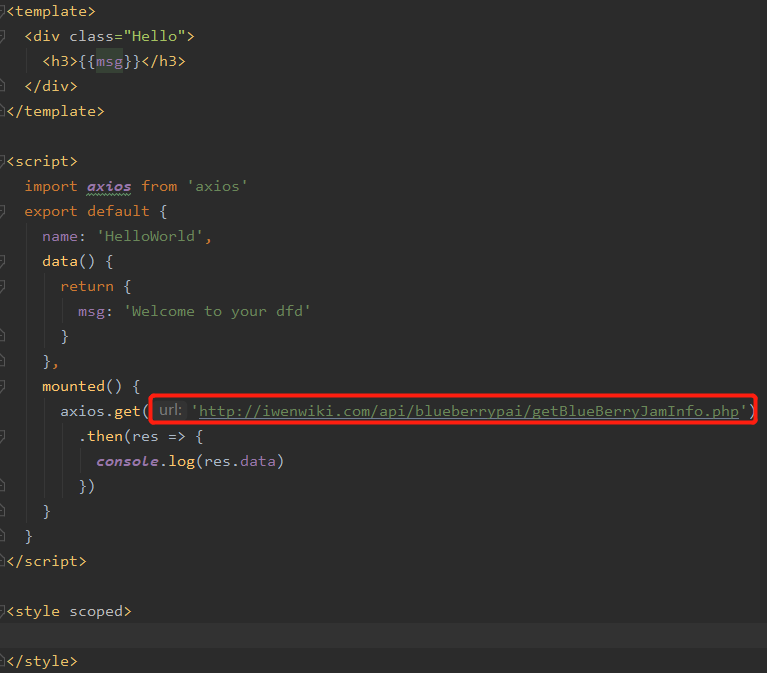
 一、这是我们本次要请求的url接口地址http://iwenwiki.com/api/blueberrypai/getBlueBerryJamInfo.php查看页面响应信息,提示跨域有问题####二、解决上面跨域问题:根目录写入以下vue.config.js//vue.config.jsmodule.exports={devServer:{proxy:{//配置跨域'/api':{target:'http://iwenwiki.com',ws:true,changOrigin:true,pathRewrite:{'^/api':''}}}},}三、然后在发送ajax...
一、这是我们本次要请求的url接口地址http://iwenwiki.com/api/blueberrypai/getBlueBerryJamInfo.php查看页面响应信息,提示跨域有问题####二、解决上面跨域问题:根目录写入以下vue.config.js//vue.config.jsmodule.exports={devServer:{proxy:{//配置跨域'/api':{target:'http://iwenwiki.com',ws:true,changOrigin:true,pathRewrite:{'^/api':''}}}},}三、然后在发送ajax...
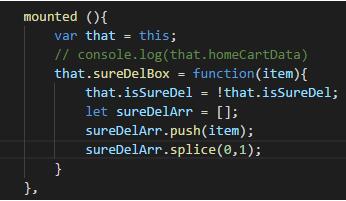
 首先可以在data中先声明一个变量比如sureDelBox:''mounted中--->methods中--->this.sureDelBox(item)直接this调用这时候要传的参数别忘记带上如果你要问在mounted中调用methods中的方法那么如果是我我会直接把这个方法直接写在mounted中补充知识:vue中methods一个方法调用另外一个方法vue在同一个组件内;methods中的一个方法调用methods中的另外一个方法可以在调用的时候this.$options.methods.test2();this.$option...
首先可以在data中先声明一个变量比如sureDelBox:''mounted中--->methods中--->this.sureDelBox(item)直接this调用这时候要传的参数别忘记带上如果你要问在mounted中调用methods中的方法那么如果是我我会直接把这个方法直接写在mounted中补充知识:vue中methods一个方法调用另外一个方法vue在同一个组件内;methods中的一个方法调用methods中的另外一个方法可以在调用的时候this.$options.methods.test2();this.$option...
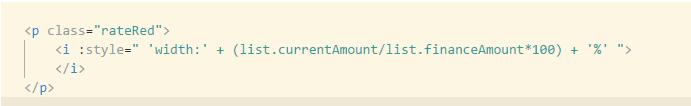
 stylewidth这个问题折磨了我一个上午了好惭愧因为项目涉及到进度条所以必须用行内样式style用过vue的都知道vue中style的用法大众用法:style="{width:30px}"但是现在涉及到拼接了直接上代码了其中list是我data循环的数据这是一个比例的关系公开是拼接的时候一直是报错的一直出现文本‘}'=>类似这些的东西很显然是拼接的问题于是继续拼接但是还是变着花样地出现这些鬼东西于是发现只要把花括号去掉拼接...
stylewidth这个问题折磨了我一个上午了好惭愧因为项目涉及到进度条所以必须用行内样式style用过vue的都知道vue中style的用法大众用法:style="{width:30px}"但是现在涉及到拼接了直接上代码了其中list是我data循环的数据这是一个比例的关系公开是拼接的时候一直是报错的一直出现文本‘}'=>类似这些的东西很显然是拼接的问题于是继续拼接但是还是变着花样地出现这些鬼东西于是发现只要把花括号去掉拼接...
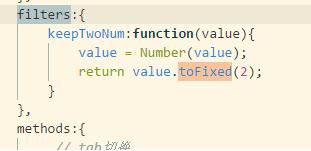
 用vue做项目的时候多多少少都会遇到这个问题刚开始我是用toFixed()这个方法来写的效果是有的但是控制台一直是红红的围绕着我突然想到vue和jquery混搭的问题于是乎看了一下vue的开发文档发现过滤器这个东东并且可以自定义过滤器js代码html代码虽然方法是这样的但是在写的过程中还有页面上有效果但是控制台一直红红的于是我又仔细的看了一下文档发现我没有把value转为Number类型我上面放的直接是写好的代码放心使用!我...
用vue做项目的时候多多少少都会遇到这个问题刚开始我是用toFixed()这个方法来写的效果是有的但是控制台一直是红红的围绕着我突然想到vue和jquery混搭的问题于是乎看了一下vue的开发文档发现过滤器这个东东并且可以自定义过滤器js代码html代码虽然方法是这样的但是在写的过程中还有页面上有效果但是控制台一直红红的于是我又仔细的看了一下文档发现我没有把value转为Number类型我上面放的直接是写好的代码放心使用!我...
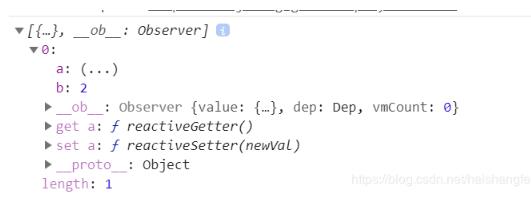
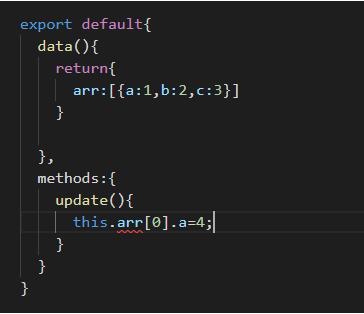
 vue比较常见的坑就是数据(后台返回)更新了,但是UI界面并没有更新,常见于以下情况:一、数据为数组时1.通过数组索引修改数组元素例如:此时UI数据并不会刷新2.修改数组长度时:解决方案:如果data为JSON数组则如下:第一个参数为要更新数据的数组,第二个参数为要更新的数组中具体的元素下标,第三个参数为新数据备注:数组原型上的方法vue可直接检测到变化:push(),pop(),shift(),unshift(),splice(),sort()二、数据为对象时:Vu...
vue比较常见的坑就是数据(后台返回)更新了,但是UI界面并没有更新,常见于以下情况:一、数据为数组时1.通过数组索引修改数组元素例如:此时UI数据并不会刷新2.修改数组长度时:解决方案:如果data为JSON数组则如下:第一个参数为要更新数据的数组,第二个参数为要更新的数组中具体的元素下标,第三个参数为新数据备注:数组原型上的方法vue可直接检测到变化:push(),pop(),shift(),unshift(),splice(),sort()二、数据为对象时:Vu...