2023
01-13
01-13
Java基于websocket协议与netty实时视频弹幕交互实现
 目录摘要1技术选型1.1netty1.2WebSocket1.3为什么做这样的技术选型。2实现思路2.1服务架构3实现效果3.1视频展示4代码实现4.1项目结构4.2Java服务端4.3网页客户端实现5小结摘要 2021年了,还有不支持弹幕的视频网站吗,现在各种弹幕玩法层出不穷,抽奖,ppt都上弹幕玩法了,不整个弹幕都说不过去了,今天笔者就抽空做了一个实时视频弹幕交互功能的实现,不得不说这样的形式...
继续阅读 >
目录摘要1技术选型1.1netty1.2WebSocket1.3为什么做这样的技术选型。2实现思路2.1服务架构3实现效果3.1视频展示4代码实现4.1项目结构4.2Java服务端4.3网页客户端实现5小结摘要 2021年了,还有不支持弹幕的视频网站吗,现在各种弹幕玩法层出不穷,抽奖,ppt都上弹幕玩法了,不整个弹幕都说不过去了,今天笔者就抽空做了一个实时视频弹幕交互功能的实现,不得不说这样的形式...
继续阅读 >

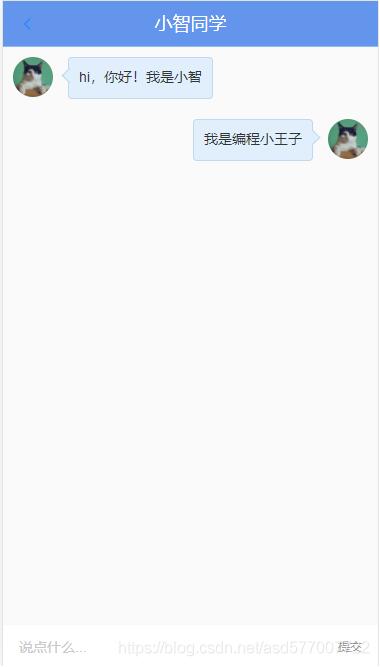
 目录前言一、效果如图二、具体实现步骤1.引入Vuex2.webscoked实现总结前言这篇文章主要利用websocked建立长连接,利用Vuex全局通信的特性,以及watch,computed函数监听消息变化,并驱动页面变化实现实时聊天。一、效果如图二、具体实现步骤1.引入Vuex代码如下(示例)://安装vuexnpminstallvuex//main.js中引入importstorefrom'./store'newVue({el:'#app',router,store,render:h=>h(App)})我对Vuex进...
目录前言一、效果如图二、具体实现步骤1.引入Vuex2.webscoked实现总结前言这篇文章主要利用websocked建立长连接,利用Vuex全局通信的特性,以及watch,computed函数监听消息变化,并驱动页面变化实现实时聊天。一、效果如图二、具体实现步骤1.引入Vuex代码如下(示例)://安装vuexnpminstallvuex//main.js中引入importstorefrom'./store'newVue({el:'#app',router,store,render:h=>h(App)})我对Vuex进...
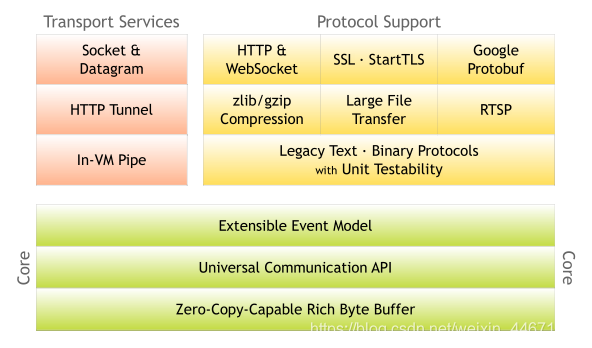
 目录需求背景websocket协议stomp协议需求背景闲话不扯,直奔主题。需要和web前端建立长链接,互相实时通讯,因此想到了websocket,后面随着需求的变更,需要用户订阅主题,实现消息的精准推送,发布订阅等,则想到了STOMP(SimpleText-OrientatedMessagingProtocol)面向消息的简单文本协议。websocket协议想到了之前写的一个websocket长链接的demo,也贴上代码供大家参考。pom文件直接引入spring-boot-starter-websocket即可。...
目录需求背景websocket协议stomp协议需求背景闲话不扯,直奔主题。需要和web前端建立长链接,互相实时通讯,因此想到了websocket,后面随着需求的变更,需要用户订阅主题,实现消息的精准推送,发布订阅等,则想到了STOMP(SimpleText-OrientatedMessagingProtocol)面向消息的简单文本协议。websocket协议想到了之前写的一个websocket长链接的demo,也贴上代码供大家参考。pom文件直接引入spring-boot-starter-websocket即可。...
 本文实例为大家分享了websocket实现简单聊天室对话的具体代码,供大家参考,具体内容如下首先搭建一个node的环境,在app.js中写入以下代码npminstallsocket.io-clientsocket是一个高性能的服务器框架,开发者只要实现一两个接口,便可以开发出自己的网络应用,例如Rpc服务、聊天室服务器、手机游戏服务器等。npminstallhttp-server一般提供server服务,参数可以指定端口、地址等等,例如指定服务在8888端口启动,命令为:http-s...
本文实例为大家分享了websocket实现简单聊天室对话的具体代码,供大家参考,具体内容如下首先搭建一个node的环境,在app.js中写入以下代码npminstallsocket.io-clientsocket是一个高性能的服务器框架,开发者只要实现一两个接口,便可以开发出自己的网络应用,例如Rpc服务、聊天室服务器、手机游戏服务器等。npminstallhttp-server一般提供server服务,参数可以指定端口、地址等等,例如指定服务在8888端口启动,命令为:http-s...
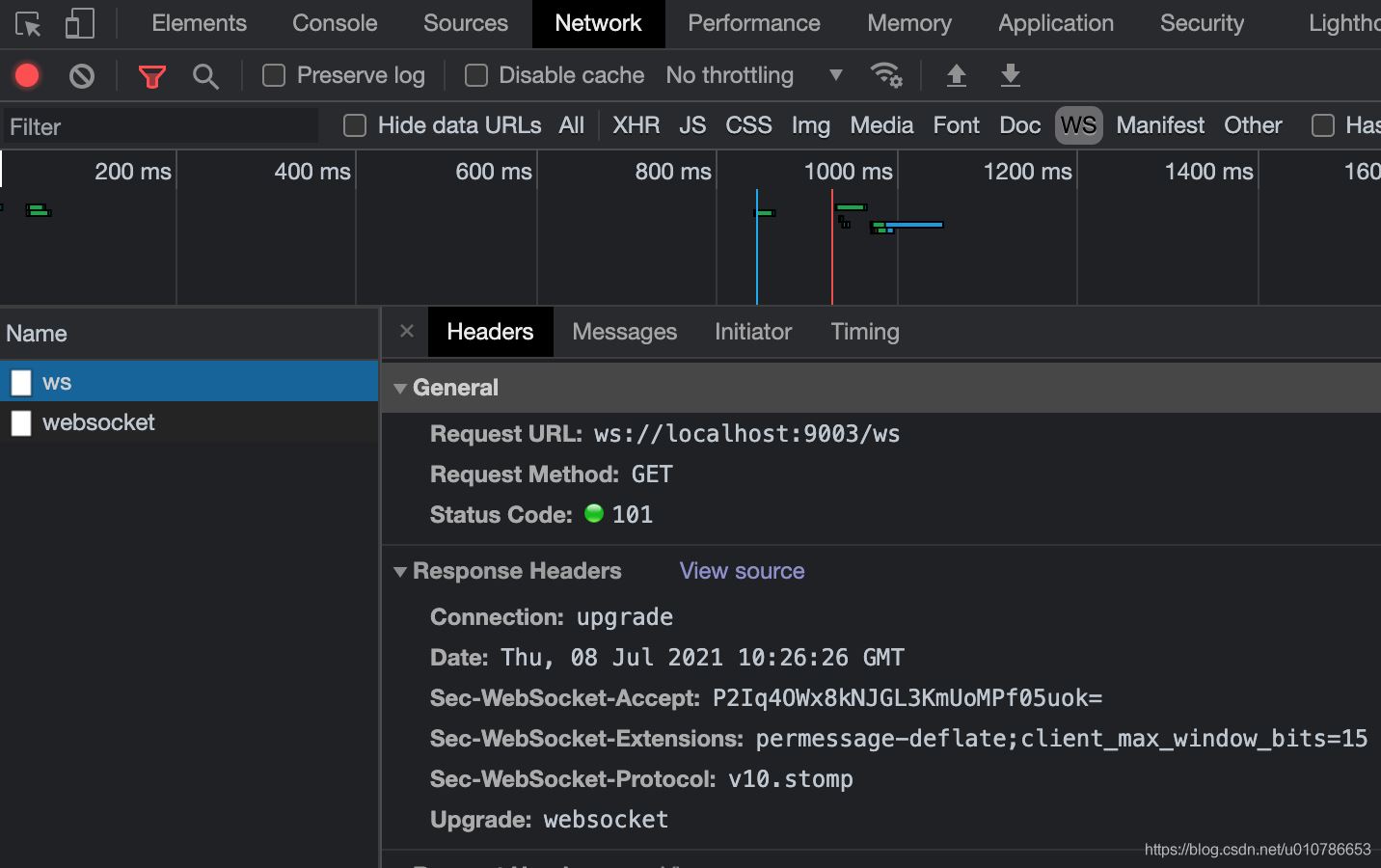
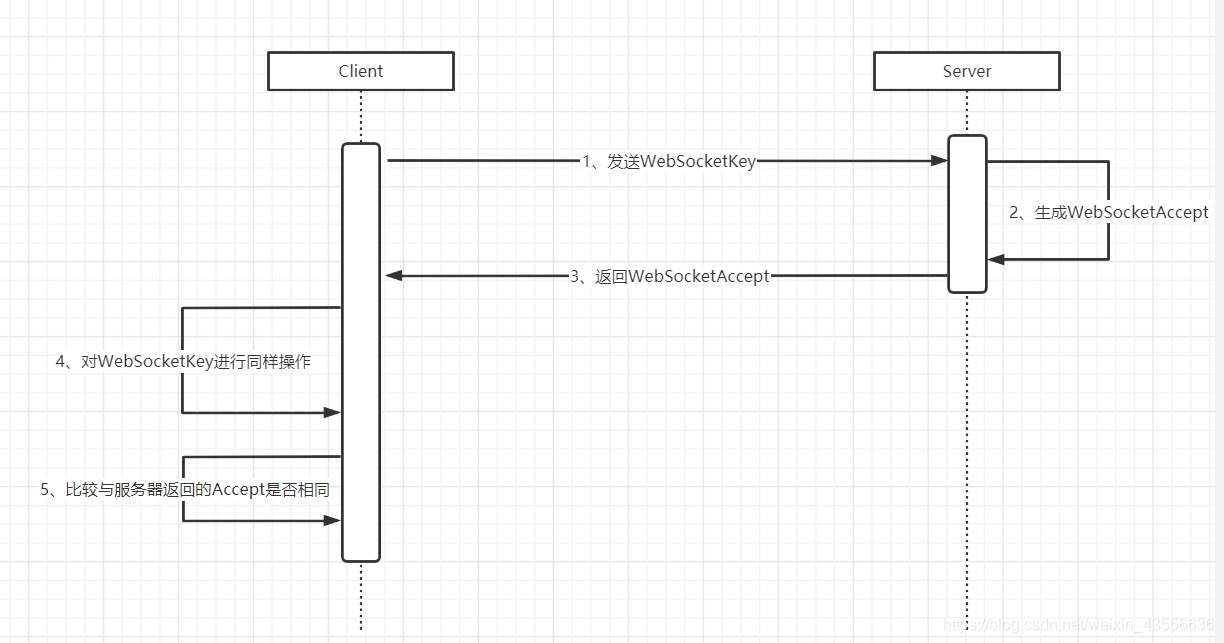
 一、WebSocket简介WebSocket协议通过在客户端和服务端之间提供全双工通信来进行Web和服务器的交互功能。在WebSocket应用程序中,服务器发布WebSocket端点,客户端使用url连接到服务器。建立连接后,服务器和客户端就可以互相发送消息。客户端通常连接到一台服务器,服务器接受多个客户端的连接。1.1WebSocket协议WebSocket协议有两个部分:握手和传输。客户端通过向服务端URL发送握手请求来建立连接。握手与现有的基于HTTP的基础...
一、WebSocket简介WebSocket协议通过在客户端和服务端之间提供全双工通信来进行Web和服务器的交互功能。在WebSocket应用程序中,服务器发布WebSocket端点,客户端使用url连接到服务器。建立连接后,服务器和客户端就可以互相发送消息。客户端通常连接到一台服务器,服务器接受多个客户端的连接。1.1WebSocket协议WebSocket协议有两个部分:握手和传输。客户端通过向服务端URL发送握手请求来建立连接。握手与现有的基于HTTP的基础...
 即时聊天这个使用了websocket,在springboot下使用很简单。前端是小程序,这个就比较坑,小程序即时聊天上线需要域名并且使用wss协议,就是ws+ssl更加安全。但是要上线这还不够,你必须为企业主体开发者。个人开发者即时聊天属于社交、不在服务类目内,审核会不通过!!!功能:我们的小程序是个二手交易小程序,即时聊天对于一个后台服务器只是单核2g的来说有点抗不住。所以在双方都在线的时候没有存储聊天消息,只是在单方不在...
即时聊天这个使用了websocket,在springboot下使用很简单。前端是小程序,这个就比较坑,小程序即时聊天上线需要域名并且使用wss协议,就是ws+ssl更加安全。但是要上线这还不够,你必须为企业主体开发者。个人开发者即时聊天属于社交、不在服务类目内,审核会不通过!!!功能:我们的小程序是个二手交易小程序,即时聊天对于一个后台服务器只是单核2g的来说有点抗不住。所以在双方都在线的时候没有存储聊天消息,只是在单方不在...