2021
10-20
10-20
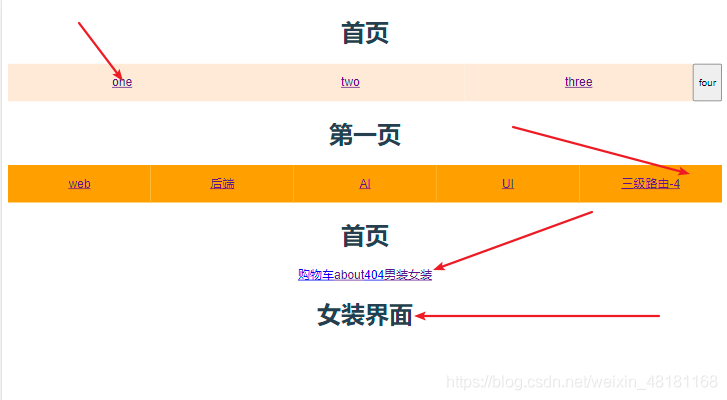
vue实现四级导航及验证码的方法实例
 实现效果: 首先创建五个vue界面1.home.vue页面<template><divid="home-wrapper"><h1>{{name}}</h1><nav><!--二级路由的出口在一级路由的界面里面--><router-linkto="/one">one</router-link><router-link:to="{name:'Two'}">two</router-link><router-link:to="threeObj">three</router-link><!--编程式导航/路由--><button@click="fourBtn">four</button>...
继续阅读 >
实现效果: 首先创建五个vue界面1.home.vue页面<template><divid="home-wrapper"><h1>{{name}}</h1><nav><!--二级路由的出口在一级路由的界面里面--><router-linkto="/one">one</router-link><router-link:to="{name:'Two'}">two</router-link><router-link:to="threeObj">three</router-link><!--编程式导航/路由--><button@click="fourBtn">four</button>...
继续阅读 >

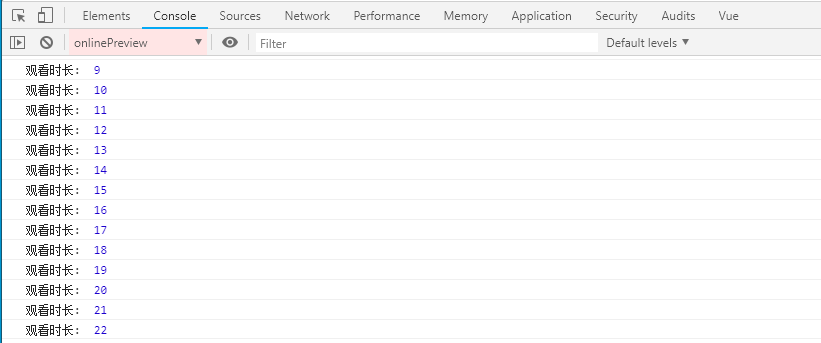
 最近的业务中涉及到这样一个需求,在线培训的系统需要知道用户对某个在线预览的页面追踪用户的预览时长。初步我们首先想到借助Vue页面的生命周期函数mounted和destroyed,分别在其中加入开始计时和清除计时的逻辑,通过后台的接口上报对应的培训素材的时间数据,即可达到目的。有了思路,我们就可以开始筹划具体的代码。定义开始结束计时函数在data中定义我们通过变量定义计时器,这样可以通过this.timer随处可访问,便于...
最近的业务中涉及到这样一个需求,在线培训的系统需要知道用户对某个在线预览的页面追踪用户的预览时长。初步我们首先想到借助Vue页面的生命周期函数mounted和destroyed,分别在其中加入开始计时和清除计时的逻辑,通过后台的接口上报对应的培训素材的时间数据,即可达到目的。有了思路,我们就可以开始筹划具体的代码。定义开始结束计时函数在data中定义我们通过变量定义计时器,这样可以通过this.timer随处可访问,便于...
 1.准备环境(nodejs下载和设置环境变量)2.全局安装vue-cli,提供vue命令进行创建vue项目npminstall-g@vue/cli关于旧版本VueCLI的包名称由vue-cli改成了@vue/cli。如果你已经全局安装了旧版本的vue-cli(1.x或2.x),你需要先通过npmuninstallvue-cli-g或yarnglobalremovevue-cli卸载它。3.创建一个基于webpack模板的新项目(先新建项目文件夹,打开所在位置命令行)vueinitwebpackmy-project4.进行默认...
1.准备环境(nodejs下载和设置环境变量)2.全局安装vue-cli,提供vue命令进行创建vue项目npminstall-g@vue/cli关于旧版本VueCLI的包名称由vue-cli改成了@vue/cli。如果你已经全局安装了旧版本的vue-cli(1.x或2.x),你需要先通过npmuninstallvue-cli-g或yarnglobalremovevue-cli卸载它。3.创建一个基于webpack模板的新项目(先新建项目文件夹,打开所在位置命令行)vueinitwebpackmy-project4.进行默认...
 本文实例为大家分享了vue验证码组件使用的具体实现代码,供大家参考,具体内容如下代码如下:<template><divclass="join_formitem"><labelclass="enquiry">验证码<span>:</span></label><divclass="captcha"><inputtype="text"placeholder="请输入验证码"class="yanzhengma_input"v-model="picLyanzhengma"/><inputtype="button"@click="createdCode"class="verification"v-mode...
本文实例为大家分享了vue验证码组件使用的具体实现代码,供大家参考,具体内容如下代码如下:<template><divclass="join_formitem"><labelclass="enquiry">验证码<span>:</span></label><divclass="captcha"><inputtype="text"placeholder="请输入验证码"class="yanzhengma_input"v-model="picLyanzhengma"/><inputtype="button"@click="createdCode"class="verification"v-mode...
 目录动态粒子效果如下:安装插件动态粒子效果如下:安装插件npminstallvue-particles--save-dev在main.js文件中全局引入importVueParticlesfrom'vue-particles'Vue.use(VueParticles)在vue文件中使用<vue-particlescolor="#409EFF":particleOpacity="0.7":particlesNumber="60"shapeType="circle":particleSize="6"linesColor="#409EFF":linesWid...
目录动态粒子效果如下:安装插件动态粒子效果如下:安装插件npminstallvue-particles--save-dev在main.js文件中全局引入importVueParticlesfrom'vue-particles'Vue.use(VueParticles)在vue文件中使用<vue-particlescolor="#409EFF":particleOpacity="0.7":particlesNumber="60"shapeType="circle":particleSize="6"linesColor="#409EFF":linesWid...
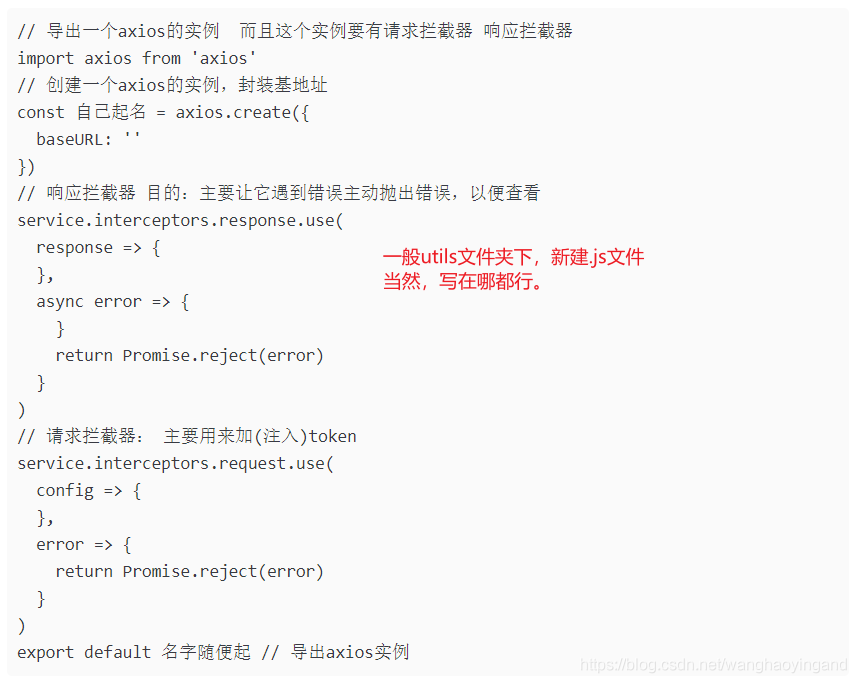
 目录1.封装API 2.注册全局工具组件 3.封装全局函数4. 为了减少页面代码量的封装如何确定我需要封装呢?1.复用,如果觉得以后还会用到2.你觉得方便,别的地方可能也需要用3.如果不封装,页面代码臃肿的时候1.封装API 使用场景:业务中最常见最普通的封装步骤一:步骤二: 步骤三: 2.注册全局工具组件使用场景:想让组件全局可用,尤其是第三方插件使用时步骤一: 步骤二: 3.封装全...
目录1.封装API 2.注册全局工具组件 3.封装全局函数4. 为了减少页面代码量的封装如何确定我需要封装呢?1.复用,如果觉得以后还会用到2.你觉得方便,别的地方可能也需要用3.如果不封装,页面代码臃肿的时候1.封装API 使用场景:业务中最常见最普通的封装步骤一:步骤二: 步骤三: 2.注册全局工具组件使用场景:想让组件全局可用,尤其是第三方插件使用时步骤一: 步骤二: 3.封装全...
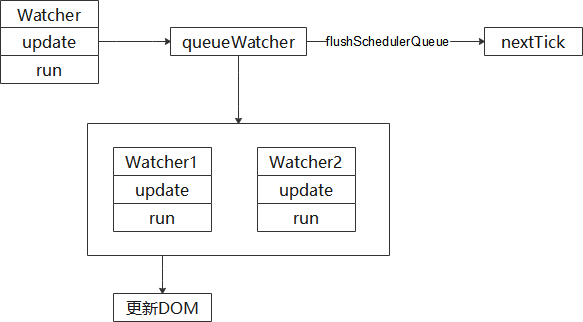
 目录Vue异步更新DOM的原理1什么时候能获取到真正的DOM元素?2为什么Vue需要通过nextTick方法才能获取最新的DOM?3为什么this.$nextTick能够获取更新后的DOM?总结:vue异步更新的原理Data对象:vue中的data方法中返回的对象;Dep对象:每一个Data属性都会创建一个Dep,用来搜集所有使用到这个Data的Watcher对象;Watcher对象:主要用于渲染DOMVue异步更新DOM的原理Vue中的数据更新是异步的,意味着我们在修改完Data之后并不能...
目录Vue异步更新DOM的原理1什么时候能获取到真正的DOM元素?2为什么Vue需要通过nextTick方法才能获取最新的DOM?3为什么this.$nextTick能够获取更新后的DOM?总结:vue异步更新的原理Data对象:vue中的data方法中返回的对象;Dep对象:每一个Data属性都会创建一个Dep,用来搜集所有使用到这个Data的Watcher对象;Watcher对象:主要用于渲染DOMVue异步更新DOM的原理Vue中的数据更新是异步的,意味着我们在修改完Data之后并不能...
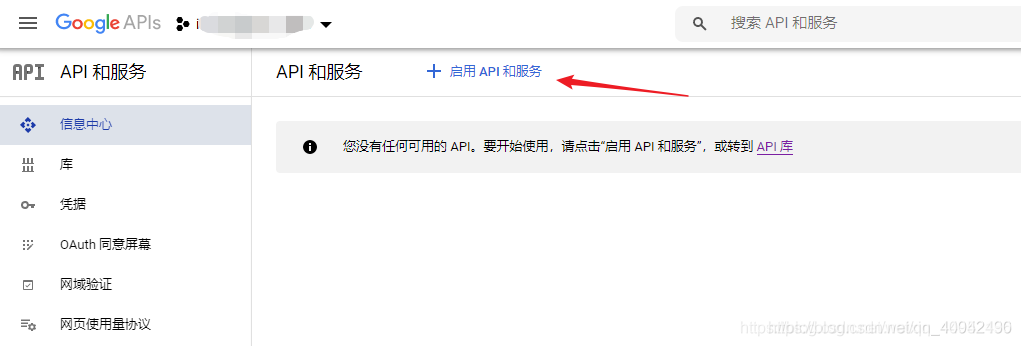
 目录一、开发者平台配置解决问题BUG一、开发者平台配置1、进入开发者平台,首先前往GoogleAPI控制台选择或者创建一个项目谷歌开发者平台一堆眼花缭乱的API让你无从选择,但是你只要记住这次进来的目的是:社交API2.使用这个API之前还需要做一件事,那就是申请一个OAuth2.0客户端ID3按照要求填写你项目的类型、名称以及来源url注:创建完成之后,页面也有一个弹窗将你申请的客户端ID已经密钥展示出来,没错这个就是一个生成的...
目录一、开发者平台配置解决问题BUG一、开发者平台配置1、进入开发者平台,首先前往GoogleAPI控制台选择或者创建一个项目谷歌开发者平台一堆眼花缭乱的API让你无从选择,但是你只要记住这次进来的目的是:社交API2.使用这个API之前还需要做一件事,那就是申请一个OAuth2.0客户端ID3按照要求填写你项目的类型、名称以及来源url注:创建完成之后,页面也有一个弹窗将你申请的客户端ID已经密钥展示出来,没错这个就是一个生成的...
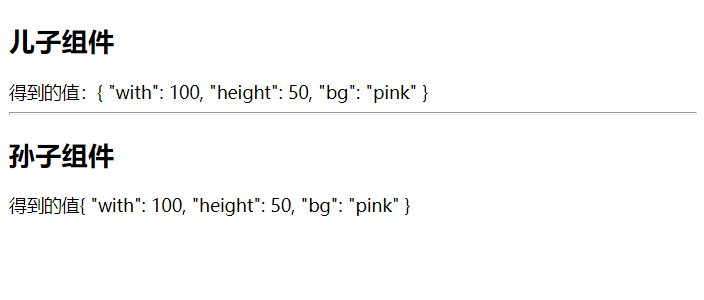
 1.provide和inject的讲解provide和inject可以实现嵌套组件之间进行传递数据。这两个函数都是在setup函数中使用的。父级组件使用provide向下进行传递数据;子级组件使用inject来获取上级组件传递过来的数据;需要注意的是:1==>provide只能够向下进行传递数据2==>在使用provide和inject的时候需从vue中引入2.provide和inject的使用我们将创建2个组件儿子组件ErZi.vue孙子组件SunZI.vue我们将在父级组件中向其子代传递数据;那...
1.provide和inject的讲解provide和inject可以实现嵌套组件之间进行传递数据。这两个函数都是在setup函数中使用的。父级组件使用provide向下进行传递数据;子级组件使用inject来获取上级组件传递过来的数据;需要注意的是:1==>provide只能够向下进行传递数据2==>在使用provide和inject的时候需从vue中引入2.provide和inject的使用我们将创建2个组件儿子组件ErZi.vue孙子组件SunZI.vue我们将在父级组件中向其子代传递数据;那...