2020
10-24
10-24
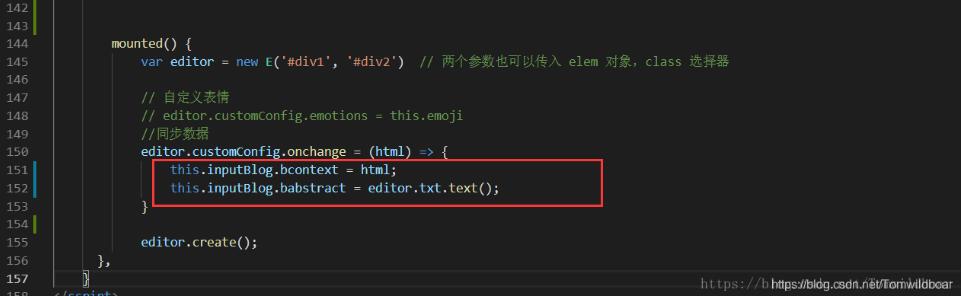
在vue中获取wangeditor的html和text的操作
 目的:vue中获取wangeditor的html和text。补充知识:vue-cliwebpack引入wangeditor(轻量级富文本框)1:使用npm下载://(注意wangeditor全部是小写字母)npminstallwangeditor2:直接在项目模板中引用importEfrom'wangeditor'3:HTML<divid="editorElem"style="text-align:left"></div><buttonv-on:click="getContent">查看内容</button>4:js代码exportdefault{name:'editor',data(){return...
继续阅读 >
目的:vue中获取wangeditor的html和text。补充知识:vue-cliwebpack引入wangeditor(轻量级富文本框)1:使用npm下载://(注意wangeditor全部是小写字母)npminstallwangeditor2:直接在项目模板中引用importEfrom'wangeditor'3:HTML<divid="editorElem"style="text-align:left"></div><buttonv-on:click="getContent">查看内容</button>4:js代码exportdefault{name:'editor',data(){return...
继续阅读 >
