2022
05-17
05-17
webpack实现静态资源缓存的方法
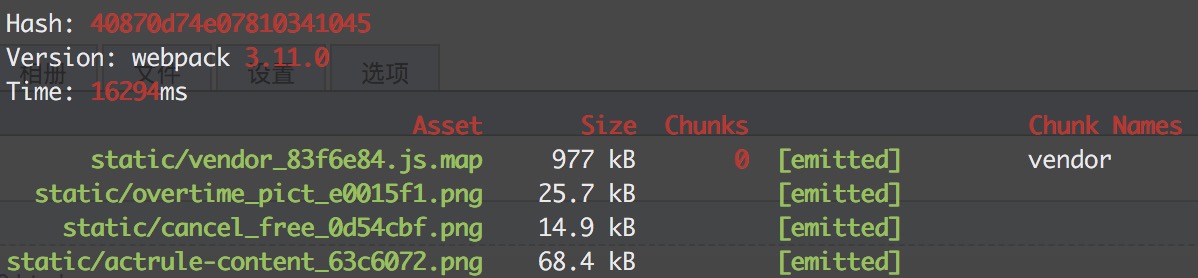
 目录引言区分一下几种不同的hashhashchunkhashcontenthash实现js缓存CommonsChunkPlugin不正确用法引起问题的原因实现css的缓存实现图片/字体的缓存参考引言静态资源缓存是前端性能优化的一个点,所以在前端开发过程中,一般会最大限度的利用缓存(这里主要是强缓存)。回到本文主题,在使用webpack构建的项目中,稍有不慎的话,即使服务器设置了缓存策略,可能构建的项目无法实现静态资源缓存。那么webpack怎样才能达到使用缓存的...
继续阅读 >
目录引言区分一下几种不同的hashhashchunkhashcontenthash实现js缓存CommonsChunkPlugin不正确用法引起问题的原因实现css的缓存实现图片/字体的缓存参考引言静态资源缓存是前端性能优化的一个点,所以在前端开发过程中,一般会最大限度的利用缓存(这里主要是强缓存)。回到本文主题,在使用webpack构建的项目中,稍有不慎的话,即使服务器设置了缓存策略,可能构建的项目无法实现静态资源缓存。那么webpack怎样才能达到使用缓存的...
继续阅读 >

 目录1.前言2.GitHub3.基本配置项目目录package.jsonwebpack.config.jsmain.jsindex.htmlmain.vue4.webpack-dev-serverpackage.jsondev.config.js完成5.webpack-dev-middleware+webpack-hot-middlewarepackage.jsondev.config.js完成1.前言众所周知,在webpack中使用模块热替换(HMR),能够使得应用在运行时,无需开发者重新npmrundev、刷新页面,便能更新更改的模块,并且将效果及时展示出来,这无疑极大的改善了前端同学们的生...
目录1.前言2.GitHub3.基本配置项目目录package.jsonwebpack.config.jsmain.jsindex.htmlmain.vue4.webpack-dev-serverpackage.jsondev.config.js完成5.webpack-dev-middleware+webpack-hot-middlewarepackage.jsondev.config.js完成1.前言众所周知,在webpack中使用模块热替换(HMR),能够使得应用在运行时,无需开发者重新npmrundev、刷新页面,便能更新更改的模块,并且将效果及时展示出来,这无疑极大的改善了前端同学们的生...
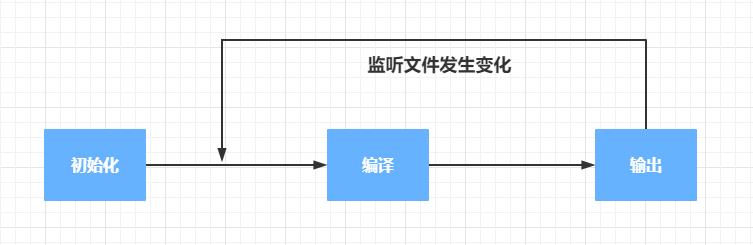
 1.前言最近在学习Webpack相关的原理,以前只知道Webpack的配置方法,但并不知道其内部流程,经过一轮的学习,感觉获益良多,为了巩固学习的内容,我决定尝试自己动手写一个插件。这个插件实现的功能比较简单:默认清除js代码中的console.log的打印输出;可通过传入配置,实现移除console的其它方法,如console.warn、console.error等;2.Webpack的构建流程以及plugin的原理2.1Webpack构建流程Webpack...
1.前言最近在学习Webpack相关的原理,以前只知道Webpack的配置方法,但并不知道其内部流程,经过一轮的学习,感觉获益良多,为了巩固学习的内容,我决定尝试自己动手写一个插件。这个插件实现的功能比较简单:默认清除js代码中的console.log的打印输出;可通过传入配置,实现移除console的其它方法,如console.warn、console.error等;2.Webpack的构建流程以及plugin的原理2.1Webpack构建流程Webpack...
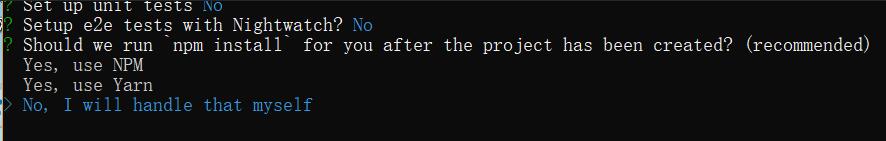
 有时候下载依赖的时候网速不行,这时候我们选择手动下载依赖有时候下载依赖的时候网速不行,这时候我们选择手动下载依赖:选择No,Iwillhandlethatmyself生成完项目之后,再cd进入项目文件夹,然后再npminstall安装即可。但是如果真的安装“个把”小时也没成功那就用:cnpminstall吧如果安装过程中等待太久,我们难免会不耐烦,所以会中途关闭项目。那么我们接下操作npmrundev肯定是报错的正确做法:cd进入项目文件夹...
有时候下载依赖的时候网速不行,这时候我们选择手动下载依赖有时候下载依赖的时候网速不行,这时候我们选择手动下载依赖:选择No,Iwillhandlethatmyself生成完项目之后,再cd进入项目文件夹,然后再npminstall安装即可。但是如果真的安装“个把”小时也没成功那就用:cnpminstall吧如果安装过程中等待太久,我们难免会不耐烦,所以会中途关闭项目。那么我们接下操作npmrundev肯定是报错的正确做法:cd进入项目文件夹...