2020
09-30
09-30
详解Vue 数据更新了但页面没有更新的 7 种情况汇总及延伸总结
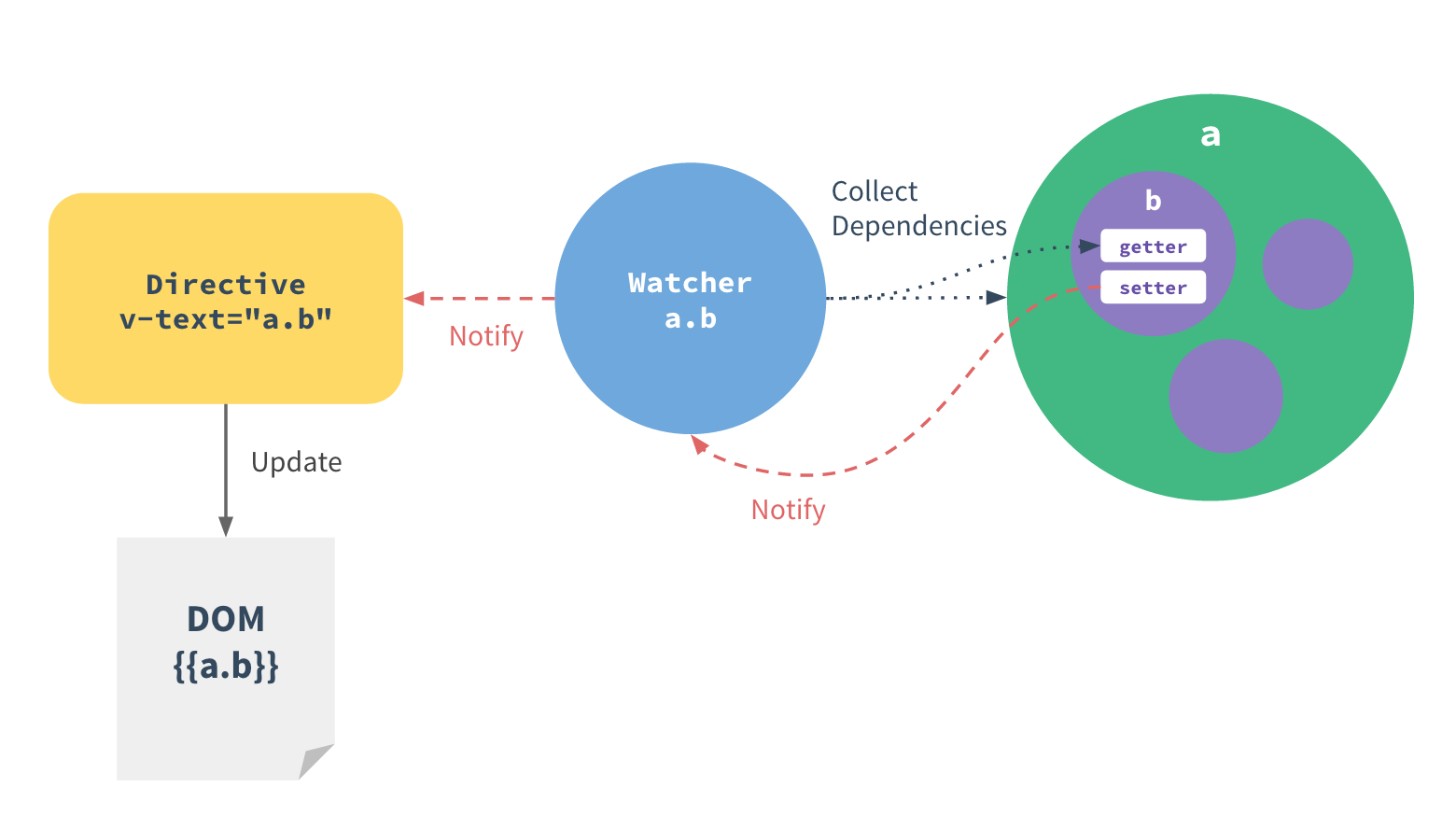
 如果你发现你自己需要在Vue中做一次强制更新,99.9%的情况,是你在某个地方做错了事。1.Vue无法检测实例被创建时不存在于data中的property原因:由于Vue会在初始化实例时对property执行getter/setter转化,所以property必须在data对象上存在才能让Vue将它转换为响应式的。场景:varvm=newVue({data:{},//页面不会变化template:'<div>{{message}}</div>'})vm.message='Hello!'//`vm.message`不是...
继续阅读 >
如果你发现你自己需要在Vue中做一次强制更新,99.9%的情况,是你在某个地方做错了事。1.Vue无法检测实例被创建时不存在于data中的property原因:由于Vue会在初始化实例时对property执行getter/setter转化,所以property必须在data对象上存在才能让Vue将它转换为响应式的。场景:varvm=newVue({data:{},//页面不会变化template:'<div>{{message}}</div>'})vm.message='Hello!'//`vm.message`不是...
继续阅读 >

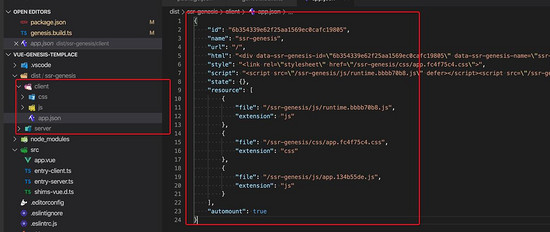
 在这里就不讲微前端的各种优缺点,直接假设你在负责一个中后台管理系统的开发,所有的业务模块全部都在一个项目中打包,随着业务量的不断增长,编译越来越慢,你期望可以从老的项目中将新的业务进行独立开发、独立部署,以微应用的形式嵌入到老项目中。本篇文章的受众是那些希望在新老的项目中,在不需要你对老项目进行改动老项目的前提下,嵌入微应用,如果本篇文章对你有帮助,请点个:+1:!核心要素构建生产环境代码,输出远程...
在这里就不讲微前端的各种优缺点,直接假设你在负责一个中后台管理系统的开发,所有的业务模块全部都在一个项目中打包,随着业务量的不断增长,编译越来越慢,你期望可以从老的项目中将新的业务进行独立开发、独立部署,以微应用的形式嵌入到老项目中。本篇文章的受众是那些希望在新老的项目中,在不需要你对老项目进行改动老项目的前提下,嵌入微应用,如果本篇文章对你有帮助,请点个:+1:!核心要素构建生产环境代码,输出远程...
 本文实例为大家分享了vue实现图片上传功能的具体代码,供大家参考,具体内容如下先看效果图片上传使用vant组件库中的van-uploader,使用方法参考官网vant组件库下面看代码UploadPicture.vue<template><divclass="content"><!--底部模块start--><divclass="bottom_bg"><pclass="flexstpt8">上传图片</p><divclass="upload_bg"><divv-for="(item,index)inthis.remUploadImgUrls"><imgclass="showimg":src="item...
本文实例为大家分享了vue实现图片上传功能的具体代码,供大家参考,具体内容如下先看效果图片上传使用vant组件库中的van-uploader,使用方法参考官网vant组件库下面看代码UploadPicture.vue<template><divclass="content"><!--底部模块start--><divclass="bottom_bg"><pclass="flexstpt8">上传图片</p><divclass="upload_bg"><divv-for="(item,index)inthis.remUploadImgUrls"><imgclass="showimg":src="item...
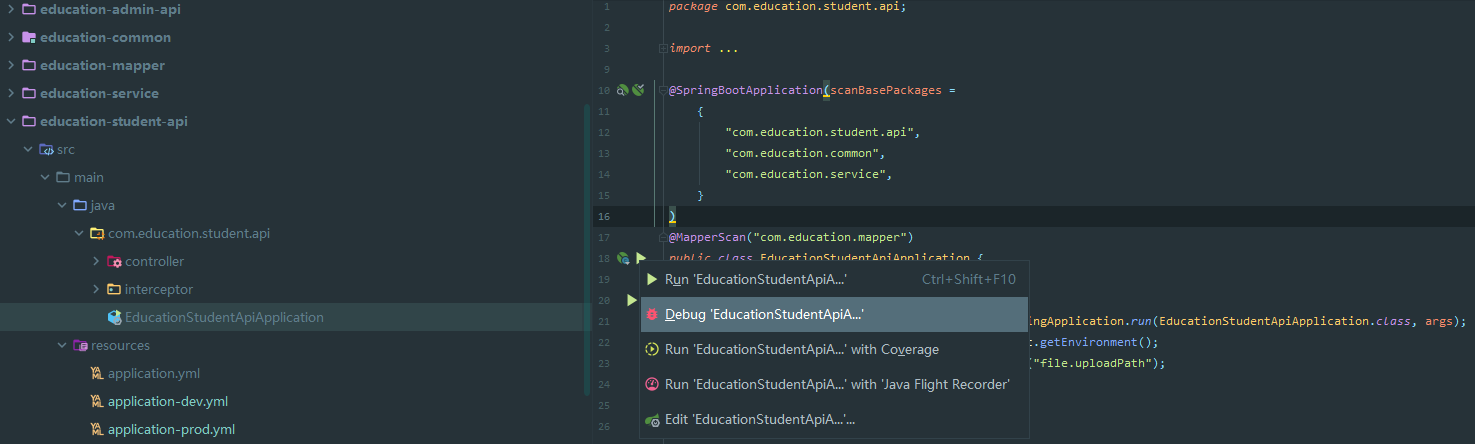
 一、考试系统简介新鲜出炉的一款SpringBoot+Vue的考试系统,支持多种题型:选择题、多选题、判断题、填空题、综合题以及数学公式。支持在线考试,教师在线批改试卷。二、项目架构后端技术栈SpringBoot:SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化Spring应用的创建、运行、调试、部署等。Mybatis:一个持久层的框架,与数据库进行交互,将数据持久化到关系型数据库中Shiro:一个功能强大且易于使用的Java...
一、考试系统简介新鲜出炉的一款SpringBoot+Vue的考试系统,支持多种题型:选择题、多选题、判断题、填空题、综合题以及数学公式。支持在线考试,教师在线批改试卷。二、项目架构后端技术栈SpringBoot:SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化Spring应用的创建、运行、调试、部署等。Mybatis:一个持久层的框架,与数据库进行交互,将数据持久化到关系型数据库中Shiro:一个功能强大且易于使用的Java...
 本文实例为大家分享了vue实现简单跑马灯效果的具体代码,供大家参考,具体内容如下如下图片,会自行向 上“滚动”代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>跑马灯</title><scriptsrc="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script><style>div,ul,li,img{margin:0;padding:0;box-sizing:border-box;display:flex;}.horseLamp{widt...
本文实例为大家分享了vue实现简单跑马灯效果的具体代码,供大家参考,具体内容如下如下图片,会自行向 上“滚动”代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>跑马灯</title><scriptsrc="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script><style>div,ul,li,img{margin:0;padding:0;box-sizing:border-box;display:flex;}.horseLamp{widt...
 Vue实现滚动字条/跑马灯,供大家参考,具体内容如下内容不多,直接看代码吧<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scriptsrc="../../资料/js/vue.js"></script><!--引入Vue--></head><style>*{text-align:center;}</style><body><divid="app"><h1>{{txt}}</h1><button@click="run">开始</button><button@click="stop">停止</button></div></body></html...
Vue实现滚动字条/跑马灯,供大家参考,具体内容如下内容不多,直接看代码吧<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scriptsrc="../../资料/js/vue.js"></script><!--引入Vue--></head><style>*{text-align:center;}</style><body><divid="app"><h1>{{txt}}</h1><button@click="run">开始</button><button@click="stop">停止</button></div></body></html...
 本文实例为大家分享了Vue实现跑马灯效果的具体代码,供大家参考,具体内容如下实现的业务逻辑1、给[嗨起来]按钮,绑定一个点击事件v-on(@)。2、在按钮的事件函数处理中,写相关的业务逻辑:拿到msg的字符串,后调用字符串中的substring来进行字符串的截取操作,放到最后一个位置。3、为了实现点击下按钮,自动截取功能,需要将步骤2中代码放到一个定时器中。实现代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset...
本文实例为大家分享了Vue实现跑马灯效果的具体代码,供大家参考,具体内容如下实现的业务逻辑1、给[嗨起来]按钮,绑定一个点击事件v-on(@)。2、在按钮的事件函数处理中,写相关的业务逻辑:拿到msg的字符串,后调用字符串中的substring来进行字符串的截取操作,放到最后一个位置。3、为了实现点击下按钮,自动截取功能,需要将步骤2中代码放到一个定时器中。实现代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset...
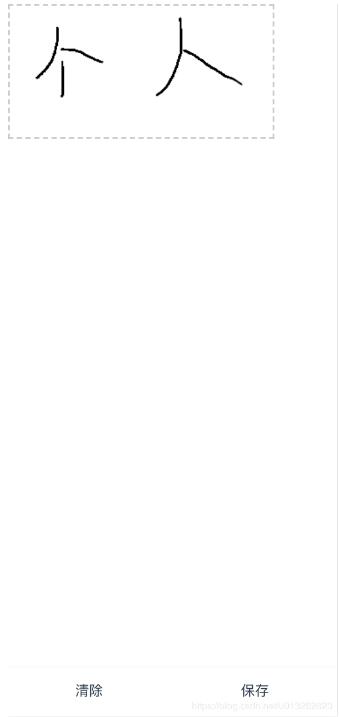
 本文实例为大家分享了vue+canvas实现移动端手写签名的具体代码,供大家参考,具体内容如下<template><divclass="sign"><divclass="header"><iclass="el-icon-arrow-leftbackImg"@click="goBack"></i><spanclass="title">个人签名</span></div><sectionclass="signature"><divclass="signatureBox"><divclass="canvasBox"ref="canvasHW"><canvasref="canvasF"class="canvasStyle"@to...
本文实例为大家分享了vue+canvas实现移动端手写签名的具体代码,供大家参考,具体内容如下<template><divclass="sign"><divclass="header"><iclass="el-icon-arrow-leftbackImg"@click="goBack"></i><spanclass="title">个人签名</span></div><sectionclass="signature"><divclass="signatureBox"><divclass="canvasBox"ref="canvasHW"><canvasref="canvasF"class="canvasStyle"@to...
 最近一直在研究canvas的东西,正好之前对手写签名这块有点兴趣。就自己基于vue写了一个简易的手写签名demo。其中原理比较简单,先生成一个canvas画布,并对canvas进行touchstart和touchmove事件进行监听。当监听touchstart事件被触发时,我们开始触发canvas里的beginPath事件并且设置moveTo原始点。当监听touchmove事件则去不断去触发lineTo事件,最后stroke()。demo里还有清除签名和保存签名的功能,分别对应了clearRect()和toDat...
最近一直在研究canvas的东西,正好之前对手写签名这块有点兴趣。就自己基于vue写了一个简易的手写签名demo。其中原理比较简单,先生成一个canvas画布,并对canvas进行touchstart和touchmove事件进行监听。当监听touchstart事件被触发时,我们开始触发canvas里的beginPath事件并且设置moveTo原始点。当监听touchmove事件则去不断去触发lineTo事件,最后stroke()。demo里还有清除签名和保存签名的功能,分别对应了clearRect()和toDat...
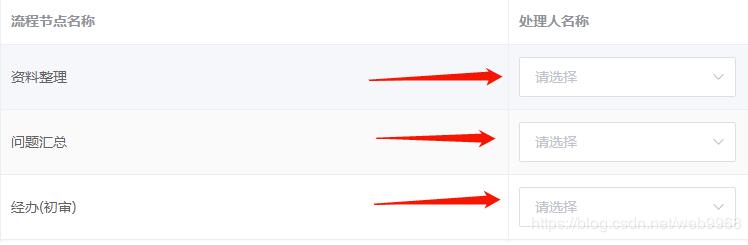
 最近在工作中遇到一个问题,需要在表格中实现数据可编辑状态,具体情况是需要在单元格里加入下拉框;并且每个下拉框的数组数据是不一样的,具体是根据当前行前面数据的id查询而来,前面的是数据是动态生成的,后面的下拉框数据也是根据id动态生成的,内容不同;有点类似于树形二级状态,后面的下拉框数据来源并没有在前面内容里,而是另外一个接口查询,具体操作如下:HTML代码:1.在处理人列加入一个下拉框模板,其中v-model必须...
最近在工作中遇到一个问题,需要在表格中实现数据可编辑状态,具体情况是需要在单元格里加入下拉框;并且每个下拉框的数组数据是不一样的,具体是根据当前行前面数据的id查询而来,前面的是数据是动态生成的,后面的下拉框数据也是根据id动态生成的,内容不同;有点类似于树形二级状态,后面的下拉框数据来源并没有在前面内容里,而是另外一个接口查询,具体操作如下:HTML代码:1.在处理人列加入一个下拉框模板,其中v-model必须...