2020
10-06
10-06
Vue自定义render统一项目组弹框功能
 一、本文收获pick二、为什么要统一封装弹框;要封装成怎样通过举例常规弹框的写法。我们可以体会到,通常要弹出一个页面,需要创建一个页面normalDialog.vue包裹dialogBody.vue(弹框主体);需要parent.vue设置flag控制弹框显示隐藏,normalDialog.vue关闭的时候设置parent.vue对应flag。缺点:流程繁杂、配置繁琐、不灵活、样式不统一和参数传递麻烦等。如果一个项目弹框较多的时候,弊端将会更明显,大量的isXxx...
继续阅读 >
一、本文收获pick二、为什么要统一封装弹框;要封装成怎样通过举例常规弹框的写法。我们可以体会到,通常要弹出一个页面,需要创建一个页面normalDialog.vue包裹dialogBody.vue(弹框主体);需要parent.vue设置flag控制弹框显示隐藏,normalDialog.vue关闭的时候设置parent.vue对应flag。缺点:流程繁杂、配置繁琐、不灵活、样式不统一和参数传递麻烦等。如果一个项目弹框较多的时候,弊端将会更明显,大量的isXxx...
继续阅读 >

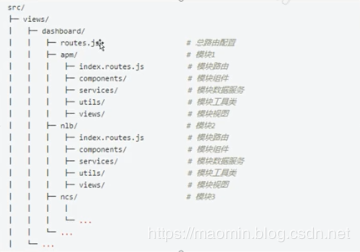
 首先呢,我们来看看一般项目路由是怎么划分的。为什么这么划分呢?如果大项目业务非常多,单纯的单页面很难维护,我们只有这样规范化,才能高效率。模块自动化与统一加载的好处:规范化命名(模块名.业务名.vue)不用每次写页面都要去总路由引入组件接下来,我们实战一波。一、建立项目文件目录以及文件夹根据上面的要求建立,依次在src文件夹下的components文件夹下建立一个如名叫model1文件夹用于存放功能模块(可以分别创建...
首先呢,我们来看看一般项目路由是怎么划分的。为什么这么划分呢?如果大项目业务非常多,单纯的单页面很难维护,我们只有这样规范化,才能高效率。模块自动化与统一加载的好处:规范化命名(模块名.业务名.vue)不用每次写页面都要去总路由引入组件接下来,我们实战一波。一、建立项目文件目录以及文件夹根据上面的要求建立,依次在src文件夹下的components文件夹下建立一个如名叫model1文件夹用于存放功能模块(可以分别创建...
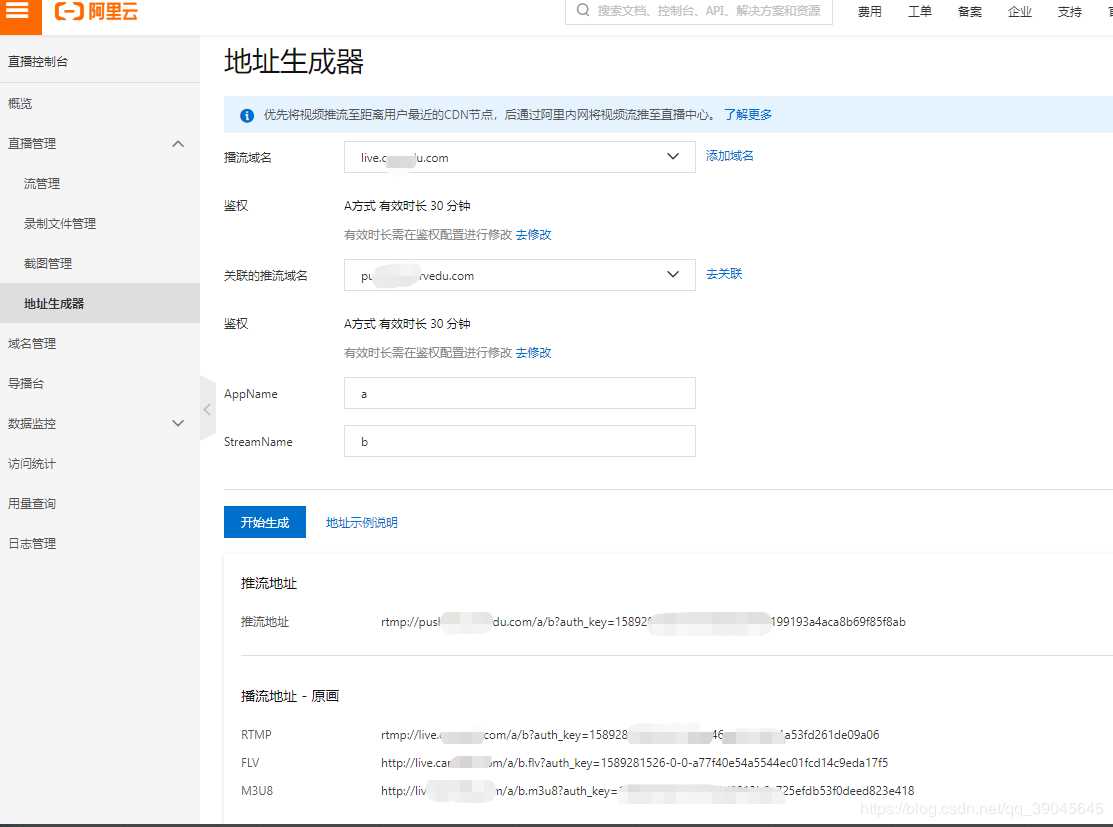
 前言我们在不敲代码的时候可能会去看游戏直播,那么是前台怎么实现的呢?下面我们来讲一下。第一步,购买云直播服务首先,你必须去阿里云或者腾讯云注册一个直播服务。也花不了几个钱,练手的话,几十块钱就够了。这里我拿阿里云举例,购买完了,配置好推流域名跟播流域名,下面我们将进行地址生成。记住下面生成的地址,下面会用到。第二步,下载本地推流工具https://obsproject.com/第三步,设置OBS在第一步中图片底部有推流地址...
前言我们在不敲代码的时候可能会去看游戏直播,那么是前台怎么实现的呢?下面我们来讲一下。第一步,购买云直播服务首先,你必须去阿里云或者腾讯云注册一个直播服务。也花不了几个钱,练手的话,几十块钱就够了。这里我拿阿里云举例,购买完了,配置好推流域名跟播流域名,下面我们将进行地址生成。记住下面生成的地址,下面会用到。第二步,下载本地推流工具https://obsproject.com/第三步,设置OBS在第一步中图片底部有推流地址...
 本文详细的介绍了防刷新考试倒计时组件,分享给大家,也给自己留个笔记,感兴趣的可以了解下<!--考试倒计时组件--><template><divclass="time"><p>00:{{timerCount2}}:{{timerCount1}}</p><button@click="reset">重新计时</button></div></template><script>exportdefault{name:"Time",data(){return{timeSeconds:0,timeMinutes:0,seconds:59,//秒minutes:1,//分timer:null};},me...
本文详细的介绍了防刷新考试倒计时组件,分享给大家,也给自己留个笔记,感兴趣的可以了解下<!--考试倒计时组件--><template><divclass="time"><p>00:{{timerCount2}}:{{timerCount1}}</p><button@click="reset">重新计时</button></div></template><script>exportdefault{name:"Time",data(){return{timeSeconds:0,timeMinutes:0,seconds:59,//秒minutes:1,//分timer:null};},me...
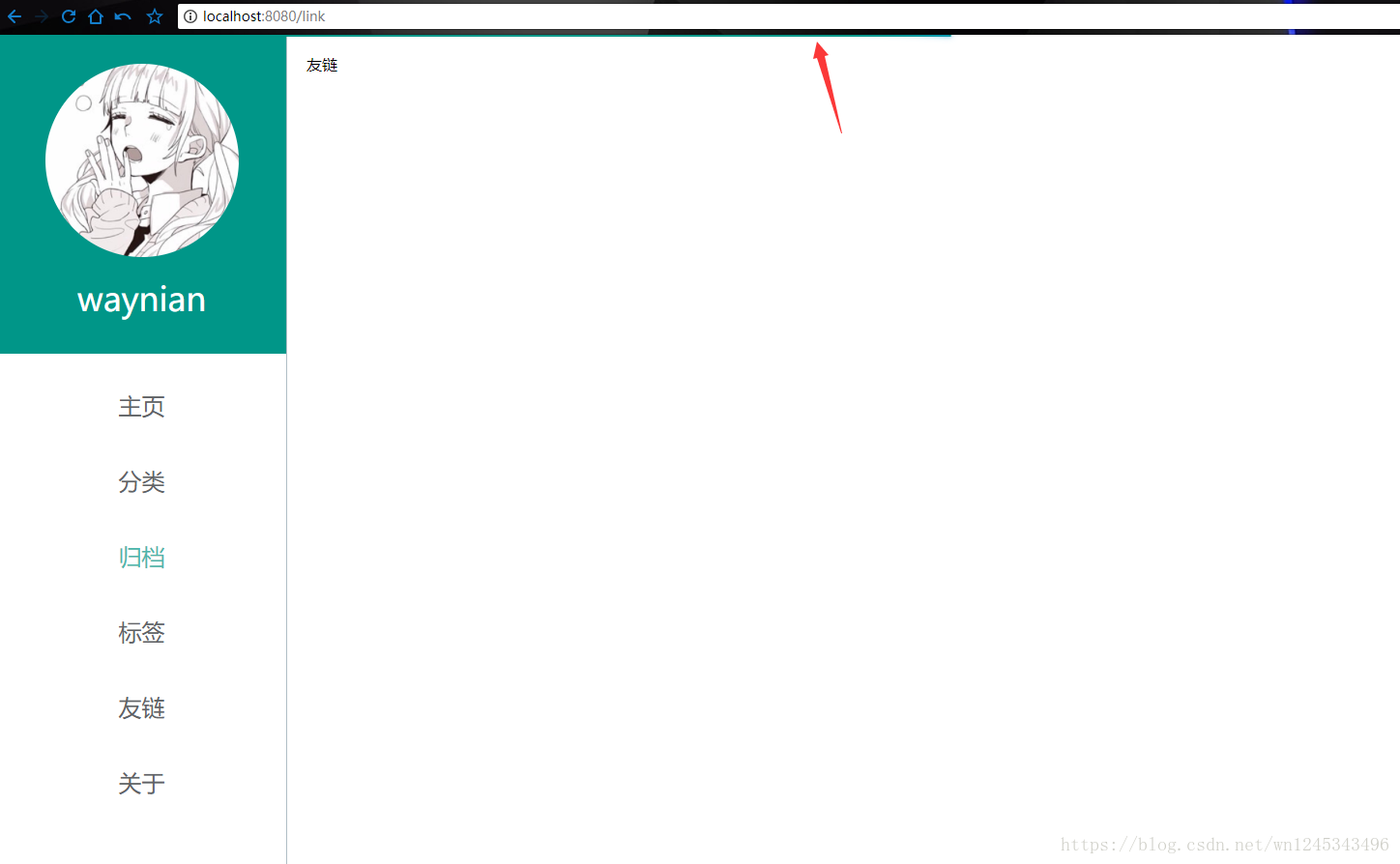
 1、效果图2、安装npminstall--savenprogress基本用法NProgress.start();NProgress.done();3、在路由中使用importNProgressfrom'nprogress'import'nprogress/nprogress.css'router.beforeEach((to,from,next)=>{NProgress.start();next();});router.afterEach(()=>{NProgress.done();});PS:下面看下Vue使用NProgress的方法NProgress是页面跳转是出现在浏览器顶部的进度条官网:http://ricostacruz.com/nprogress/...
1、效果图2、安装npminstall--savenprogress基本用法NProgress.start();NProgress.done();3、在路由中使用importNProgressfrom'nprogress'import'nprogress/nprogress.css'router.beforeEach((to,from,next)=>{NProgress.start();next();});router.afterEach(()=>{NProgress.done();});PS:下面看下Vue使用NProgress的方法NProgress是页面跳转是出现在浏览器顶部的进度条官网:http://ricostacruz.com/nprogress/...
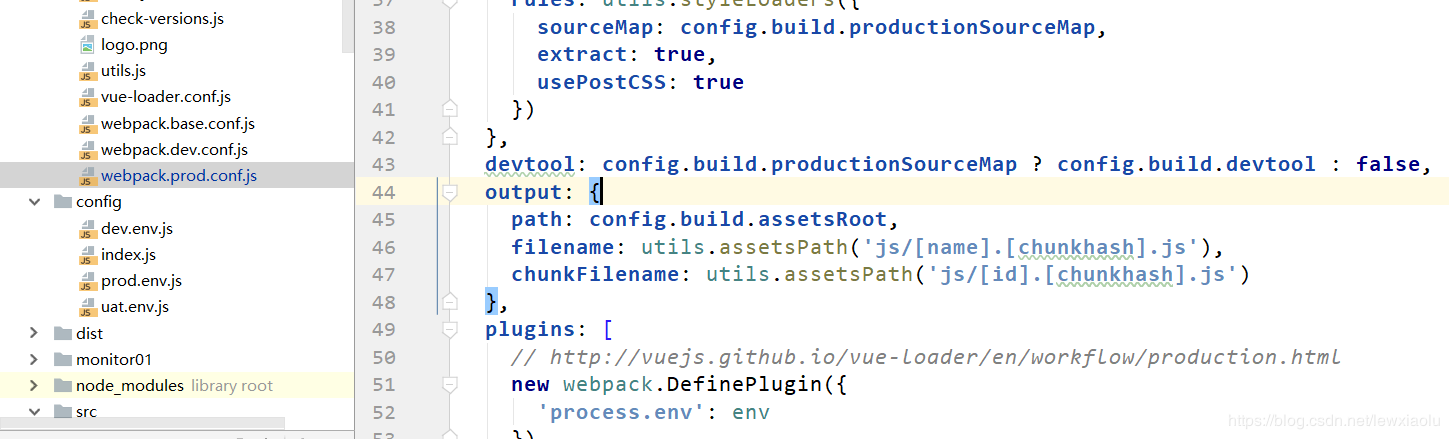
 默认情况webpack+vue-cli打包的css、js等静态资源路径都是绝对的,即static在根目录下,如果部署到带有文件夹目录的项目中,资源路径就会出错。如图:解决方法:在webpack.prod.conf.js中,output中添加或者修改为publicPath:‘./';output:{publicPath:'./',path:config.build.assetsRoot,filename:utils.assetsPath('js/[name].[chunkhash].js'),chunkFilename:utils.assetsPath('js/[id].[chunkhash].js')},这是修改...
默认情况webpack+vue-cli打包的css、js等静态资源路径都是绝对的,即static在根目录下,如果部署到带有文件夹目录的项目中,资源路径就会出错。如图:解决方法:在webpack.prod.conf.js中,output中添加或者修改为publicPath:‘./';output:{publicPath:'./',path:config.build.assetsRoot,filename:utils.assetsPath('js/[name].[chunkhash].js'),chunkFilename:utils.assetsPath('js/[id].[chunkhash].js')},这是修改...
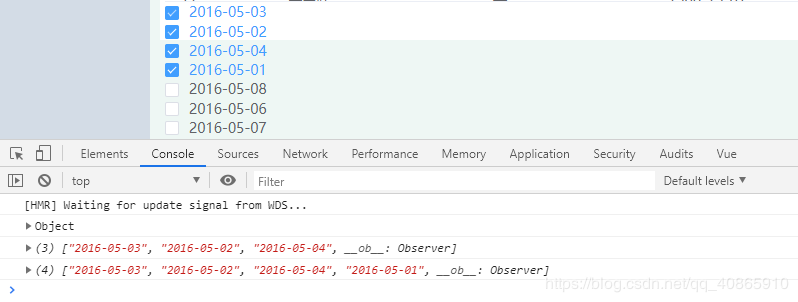
 Vue+element实现列表复选框并保存已选id集合1.引用element组件多选框组,checkList为提交后台数据得数组,tableData为数据源2.初始化tableData集合3.循环遍历需要显示得值4.在多选框组上添加chang事件tableData:[{date:'2016-05-02',name:'王小虎',address:'上海市普陀区金沙江路1518弄'},{date:'2016-05-04',name:'王小虎',address:'上海市普陀区金沙江路1517弄'},{date:'2016-05-01',...
Vue+element实现列表复选框并保存已选id集合1.引用element组件多选框组,checkList为提交后台数据得数组,tableData为数据源2.初始化tableData集合3.循环遍历需要显示得值4.在多选框组上添加chang事件tableData:[{date:'2016-05-02',name:'王小虎',address:'上海市普陀区金沙江路1518弄'},{date:'2016-05-04',name:'王小虎',address:'上海市普陀区金沙江路1517弄'},{date:'2016-05-01',...