2020
10-08
10-08
vue实现数字滚动效果
本文实例为大家分享了vue实现数字滚动的具体代码,供大家参考,具体内容如下<template><divclass="num-block"><divclass="num-block_show"><divclass="num-block_numbers":class="{'ellipsis':!isNum(item)}"v-for="(item,key)innumbers":key="key"><!--<ulclass="num-block_ul":style="ulStyles(noNumbers(item,key))"v-if="isNum(item)">--><ulclass="num-block_ul":style="ulStyles(item,key)...
继续阅读 >

 本文实例为大家分享了vue+animation实现翻页动画展示的具体代码,供大家参考,具体内容如下前端在做数据展示的时候,可能提留页面时间较长,导致数据不能及时更新,你可以定时更新,也可以做一个假数据给用户视觉上的体验,接下来就是第二种,假数据,它用了C3animation实现了一个翻页动画。第一种是单独运动<template><div><div><ul><liv-for="(item,i)inNumberList":key="i"><a:class="[item.isMove?'move-...
本文实例为大家分享了vue+animation实现翻页动画展示的具体代码,供大家参考,具体内容如下前端在做数据展示的时候,可能提留页面时间较长,导致数据不能及时更新,你可以定时更新,也可以做一个假数据给用户视觉上的体验,接下来就是第二种,假数据,它用了C3animation实现了一个翻页动画。第一种是单独运动<template><div><div><ul><liv-for="(item,i)inNumberList":key="i"><a:class="[item.isMove?'move-...
 本文实例为大家分享了vue实现匀速轮播效果的具体代码,供大家参考,具体内容如下不多描述了直接代码吧<template><div><divclass="box"><ulclass="ullist"@mouseleave="clearTimeout"@mouseenter="beginTimeout"><li><imgsrc="@/assets/401_images/401.gif"alt=""class="Liwidth"></li><li><imgsrc="@/assets/404_images/404.png"alt=""></li><li><imgsrc="@/assets/401_images/401.gif"alt=""></li><li><i...
本文实例为大家分享了vue实现匀速轮播效果的具体代码,供大家参考,具体内容如下不多描述了直接代码吧<template><div><divclass="box"><ulclass="ullist"@mouseleave="clearTimeout"@mouseenter="beginTimeout"><li><imgsrc="@/assets/401_images/401.gif"alt=""class="Liwidth"></li><li><imgsrc="@/assets/404_images/404.png"alt=""></li><li><imgsrc="@/assets/401_images/401.gif"alt=""></li><li><i...
 要实现的功能:完全和单输入框一样的操作,甚至可以插入覆盖:1,限制输入数字2,正常输入3,backspace删除4,paste任意位置粘贴输入5,光标选中一个数字,滚轮可以微调数字大小,限制0-96,123|456自动覆盖光标后输入的字符,此时光标在3后,继续输入111,会得到123111,而不用手动删除4567,封装成vue单文件组件,方便任意调用。模板代码<template><divclass="input-box"><divclass="input-content"@keydown="keydown"...
要实现的功能:完全和单输入框一样的操作,甚至可以插入覆盖:1,限制输入数字2,正常输入3,backspace删除4,paste任意位置粘贴输入5,光标选中一个数字,滚轮可以微调数字大小,限制0-96,123|456自动覆盖光标后输入的字符,此时光标在3后,继续输入111,会得到123111,而不用手动删除4567,封装成vue单文件组件,方便任意调用。模板代码<template><divclass="input-box"><divclass="input-content"@keydown="keydown"...
 本文实例为大家分享了vue实现登录拦截的具体代码,供大家参考,具体内容如下需求:用户只有登录了,用户名存储在本地储存时,才能进入首页,如果本地存储没有用户名,就不能进入首页1、登录页面的实现<template><divclass="htmleaf-container"><divclass="demoform-bg"><divclass="container"><divclass="row"><divclass="col-md-offset-3col-md-6"><formclass="form-horizontal"><spanclass="heading">...
本文实例为大家分享了vue实现登录拦截的具体代码,供大家参考,具体内容如下需求:用户只有登录了,用户名存储在本地储存时,才能进入首页,如果本地存储没有用户名,就不能进入首页1、登录页面的实现<template><divclass="htmleaf-container"><divclass="demoform-bg"><divclass="container"><divclass="row"><divclass="col-md-offset-3col-md-6"><formclass="form-horizontal"><spanclass="heading">...
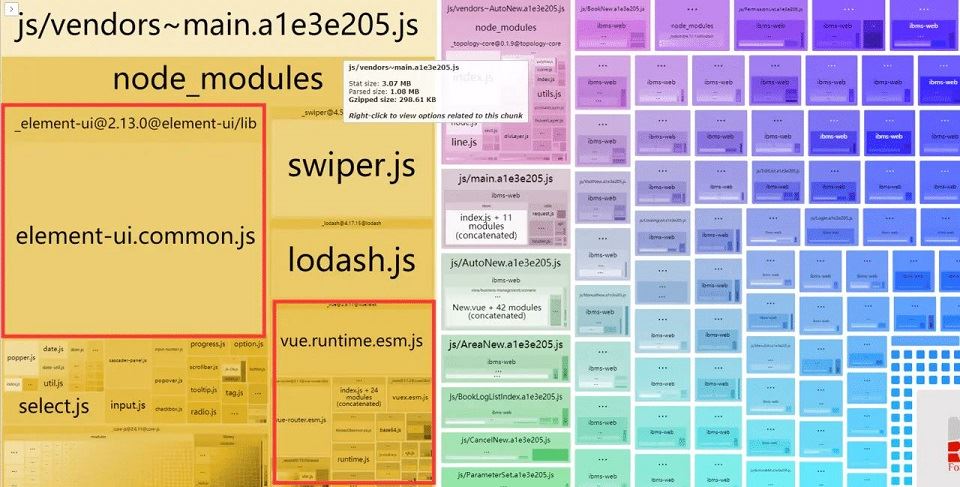
 在Vue项目中,引入到工程中的所有js、css文件,编译时都会被打包进vendor.js,浏览器在加载该文件之后才能开始显示首屏。若是引入的库众多,那么vendor.js文件体积将会相当的大,影响首屏的体验。这是优化前的页面加载状态:执行npmrunbuild打包项目,出来的vendeor.js文件,基本都是1M以上的的巨大文件,没有用户能忍受5s以上的loading而不关闭页面的,如图所示:当项目在挂载到服务器上,平均都是10S以上加载出来,好家伙这加...
在Vue项目中,引入到工程中的所有js、css文件,编译时都会被打包进vendor.js,浏览器在加载该文件之后才能开始显示首屏。若是引入的库众多,那么vendor.js文件体积将会相当的大,影响首屏的体验。这是优化前的页面加载状态:执行npmrunbuild打包项目,出来的vendeor.js文件,基本都是1M以上的的巨大文件,没有用户能忍受5s以上的loading而不关闭页面的,如图所示:当项目在挂载到服务器上,平均都是10S以上加载出来,好家伙这加...
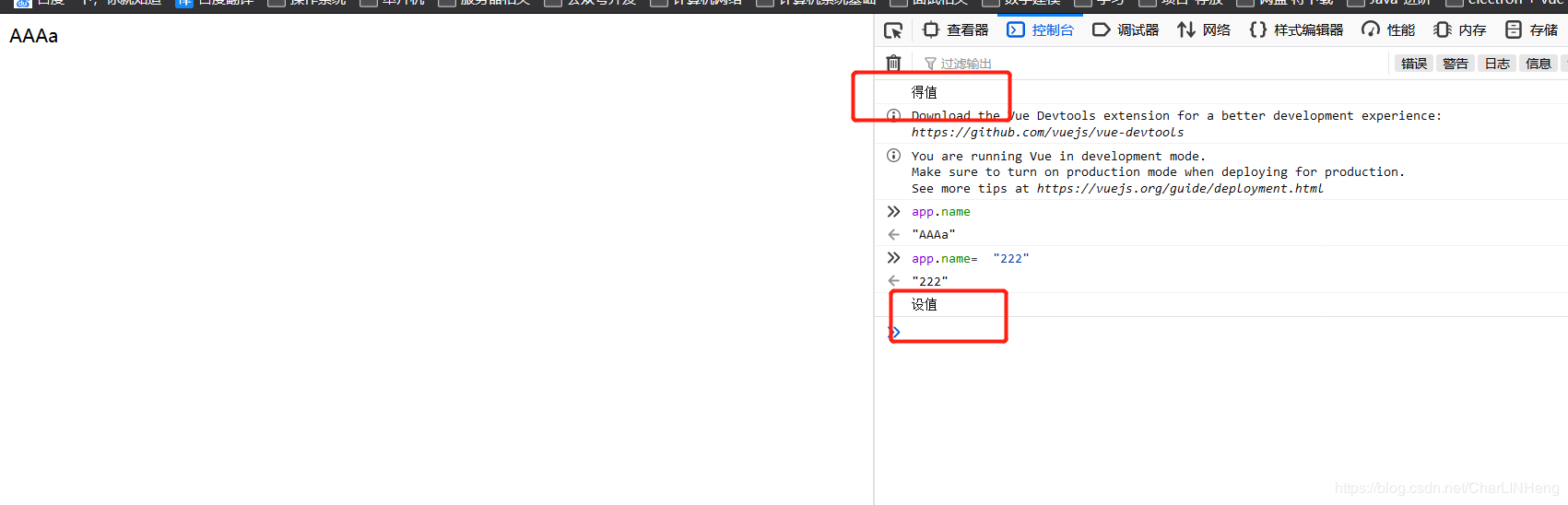
 计算属性的Get方法和Set方法看代码说话:<!doctypehtml><html><head><metacharset="utf-8"><title>vue小练习</title></head><body><divid="calc"><av-cloak="">{{name}}</a></div></body></html><scriptsrc="./js/vue.js"></script><script>letapp=newVue({el:'#calc',data:{counter:0},methods:{},computed:{name:{get:function(){console.log("得...
计算属性的Get方法和Set方法看代码说话:<!doctypehtml><html><head><metacharset="utf-8"><title>vue小练习</title></head><body><divid="calc"><av-cloak="">{{name}}</a></div></body></html><scriptsrc="./js/vue.js"></script><script>letapp=newVue({el:'#calc',data:{counter:0},methods:{},computed:{name:{get:function(){console.log("得...
 用vue简单的实现点击按钮切换背景颜色,具体代码如下所示:<divclass="btnTitle"><divclass="btn-bg":class="{bg:time==3}"@click="changeBg(3)">15天</div><divclass="btn-bg":class="{bg:time==4}"@click="changeBg(4)">30天</div></div><divclass="btnTitle"><divclass="btn-bg":class="{bg:increase==5}"@click="changeBg(5)">增量</div><divclass="btn-bg":class="{bg:increase==6}"@click="...
用vue简单的实现点击按钮切换背景颜色,具体代码如下所示:<divclass="btnTitle"><divclass="btn-bg":class="{bg:time==3}"@click="changeBg(3)">15天</div><divclass="btn-bg":class="{bg:time==4}"@click="changeBg(4)">30天</div></div><divclass="btnTitle"><divclass="btn-bg":class="{bg:increase==5}"@click="changeBg(5)">增量</div><divclass="btn-bg":class="{bg:increase==6}"@click="...
 本文实例为大家分享了vue实现分页效果的具体代码,供大家参考,具体内容如下第一种效果:数据量不大时可采用<!doctypehtml><htmllang="en"><head><metahttp-equiv="Content-Type"content="application/xhtml+xml;charset=UTF-8"><scriptsrc="vue.min.js"type="text/javascript"></script><title>vue分页</title><styletype="text/css">ul{list-style:none;margin:0;}.pagetation_info{width:100%;height:27px;padding:20px...
本文实例为大家分享了vue实现分页效果的具体代码,供大家参考,具体内容如下第一种效果:数据量不大时可采用<!doctypehtml><htmllang="en"><head><metahttp-equiv="Content-Type"content="application/xhtml+xml;charset=UTF-8"><scriptsrc="vue.min.js"type="text/javascript"></script><title>vue分页</title><styletype="text/css">ul{list-style:none;margin:0;}.pagetation_info{width:100%;height:27px;padding:20px...