2015
08-05
08-05
Web开发中的18个关键性错误
 前几年,我有机会能参与一些有趣的项目,并且独立完成开发、升级、重构以及新功能的开发等工作。本文总结了一些PHP程序员在Web开发中经常忽略的关键错误,尤其是在处理中大型的项目上问题更为突出。典型的错误表现在不能很好区分各种开发环境和没有使用缓存和备份等。下面以PHP为例,但是其核心思想对每一个Web程序员都是适用的。应用程序级别的错误1、在开发阶段关闭了错误报告我唯一想问的是:为什么?为什么在开发的时...
继续阅读 >
前几年,我有机会能参与一些有趣的项目,并且独立完成开发、升级、重构以及新功能的开发等工作。本文总结了一些PHP程序员在Web开发中经常忽略的关键错误,尤其是在处理中大型的项目上问题更为突出。典型的错误表现在不能很好区分各种开发环境和没有使用缓存和备份等。下面以PHP为例,但是其核心思想对每一个Web程序员都是适用的。应用程序级别的错误1、在开发阶段关闭了错误报告我唯一想问的是:为什么?为什么在开发的时...
继续阅读 >

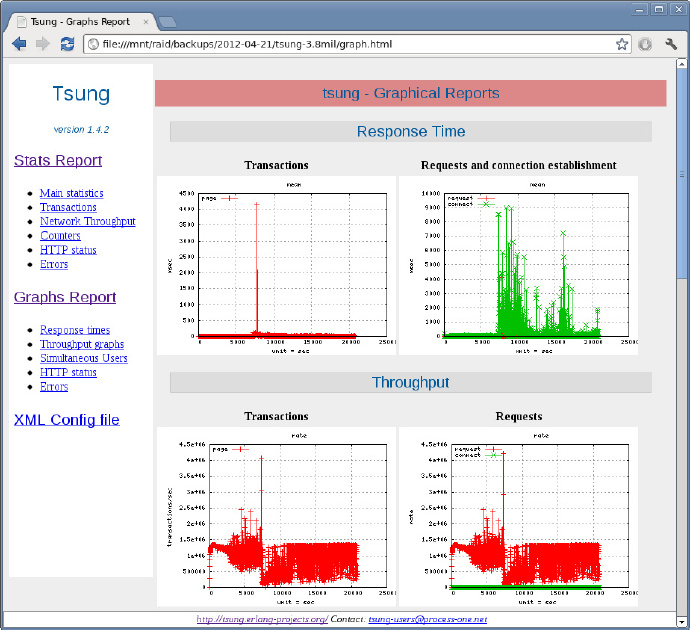
 本文是构建能够每秒处理3百万请求的高性能Web 集群系列文章的第一篇。它记录了我使用负载生成器工具的一些经历,希望它能帮助每一个像我一样不得不使用这些工具的人节省时间。负载生成器是一些生成用于测试的流量的程序。它们可以向你展示服务器在高负载的情况下的性能,以及让你能够找出服务器可能存在的问题。通过负载测试了解服务器的缺点,是测试服务器弹性以及未雨绸缪的好方法。负载生成工具(Load-GeneratingTools)...
本文是构建能够每秒处理3百万请求的高性能Web 集群系列文章的第一篇。它记录了我使用负载生成器工具的一些经历,希望它能帮助每一个像我一样不得不使用这些工具的人节省时间。负载生成器是一些生成用于测试的流量的程序。它们可以向你展示服务器在高负载的情况下的性能,以及让你能够找出服务器可能存在的问题。通过负载测试了解服务器的缺点,是测试服务器弹性以及未雨绸缪的好方法。负载生成工具(Load-GeneratingTools)...
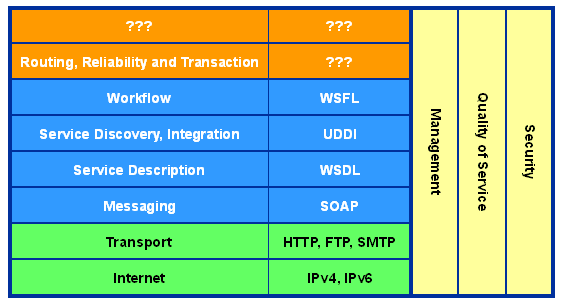
 一、WebService相关概念webservice:远程调用的一种方案。一种解决跨平台、跨语言间的分布式系统的集成(整合)方案esb:enterpriseservicebus企业服务总线soap:simpleobjectaccessprotocal简单对象访问协议(http+xml)soa:serviceorientedacrchietecture(面向服务的架构)wsdl:webservicedescriptionlanguage,webservice描述语言二、WSDL详解1)WebService"Stack"其中,绿色部分是先前已经定义...
一、WebService相关概念webservice:远程调用的一种方案。一种解决跨平台、跨语言间的分布式系统的集成(整合)方案esb:enterpriseservicebus企业服务总线soap:simpleobjectaccessprotocal简单对象访问协议(http+xml)soa:serviceorientedacrchietecture(面向服务的架构)wsdl:webservicedescriptionlanguage,webservice描述语言二、WSDL详解1)WebService"Stack"其中,绿色部分是先前已经定义...
 无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。这里列出10个最佳Web开发资源,它们都是受到权威推荐的高质量内容: 1.W3schoolsW3Schools是为开发者优化准备的,可以用来学习、测试以及练习,这里提供的例子会帮助你更好理解知识。 2.Html很多人都认为开发一个网站是很复杂的,其实根本不是这样,...
无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。这里列出10个最佳Web开发资源,它们都是受到权威推荐的高质量内容: 1.W3schoolsW3Schools是为开发者优化准备的,可以用来学习、测试以及练习,这里提供的例子会帮助你更好理解知识。 2.Html很多人都认为开发一个网站是很复杂的,其实根本不是这样,...
 Web设计和开发是一个长期的、迭代的过程。它可以花费数周或数个月。如果你专注于细节时,你很容易会迷失其中。你实现了网站的原始目标了吗?又或者说你太全神贯注于创建一个精致的艺术品,以至于忘记了用户,忘记了收益?这听起来很让人厌烦,不过这种事经常发生,不是吗?为了不迷失,我会问一下之前没有看过我网站的观众,并为我解答以下这些问题:这个网站的受众是谁?这些受众会在这个网站上发现什么?容易发现吗?他们必须反...
Web设计和开发是一个长期的、迭代的过程。它可以花费数周或数个月。如果你专注于细节时,你很容易会迷失其中。你实现了网站的原始目标了吗?又或者说你太全神贯注于创建一个精致的艺术品,以至于忘记了用户,忘记了收益?这听起来很让人厌烦,不过这种事经常发生,不是吗?为了不迷失,我会问一下之前没有看过我网站的观众,并为我解答以下这些问题:这个网站的受众是谁?这些受众会在这个网站上发现什么?容易发现吗?他们必须反...
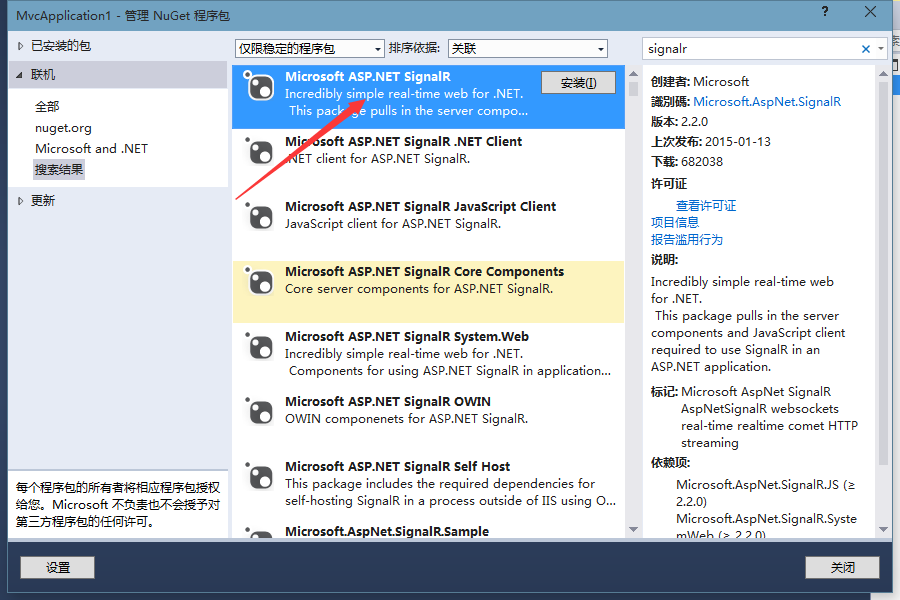
 背景OA管理系统中,员工提交申请单,消息实时通知到相关人员及时进行审批,审批之后将结果推送给用户。技术选择最开始发现的是firebase,于是很兴奋的开始倒腾起来。firebase用起来倒是简单:引用一个js即可,按官网上的教程很快便应用到了项目中。第二天打开项目发现推送功能不好使了,这是为何?最后发现firebase官网打不开了。。。难道firebase被google收了也会被天朝给墙掉?也许是firebase自己挂掉了,总之是用不了了。因...
背景OA管理系统中,员工提交申请单,消息实时通知到相关人员及时进行审批,审批之后将结果推送给用户。技术选择最开始发现的是firebase,于是很兴奋的开始倒腾起来。firebase用起来倒是简单:引用一个js即可,按官网上的教程很快便应用到了项目中。第二天打开项目发现推送功能不好使了,这是为何?最后发现firebase官网打不开了。。。难道firebase被google收了也会被天朝给墙掉?也许是firebase自己挂掉了,总之是用不了了。因...
 今天,我们开始学习tracking.js,它是一个由EduardoLundgren开发的轻量级的javascript库,它可以让你做实时的人脸检测,色彩追踪和标记好友的脸。在这个教程中,我们将会看到,我们如何从静态图片中检测脸,眼睛和嘴巴。我一直对视频和图片中的人脸标记、检测和人脸识别技术很感兴趣。尽管我知道获取逻辑和算法去开发人脸识别软件或者插件已经超出了我的想象。当我知道Javascript库可以识别微笑,眼睛和脸部结构时,我得到启发去...
今天,我们开始学习tracking.js,它是一个由EduardoLundgren开发的轻量级的javascript库,它可以让你做实时的人脸检测,色彩追踪和标记好友的脸。在这个教程中,我们将会看到,我们如何从静态图片中检测脸,眼睛和嘴巴。我一直对视频和图片中的人脸标记、检测和人脸识别技术很感兴趣。尽管我知道获取逻辑和算法去开发人脸识别软件或者插件已经超出了我的想象。当我知道Javascript库可以识别微笑,眼睛和脸部结构时,我得到启发去...
 今天在做雅虎的时候,发现用第三方工具截取不到客户端与服务端的通讯,以前重来没碰到过这种情况,仔细看了看,它的url请求时基于https的,gg了下发现原来https协议和http有着很大的区别。总的来说,http效率更高,https安全性更高。首先谈谈什么是HTTPS:HTTPS(SecureHypertextTransferProtocol)安全超文本传输协议它是一个安全通信通道,它基于HTTP开发,用于在客户计算机和服务器之间交换信息。它使用安全套接字层(SSL)...
今天在做雅虎的时候,发现用第三方工具截取不到客户端与服务端的通讯,以前重来没碰到过这种情况,仔细看了看,它的url请求时基于https的,gg了下发现原来https协议和http有着很大的区别。总的来说,http效率更高,https安全性更高。首先谈谈什么是HTTPS:HTTPS(SecureHypertextTransferProtocol)安全超文本传输协议它是一个安全通信通道,它基于HTTP开发,用于在客户计算机和服务器之间交换信息。它使用安全套接字层(SSL)...
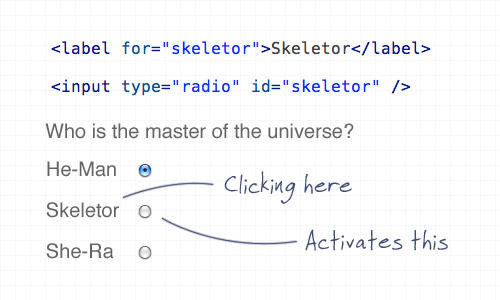
 现在,有越来越多所谓的“教程”来帮助我们提高网站的易用性。本文收集了一些在Web开发中容易出错和被忽略的小问题,并且提供了参考的解决方案,以便于帮助Web开发者更好的完善网站。通过避免下面这些小错误,可以使得我们的网站变得更为友好。错误1:表单的label标签跟表单字段没有关联利用“for”属性允许用户单击label也可以选中表单中的内容。这可以扩大复选框和单选框的点击区域,非常实用。错误2:logo图片没有链接到...
现在,有越来越多所谓的“教程”来帮助我们提高网站的易用性。本文收集了一些在Web开发中容易出错和被忽略的小问题,并且提供了参考的解决方案,以便于帮助Web开发者更好的完善网站。通过避免下面这些小错误,可以使得我们的网站变得更为友好。错误1:表单的label标签跟表单字段没有关联利用“for”属性允许用户单击label也可以选中表单中的内容。这可以扩大复选框和单选框的点击区域,非常实用。错误2:logo图片没有链接到...
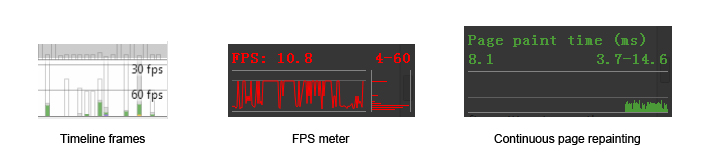
 NosetTimeout,NosetInterval如果你不得不使用setTimeout或者setInterval来实现动画,那么原因只能是你需要精确的控制动画。但我认为至少在现在这个时间点,高级浏览器、甚至手机浏览器的普及程度足够让你有理由有条件在实现动画时使用更高效的方式。什么是高效页面是每一帧变化都是系统绘制出来的(GPU或者CPU)。但这种绘制又和PC游戏的绘制不同,它的最高绘制频率受限于显示器的刷新频率(而非显卡),所以大多数情况下最高的...
NosetTimeout,NosetInterval如果你不得不使用setTimeout或者setInterval来实现动画,那么原因只能是你需要精确的控制动画。但我认为至少在现在这个时间点,高级浏览器、甚至手机浏览器的普及程度足够让你有理由有条件在实现动画时使用更高效的方式。什么是高效页面是每一帧变化都是系统绘制出来的(GPU或者CPU)。但这种绘制又和PC游戏的绘制不同,它的最高绘制频率受限于显示器的刷新频率(而非显卡),所以大多数情况下最高的...
 优化了加载速度的网站不仅可以提高其搜索引擎的排名,同时也可以降低网站的跳出率,提高其转换率,还能提供更好的终端用户体验,这是当今基于Web环境取得成功的关键。下面我将介绍几个优化网站加载网页速度的简单方法,一起来看一下。1.服务器响应时间即使网站已经格外优化,但是除非服务器响应时间非常快,否则就不会有什么大的效果。当涉及到提高网站的速度,服务器响应时间起着重要的作用。下面是一些提高服务器响应时间的...
优化了加载速度的网站不仅可以提高其搜索引擎的排名,同时也可以降低网站的跳出率,提高其转换率,还能提供更好的终端用户体验,这是当今基于Web环境取得成功的关键。下面我将介绍几个优化网站加载网页速度的简单方法,一起来看一下。1.服务器响应时间即使网站已经格外优化,但是除非服务器响应时间非常快,否则就不会有什么大的效果。当涉及到提高网站的速度,服务器响应时间起着重要的作用。下面是一些提高服务器响应时间的...
 在互联网盛行的今天,越来越多的在线用户希望得到安全可靠并且快速的访问体验。针对Web网页过于膨胀以及第三脚本蚕食流量等问题,Radware向网站运营人员提出以下改进建议,帮助他们为用户提供最快最优质的访问体验。1.管理“页面膨胀”页面大小与性能有着密切的关系。Radware最新电商性能“行业现状”报告显示,100强电商页面大小中位数达到了1492KB,比一年半之前增大了48%。在研究报告里加载最快的10个页面中,页面包含的...
在互联网盛行的今天,越来越多的在线用户希望得到安全可靠并且快速的访问体验。针对Web网页过于膨胀以及第三脚本蚕食流量等问题,Radware向网站运营人员提出以下改进建议,帮助他们为用户提供最快最优质的访问体验。1.管理“页面膨胀”页面大小与性能有着密切的关系。Radware最新电商性能“行业现状”报告显示,100强电商页面大小中位数达到了1492KB,比一年半之前增大了48%。在研究报告里加载最快的10个页面中,页面包含的...
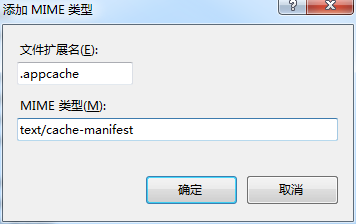
 什么是ApplicationCacheHTML5引入了应用程序缓存技术,意味着web应用可进行缓存,并在没有网络的情况下使用,通过创建cachemanifest文件,可以轻松的创建离线应用。ApplicationCache带来的三个优势是:①离线浏览②提升页面载入速度③降低服务器压力而且主要浏览器皆以支持ApplicationCache,就算不支持也不会对程序造成什么影响离线存储技术HTML5提出了两大离线存储技术:localstorage与ApplicationCache,两者各...
什么是ApplicationCacheHTML5引入了应用程序缓存技术,意味着web应用可进行缓存,并在没有网络的情况下使用,通过创建cachemanifest文件,可以轻松的创建离线应用。ApplicationCache带来的三个优势是:①离线浏览②提升页面载入速度③降低服务器压力而且主要浏览器皆以支持ApplicationCache,就算不支持也不会对程序造成什么影响离线存储技术HTML5提出了两大离线存储技术:localstorage与ApplicationCache,两者各...
 在开发过程中,函数的返回值类型应该是确定不变的,但PHP是弱类型的语言,所以PHP是没有此类语法验证的,正因为如此,造成了很多坑坑。比如下面的代码:<?phpfunctiongetArticles(…){$arrData=array();if($exp1){return$arrData;}elseif($exp2){return1;}else{returnfalse;}}$arrData=getArticles(…);foreach($arrDataas$record){//dosomething.….}?>函数getArticles根据不同的条件返回不同类型的值,有...
在开发过程中,函数的返回值类型应该是确定不变的,但PHP是弱类型的语言,所以PHP是没有此类语法验证的,正因为如此,造成了很多坑坑。比如下面的代码:<?phpfunctiongetArticles(…){$arrData=array();if($exp1){return$arrData;}elseif($exp2){return1;}else{returnfalse;}}$arrData=getArticles(…);foreach($arrDataas$record){//dosomething.….}?>函数getArticles根据不同的条件返回不同类型的值,有...
 在现代互联网中,我们经常要 从世界各地的用户中获得输入数据。但是,我们都知道“永远不能相信那些用户输入的数据”。所以在各种的Web开发语言中,都会提供保证用户输入数据安全的函数。在PHP中,有些非常有用并且方便的函数,它们可以帮助你的网站防止出现像SQL注入攻击,XSS攻击等问题。当然在PHP代码编写中IDE(如:PhpStorm 、ZendStudio )会有函数的高亮显示,来确保开发人员的使用,也有人使用代码混淆工具来保护这些...
在现代互联网中,我们经常要 从世界各地的用户中获得输入数据。但是,我们都知道“永远不能相信那些用户输入的数据”。所以在各种的Web开发语言中,都会提供保证用户输入数据安全的函数。在PHP中,有些非常有用并且方便的函数,它们可以帮助你的网站防止出现像SQL注入攻击,XSS攻击等问题。当然在PHP代码编写中IDE(如:PhpStorm 、ZendStudio )会有函数的高亮显示,来确保开发人员的使用,也有人使用代码混淆工具来保护这些...
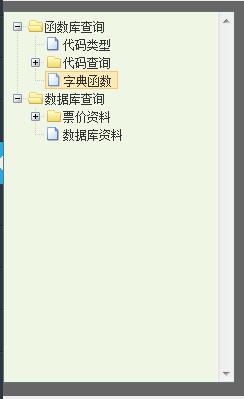
 一、前言简单的描述一下,实习几个原理,思想,其实写很多东西,思想算是最重要的。1、目标:将写一个无限节点的树形目录结构,如下图步骤:1、你的下载插件 ztree。然后布置在你的项目中。<scriptsrc="__PUBLIC__/js/jquery-1.4.4.min.js"></script><scriptsrc="__PUBLIC__/js/jquery.ztree.core-3.5.js"></script>2、相关CSS<linkrel="stylesheet"href="__PUBLIC__/css/zTreeStyle/zTreeStyle.css"type="text/...
一、前言简单的描述一下,实习几个原理,思想,其实写很多东西,思想算是最重要的。1、目标:将写一个无限节点的树形目录结构,如下图步骤:1、你的下载插件 ztree。然后布置在你的项目中。<scriptsrc="__PUBLIC__/js/jquery-1.4.4.min.js"></script><scriptsrc="__PUBLIC__/js/jquery.ztree.core-3.5.js"></script>2、相关CSS<linkrel="stylesheet"href="__PUBLIC__/css/zTreeStyle/zTreeStyle.css"type="text/...