2014
11-07
11-07
Yii框架官方教程增补篇2——开始:安装Yii框架
 Yii的安装由如下两步组成:从 yiiframework.com 下载Yii框架。将Yii压缩包解压至一个Web可访问的目录(比如你的Web根目录/www/wwwroot/)。提示: 安装在Web目录不是必须的,每个Yii应用都有一个入口脚本,只有它才必须暴露给Web用户。其它PHP脚本(包括Yii)应该保护起来不被Web访问,因为它们可能会被黑客利用。需求:安装完Yii以后你也许想验证一下你的服务器是否满足使用Yii...
继续阅读 >
Yii的安装由如下两步组成:从 yiiframework.com 下载Yii框架。将Yii压缩包解压至一个Web可访问的目录(比如你的Web根目录/www/wwwroot/)。提示: 安装在Web目录不是必须的,每个Yii应用都有一个入口脚本,只有它才必须暴露给Web用户。其它PHP脚本(包括Yii)应该保护起来不被Web访问,因为它们可能会被黑客利用。需求:安装完Yii以后你也许想验证一下你的服务器是否满足使用Yii...
继续阅读 >

 为了对Yii有个初步认识,我们在本节讲述如何建立第一个Yii应用。我们将使用yiic(命令行工具)创建一个新的Yii应用。Gii(强大的基于web的代码生成器)为特定的任务完成自动代码生成。假定YiiRoot为Yii的安装目录,WebRoot 是服务器的文档根目录。在命令行运行yiic,如下所示:%YiiRoot/framework/yiicwebappWebRoot/testdrive注意: 在MacOS、Linux或Unix系统中运行yiic时,你可能需要修改yiic文件...
为了对Yii有个初步认识,我们在本节讲述如何建立第一个Yii应用。我们将使用yiic(命令行工具)创建一个新的Yii应用。Gii(强大的基于web的代码生成器)为特定的任务完成自动代码生成。假定YiiRoot为Yii的安装目录,WebRoot 是服务器的文档根目录。在命令行运行yiic,如下所示:%YiiRoot/framework/yiicwebappWebRoot/testdrive注意: 在MacOS、Linux或Unix系统中运行yiic时,你可能需要修改yiic文件...
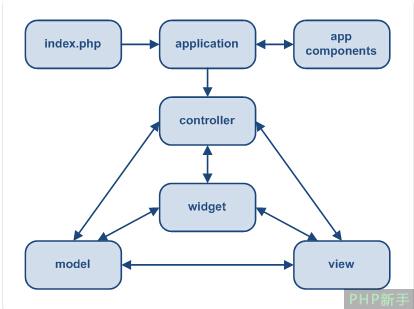
 Yii使用了Web开发中广泛采用的模型-视图-控制器(MVC)设计模式。MVC的目标是将业务逻辑从用户界面的考虑中分离,这样开发者就可以更容易地改变每一部分而不会影响其他。在MVC中,模型代表信息(数据)和业务规则;视图包含了用户界面元素,例如文本,表单等;控制器则管理模型和视图中的通信。除了MVC,Yii还引入了一个前端控制器,叫做应用,它表示请求处理的执行上下文。应用处理用户的请求并将其分派到一个合适的...
Yii使用了Web开发中广泛采用的模型-视图-控制器(MVC)设计模式。MVC的目标是将业务逻辑从用户界面的考虑中分离,这样开发者就可以更容易地改变每一部分而不会影响其他。在MVC中,模型代表信息(数据)和业务规则;视图包含了用户界面元素,例如文本,表单等;控制器则管理模型和视图中的通信。除了MVC,Yii还引入了一个前端控制器,叫做应用,它表示请求处理的执行上下文。应用处理用户的请求并将其分派到一个合适的...
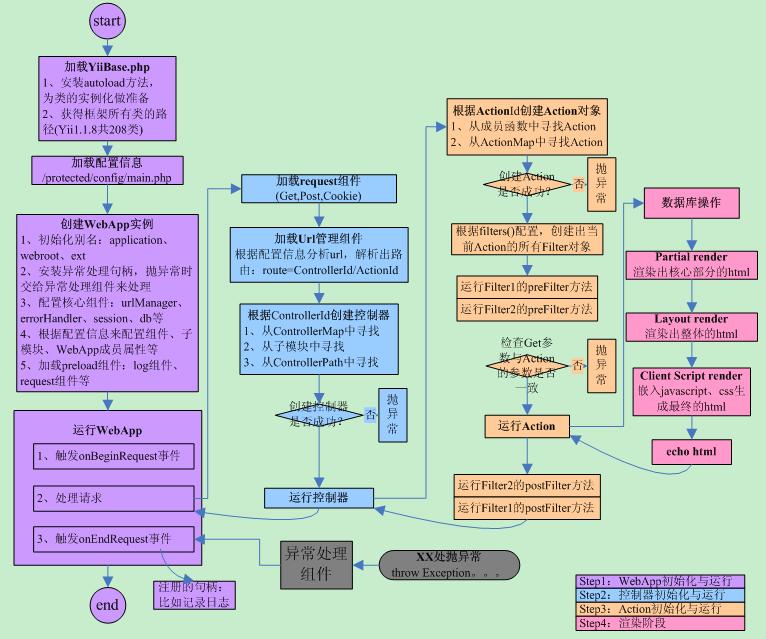
 应用是指请求处理中的执行上下文。它的主要任务是分析用户请求并将其分派到合适的控制器中以作进一步处理。它同时作为服务中心,维护应用级别的配置。鉴于此,应用也叫做前端控制器。应用由入口脚本创建为一个单例对象。这个应用单例对象可以在任何地方通过 Yii::app() 访问。1.应用配置默认情况下,应用是一个 CWebApplication 的实例。要自定义它,我们通常需要提供一个配置文件(或数组)以创建应...
应用是指请求处理中的执行上下文。它的主要任务是分析用户请求并将其分派到合适的控制器中以作进一步处理。它同时作为服务中心,维护应用级别的配置。鉴于此,应用也叫做前端控制器。应用由入口脚本创建为一个单例对象。这个应用单例对象可以在任何地方通过 Yii::app() 访问。1.应用配置默认情况下,应用是一个 CWebApplication 的实例。要自定义它,我们通常需要提供一个配置文件(或数组)以创建应...
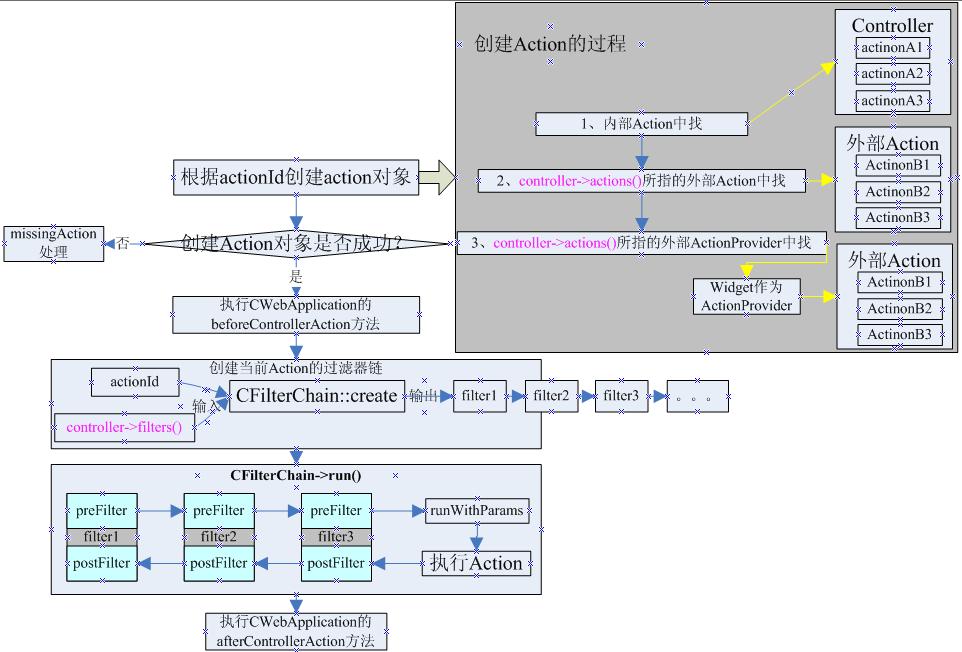
 控制器是 CController 或其子类的实例。它在当用户请求时由应用创建。当一个控制器运行时,它执行所请求的动作,动作通常会引入所必要的模型并渲染相应的视图。 动作 的最简形式,就是一个名字以 action 开头的控制器类方法。控制器通常有一个默认的动作。当用户的请求未指定要执行的动作时,默认动作将被执行。默认情况下,默认的动作名为 index。它可以通过设置 CController::defau...
控制器是 CController 或其子类的实例。它在当用户请求时由应用创建。当一个控制器运行时,它执行所请求的动作,动作通常会引入所必要的模型并渲染相应的视图。 动作 的最简形式,就是一个名字以 action 开头的控制器类方法。控制器通常有一个默认的动作。当用户的请求未指定要执行的动作时,默认动作将被执行。默认情况下,默认的动作名为 index。它可以通过设置 CController::defau...