2020
09-28
09-28
在Webpack中用url-loader处理图片和字体的问题
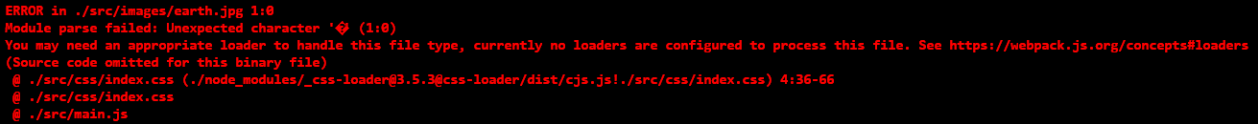
 Webpack是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。一、处理图片文件默认webpack无法处理css文件中的url地址在打包时会报错无论是图片还是字体库只要是url地址都无法处理解决方法:在项目根目录下输入cnpmiurl-loaderfile-loader-D安装url-loader和file-loader(url-loader内部依赖于file-loader)然后在配置文件webpack.config.js中进行配置loade...
继续阅读 >
Webpack是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。一、处理图片文件默认webpack无法处理css文件中的url地址在打包时会报错无论是图片还是字体库只要是url地址都无法处理解决方法:在项目根目录下输入cnpmiurl-loaderfile-loader-D安装url-loader和file-loader(url-loader内部依赖于file-loader)然后在配置文件webpack.config.js中进行配置loade...
继续阅读 >
