2020
10-01
10-01
vue项目在webpack2实现移动端字体自适配功能
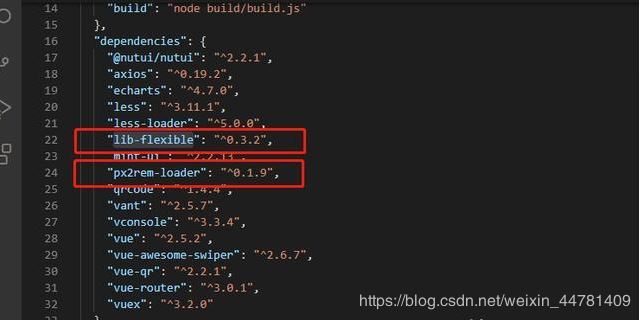
 使用vue开发移动端页面时,往往需要实现页面根据不同设备屏幕进行尺寸的适配,实现将px自动换算成rem单位,其实只需要安装下面的两个插件即可快速实现移动端适配问题。1准备工作:a.安装px2rem-loader插件:npminstallpx2rem-loader--save;b.安装lib-flexible插件:npminstalllib-flexible--save;2插件的作用:px2rem-loader插件的作用:我们通过配置基准,实现将px自动换算成rem,lib-flexible插件的作用:根节点...
继续阅读 >
使用vue开发移动端页面时,往往需要实现页面根据不同设备屏幕进行尺寸的适配,实现将px自动换算成rem单位,其实只需要安装下面的两个插件即可快速实现移动端适配问题。1准备工作:a.安装px2rem-loader插件:npminstallpx2rem-loader--save;b.安装lib-flexible插件:npminstalllib-flexible--save;2插件的作用:px2rem-loader插件的作用:我们通过配置基准,实现将px自动换算成rem,lib-flexible插件的作用:根节点...
继续阅读 >
